常见的软件窗口大小改变(最大化、手动改变时)需要窗口的部件能够自适应布局,而在Qt的应用程序界面设计中,对于像我一样的初学者如何实现窗口自适应调整还是要绕点弯路的。网上百度了很多,多数说的很含糊,还有很多是用程序实现的,既然已经有Qt Creator那么高集成度的工具了,我还是倾向于直接在Qt Creator中通过可视化配置的方式完成,一是所见即所得,而是效率要高不少。
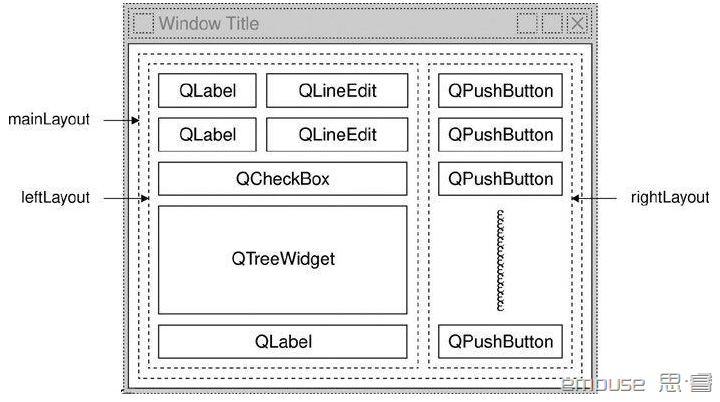
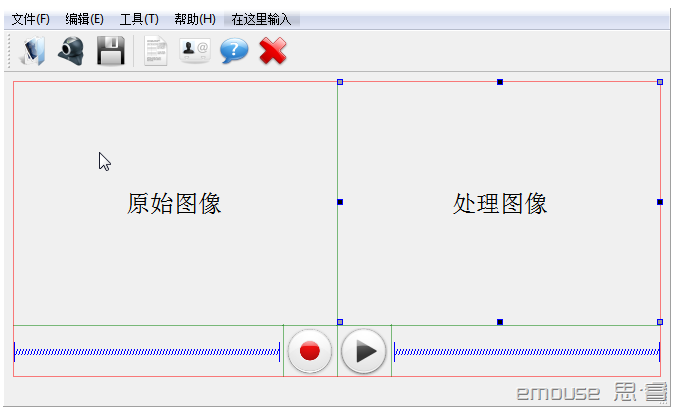
Qt中如果想实现窗体内空间随着窗体大小调整,必须使用布局管理,常用的布局管理有QHBoxLayout、QVBoxLayout、QGridLayout,空的地方使用spacer控件进行填充,因此首先将窗体空间使用布局管理典型应用如下图所示。
我这里使用QGridLayout,按住Ctrl多选需要布局的窗体控件,右键-布局-栅格化局,根据需要进行调整。
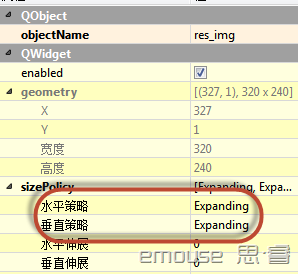
要想是控件根据窗体进行调整,最为重要的一点就是设置窗口部件的大小策略,各控件均有这一项设置,如下图所示。
这部分具体的参数解释摘录如下:
结合控件的SizePolicy属性,来控制布局管理中的控件的尺寸自适应方式。
控件的sizePolicy说明控件在布局管理中的缩放方式。Qt提供的控件都有一个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有的布局,开发人员经常需要改变窗体上的某些控件的sizePolicy。一个QSizePolicy的所有变量对水平方向和垂直方向都适用。下面列举了一些最长用的值:
A. Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
B. Minimum:控件的sizeHint为控件的最小尺寸。控件不能小于这个sizeHint,但是可以
放大。
C. Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小
的允许尺寸。
D. Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小
E. Expandint:控件可以自行增大或者缩小
注:sizeHint(布局管理中的控件默认尺寸,如果控件不在布局管理中就为无效的值)
所以对于需要根据窗口大小对应改变的部件我这里就设置为Expandint。
在部件大小策略的下方还有伸缩因子的设置,用于设置窗口部件在伸缩过程中的对应比例,这部分可以自行摸索。
要想实现随着窗口自动缩放,很重要的一点是需要设置顶级布局,对于一个窗口来说,只能有一个布局成为它的顶级布局,而刚刚的设置还只是控件之间的布局,因此需要放入窗体布局中进行布局。
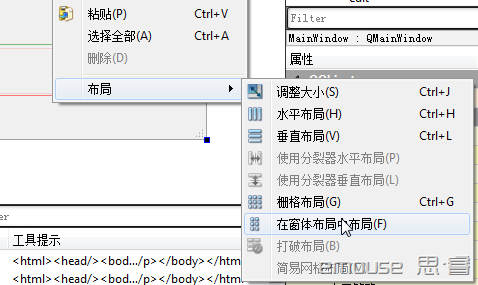
在没有控件的地方右击-布局-在状体布局中布局,如下图所示:
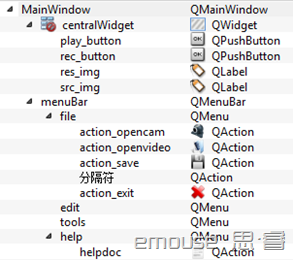
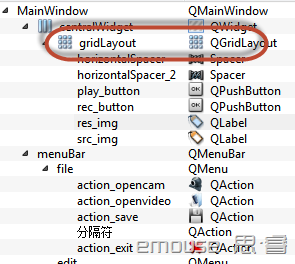
接下来把需要布局的布局拖放到窗体布局中,这儿可以在右侧对象中选择,然后将控件向上拖入红框中(发现这一步不做也可以,直接进行下一步,不清楚在窗体布局中布局这项是啥区别),最后再在窗体没有控件出右击-布局-选择水平或者垂直布局(因为我之前已经是栅格布局了,相当于只有一个整体布局,因此这里选择哪一个没有区别)下图是操作前后对象窗口的对比。
布局完成后效果如下:
到这儿,窗体就可以自由缩放了,由于我这里是使用label控件显示图像,因此窗体大小调整,图像会自动调整。
总结:一开始绕弯主要在两个地方,一个是控件的SizePolicy属性设置,二是一定要设置顶级布局。