实例-vue是由实例组成的
根实例
组件也是实例
以$开头的单词都是代表着vue的实例属性实例方法
vue实例中的生命周期钩子
8个生命周期函数
这几个函数不用放到methods里面
计算属性
尽量使用计算属性而不是watch!
可以配合着计算属性使用setter和getter
绑定样式
- 对于非行内样式
方法一:
:class=“{becomeRed: isActivated}”
其中isActivated放到data里面,如果是true,就有becomeRed这个class,否则就没有。
方法二:
:class=“[becomeRed]”
data:{ becomeRed: “”}
becomeRed里面放类名
- 对于行内样式
:style=“styleObj”
//或
:style=“[styleObj,
{fontSize: '20px'}]”
data:{
styleObj:{
color:”black”
}
}
v-if和v-show
后者只是隐藏而已,dom元素还在;前者直接杀掉dom元素。
使用后者性能更高。
如果要使用v-if,而且這個要隱藏的組件以後還會顯示,我們可以在這個組件標籤裡面加上一個v-once,以此來增加性能,不讓這個組件死掉。
v-if和v-else
两个东西要连着写!
数组
如果想改变数组,界面跟着变。不能使用方括号来改。
有三种方式:
- 使用数组遍历函数
- 改变数组的引用
- set方法:
Vue.set(vm.userInfo,1,5)
//或
vm.$set(vm.userInfo,2,10)
template占位符
起一个包裹的作用
向对象中注入新的属性
- 改变对象的引用
- set方法:
Vue.set(vm.userInfo,”address”,”beijing”)
//或
vm.$set(vm.userInfo,”address”,”beijing”)
使用自定义组件时
is属性
在table、ul、select下面使用自定义标签时,使用is属性解决模板标签的bug
data
不应该是个对象,而是个函数,返回content,这样的话,返回一个引用,每个子组件都可以拥有独立的数据,互不干扰。
获取dom
对原生标签
ref=‘hello’
this.$refs.hello
对自定义标签
使用ref返回的是引用。
父子组件的数据传递
父传子
通过属性的形式传递数据
<counter :count = "0"></counter>//传数字
<counter count = "1"></counter>//传字符串
单向数据流:
父组件可以向子组件传递数据,但是子组件不能修改父组件传过来的东西。因为有可能其他组件还在使用父组件传递过来的数据,会影响其他组件。
如果要修改,得copy一份副本,修改这个副本
子传父
激发事件emit
参数校验
props后面不写数组了,改写成一个对象,like this:
props: {
content: {
type: String,
validator: function(value) {
return (value.length > 5)
}
},
index: Number,
num: [String,Number],
fuck: {
type: String,
required: false,
default: 'default value'
}
}
props特性
父组件向子组件传属性,子组件在props里面刚好声明了,即父传子接。
父组件和子组件有一种对应特性:
- 这个传递属性不会在dom上显示;
- 子组件接受了props后,子组件就可以使用差值表达式将其显示出来。
非props特性
父组件向子组件传属性,但是子组件在props里面却没有声明该属性。
即父传子不接。
- 子组件没办法获取该属性的内容,因为没有获取;
- 非props特性会显示在dom元素里面的。
如何给自定义组件绑定原生事件?
- 方法一:
- 给子组件绑定一个原生事件,触发子组件函数;
- 在子组件函数里面监听,然后$emit一个自定义事件给自定义组件即可
- 方法二:
直接在自定义事件上面加native修饰符,这样写:
@click.native = “handleClick”
如何解决复杂的组件间传值?
