上文中提到对象是函数创建得,而函数也是一种对象。对象就是属性的集合,没有方法。
每个函数都有一个属性——prototype。
这个prototype的属性值是一个对象(属性的集合),默认有一个constructor属性,指向这个函数本身。

上图中,superType是一个函数,这个函数有个prototype属性,该属性的属性值又是一个对象,这个对象默认有个constructor属性,这个属性的属性值指向函数本身。
如上图,superType是一个函数,右侧的方框就是它的原型。
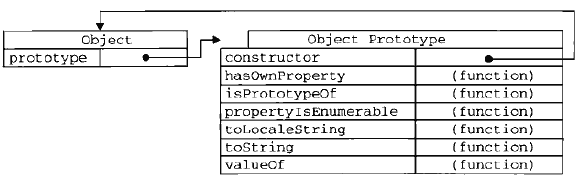
原型作为对象,属性的集合,默认有个constructor属性,有的还有其他属性。比如object的原型里面就有好几个其他属性。

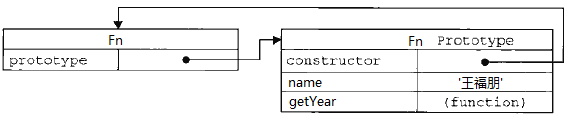
同时也可以在自己自定义的方法的prototype中新增自己的属性
1 function Fn(){}; 2 Fn.prototype.name='张三'; 3 Fn.prototype.getYear=function () { 4 return 1988; 5 };

从画的结构图就可以看出自己手动添加的name属性和getYear方法被添加到了prototype原型中。再看下面的例子
1 function Fn(){}; 2 Fn.prototype.name='张三'; 3 Fn.prototype.getYear=function () { 4 return 1988; 5 }; 6 var fn=new Fn(); 7 console.log(fn.name); 8 console.log(fn.getYear());
Fn是一个函数,fn对象是从Fn函数new出来的,这样fn对象就可以调用Fn.prototype中的属性和方法。
每个对象都有一个隐藏的属性——_proto_,这个属性引用了创建这个函数的原型,即fn._proto_ === Fn.prototype
这里的_proto_称之为对象的隐式原型。