看过《JavaScript高级程序设计3》的同学应该都记得,里面有一节专门讲JS没有块级作用域。所谓“块”,就是大括号{}中的语句。
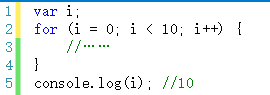
我们在写代码时,不要在{}里面声明变量,要在代码的一开始就声明好了,以避免发生歧义。如:

JS除了没有块级作用域外,函数可以创建自己的作用域。
所以,在声明变量时,全局变量要在代码最前面声明。函数体中的变量要在函数一开始就声明好。

上面代码中,全局代码和fn、bar两个函数都会形成自己的作用域。而且,作用域有上下级的关系,上下级关系的确定就看函数是在哪个作用域下创建得。
例如,fn作用域下创建了bar函数,那么fn作用域就是bar作用域的上级。同时,全局作用域是fn作用域和bar作用域的上级。
作用域的最大用处是隔离变量,不同作用域下同名的变量也不会有冲突。
例如上面代码中,三个作用域都声明了a这个变量,但并不会发生冲突,各自的作用域下用各自的变量。
说到这里,要看一下jquery的源码,jquery的源码最外层是一个自执行的匿名函数:

为什么如此呢?
原因就是在jquery源码中声明了大量的变量,这些变量通过一个函数被限制在一个独立的作用域中,,而不会与全局作用域或其他函数作用域的同名变量产生冲突。