- vuex
- 发布订阅模式(总线机制/Bus/观察者模式)
总线机制
<div id="app">
<child content="旭凤"></child>
<child content="锦觅"></child>
</div>
<script type="text/javascript">
Vue.prototype.bus = new Vue();
Vue.component('child',{
data: function() {
return {selfContent: this.content}
},
props: ['content'],
template: "<div @click='handleChildClick'>{{selfContent}}</div>",
methods: {
handleChildClick: function() {
this.bus.$emit('change', this.selfContent);
}
},
mounted: function() {
var that = this;
this.bus.$on('change', function(msg) {
that.selfContent = msg;
})
}
});
var app = new Vue({
el: '#app'
});
</script>
插槽
<slot>默认内容</slot>
具名插槽
给插槽起一个名字,插到指定的位置
作用域插槽
当子组件做循环或某一部分它的dom结构应该由外部传进来的时候,使用作用域插槽。
<div id="app">
<sweet>
<template slot-scope='props'>
<h1>{{props.item}}</h1>
</template>
</sweet>
</div>
<script type="text/javascript">
Vue.component('sweet',{
data: function() {
return {
list: ['錦覓', '旭鳳', '潤玉']
}
},
template:
`<div>
<ul>
<slot
v-for='item in list'
:item='item'
></slot>
</ul>
</div>`
})
var app = new Vue({
el: '#app'
});
</script>
動態組件
<component :is=“type”></component>
這個type是根實例data裡面的一個屬性,用於替換component變成你自定義過的自定義組件。
可以用於替代v-if的效果!
動畫
过渡动态效果
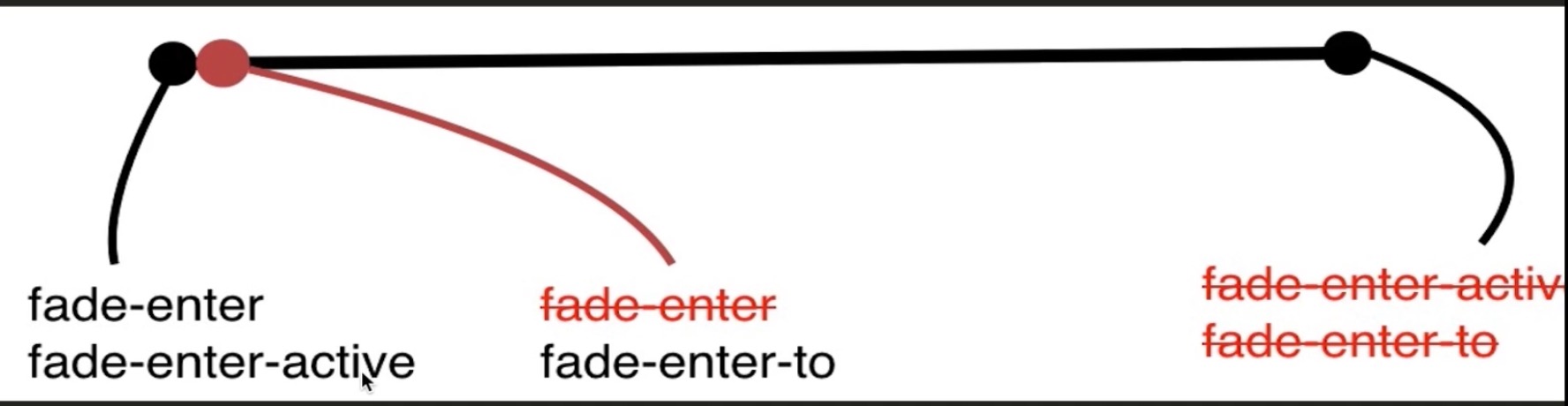
