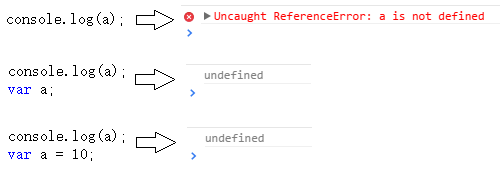
在说“执行环境”前先看一段代码

上图中,第一句报错,因为a没有定义。第二句和第三句是变量提升(JS在执行前会对声明部分做完整解析,同时局部会覆盖全局)
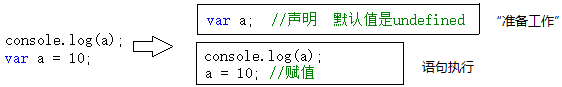
这说明,在一段JS代码一句一句执行前,浏览器已经做了一些准备工作。其中包括对变量的声明,而不是赋值。变量赋值是在赋值语句执行时才执行的。可看下图:

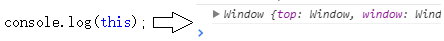
还有一种情况

此时,对this直接赋值
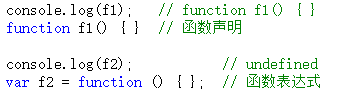
第三种情况

上面情况需要注意函数声明和函数表达式是两个不同的概念。虽然两者都很常用,但在准备工作时,却是两种待遇。
可以看出函数声明是直接赋值了,而函数表达式却是undefined。
这就可以得出结论,JS代码准备工作都做了些什么:
1、对变量声明部分做解析,不包括赋值
2、this——赋值
3、函数声明——赋值
4、函数表达式——只解析,不赋值