1.1 编写目的
本文档是在总结以前开发经验基础上,参考多种资料,整理思路而来。希望能够通过本文档来理清思路、总结经验、更加完善Web项目开发架构,使其更趋于成熟、稳定!
同时希望与各位交流、共同进步!
1.2 适合读者
爱好软件开发的同仁
1.3 参考资料
Pet Shop 4.0源程序
WebCast 《基于Dot Net平台的企业级应用程序的架构设计》
2 系统架构设计
2.1 概要
在整个软件架构设计中(尤其是企业级应用系统),分层的概念是贯穿于整个架构设计中。足以说明分层在系统架构设计中的重要性。微软推荐的分层模式为三层(数据访问层、商业逻辑层、表示层)。当然对于系统应用规模和层次不同,可以在对这种分层模型进行扩充。例如常见的一种方式在表示层与业务逻辑层之间再加入一层(UI调用层),他的作用在于当业务逻辑层接口有变动时,不必对表示层进行全方位的改动(毕竟表示层调用业务层的地方非常多,使用”替换”也是非常痛苦的一件事情),只需调整UI调用层极其少数代码,并不必编译表示层代码。
总体来说,分层式设计方案目前是比较适用于大中型系统软件开发的,是完全可以采用的。分层式设计可以达到以下目标:
Ø 分散关注
Ø 松散耦合
Ø 逻辑复用
Ø 标准定义
当然,分层式设计方案也有其与生俱来的缺陷。
Ø 性能降低。这是分层结构必然导致的结果,原本可以直接进行数据访问的地方,现在必须调用数据层进行访问,直线变成了曲线。
Ø 可能会导致整个层级结构的接口都会做部分调整。这种情况多数在系统本身不够成熟,需求分析不够充分时出现。
Ø 对系统设计能力要求更高。尤其是体现在系统分析、接口定义方面要求投入更多的精力。
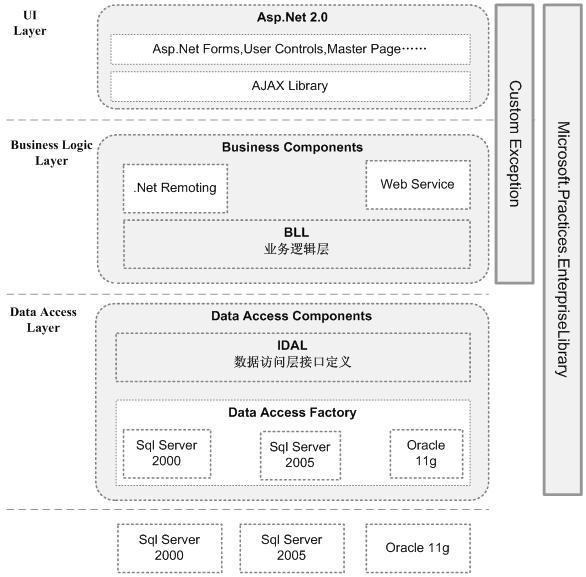
对于一个业务复杂的企业应用系统分层只是一个总体的纲要,同时对于易部署性、扩展性、各层通信、异常、日志、缓存、验证都是不可缺少的,他们也是支撑整个架构的重要组成部分。在各个层中需要考虑更为细致的设计,使系统在更为和谐的工作。系统架构图(2.1)