渐入

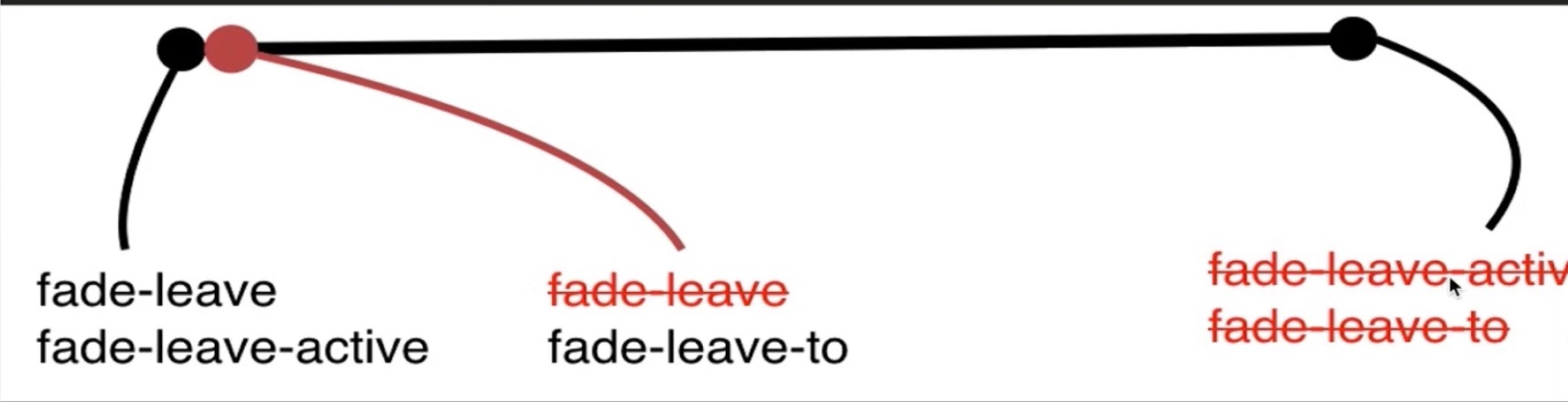
渐出

<div id="app">
<transition name='fade'>
<div v-show='seen'>香蜜沉沉烬如霜</div>
</transition>
<button type="button" @click='handleBtnClick'>change</button>
</div>
<style>
.fade-enter, .fade-leave-to{
opacity: 0;
}
.fade-enter-active, .fade-leave-active{
transition: opacity 3s;
}
</style>
Animate.css
- keyframes自定义的标签动画
- 导入animate库
<transition
name="fade"
enter-active-class="animated swing"
leave-active-class="animated shake"
>
<div v-show='seen'>香蜜沉沉烬如霜</div>
</transition>
如何让刷新之后自动显示动画?
在transition标签里面加上这么两个属性:
appear
appear-active-class=“animated swing”
如何让keyframes动画和transiton动画融合在一起?
都放到enter和leave的那两个active class里面去。
两者时间不统一,如何设定动画时间?
在transition标签里面加上这么几条属性即可:
:duration=“{enter: 5000, leave: 10000}”
//或
:duration="1000"
//或
type="transition"
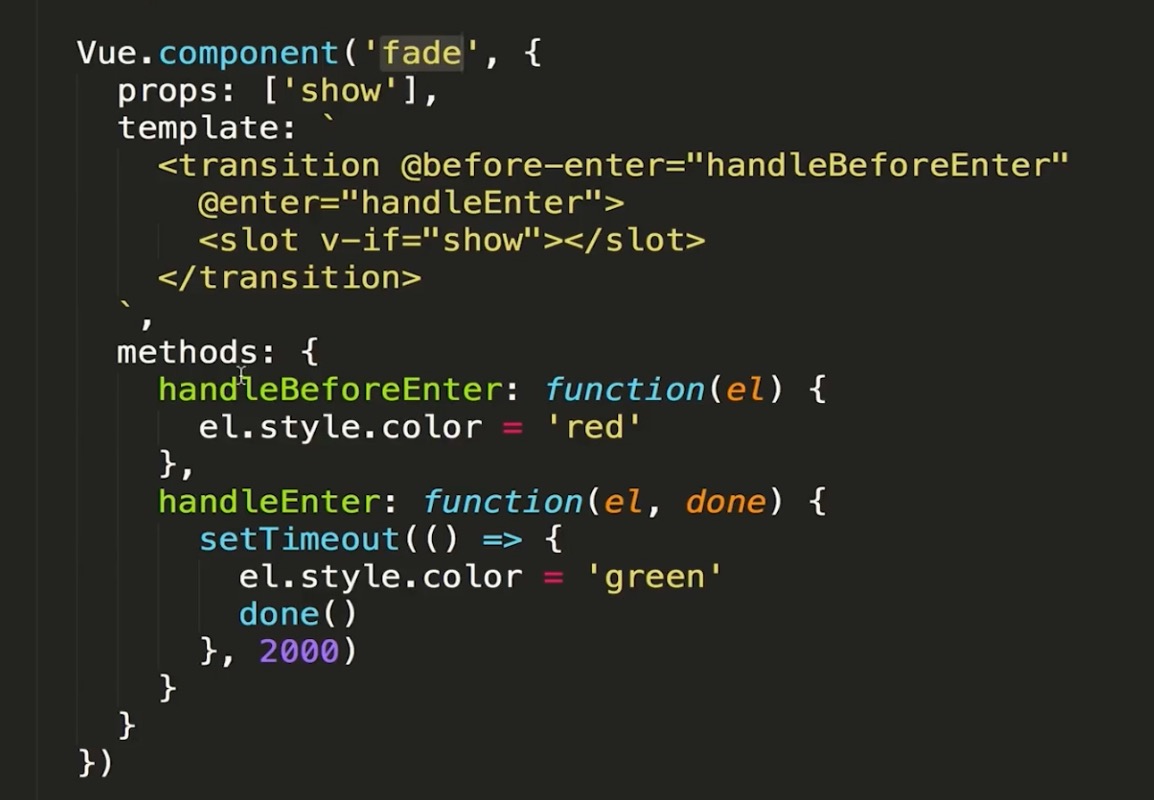
js动画
使用js动画钩子。
<transition
name="fade"
@before-enter="handleBeforeEnter"
@enter="handleEnter"
@after-enter="handleAfterEnter"
>
<div v-show='seen'>香蜜沉沉烬如霜</div>
</transition>
methods: {
handleBtnClick: function() {
this.seen = !this.seen
},
handleBeforeEnter: function(el) {
el.style.color = 'pink';
},
handleEnter: function(el, done) {
