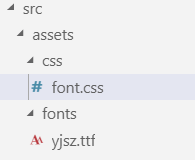
1、在assets文件夹下创建一个fonts文件夹,用于存放字体文件,此处以“yjsz.ttf”为例,“yjsz.ttf”为所下载的字体文件。注意:后缀名一定室小写的.ttf,大写的会报错
2、再在assets文件夹下创建一个"font.css"文件,并写入样式(如下图)。


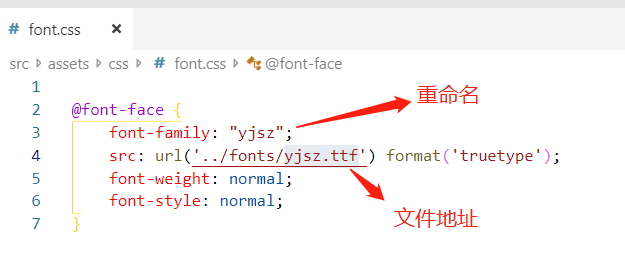
3、打开font.css
@font-face { font-family: "fzqkbysjt"; src: url('FZQKBYSJW.ttf') format('truetype'); font-weight: normal; font-style: normal; }
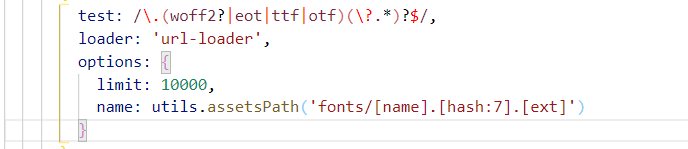
4.配置webpack.base.conf.js 文件(默认室位置好的2.x)

5、引入字体 (在页面中引入/在main.js)两种方式都可以
在main.js
import './assets/css/font.css'
在页面中引入
<style>
@import url('../assets/css/font.css');
</style>
6、使用设置字体
font-family: 'yjsz';