setTimeout(()=>{
el.style.color = 'blue'
},2000);
setTimeout(()=>{
done()
},4000);
},
handleAfterEnter: function(el) {
el.style.color = 'red'
}
}
使用velocity.js来创作js动画
methods: {
handleBtnClick: function() {
this.seen = !this.seen
},
handleBeforeEnter: function(el) {
el.style.opacity = 0;
},
handleEnter: function(el, done) {
Velocity(el,{
opacity: 1
},{
duration: 1000,
complete: done
})
},
handleAfterEnter: function(el) {
console.log('4s是垃圾!')
},
handleBeforeLeave: function(el) {
el.style.opacity = 1;
},
handleLeave: function(el, done) {
Velocity(el,{
opacity: 0
},{
duration: 1000,
complete: done
})
},
handleAfterLeave: function(el) {
console.log('我走了!')
}
}
多元素过渡效果
- 對原生組件
<style>
.fade-enter, .fade-leave-to {
opacity: 0;
}
.fade-enter-active, .fade-leave-active {
transition: opacity 1s;
}
</style>
<transition
name="fade"
mode="out-in"
>
<div v-if='seen' key='flower'>錦覓</div>
<div v-else key='bird'>旭鳳</div>
</transition>
- 對自定義組件
<child v-if=“show”></child>
<child-one v-else></child-one>
- 對動態組件
直接用component標籤替換這兩child,就可以直接使用。效果一樣哦。
列表過渡
使用transition-group標籤代替transition標籤,來包裹列表,其他部分使用起來和前面一樣。
原理
相當於在每一個表項div外面包裹了一個transition標籤,對它使用一些如v-enter的class。
動畫封裝
不用css動畫了,用js動畫。