echarts主题配置
背景
ECharts 是我们在项目中经常使用的数据可视化插件,默认的主题样式基本能满足我们的需求,但是总有难搞让人头疼的乱七八糟的需求。还好我们scharts足够强大和人性化,真爱了,哭了
echarts主题构建工具
首先,我们打开echarts的主题构建工具,如图:

配置文件下载
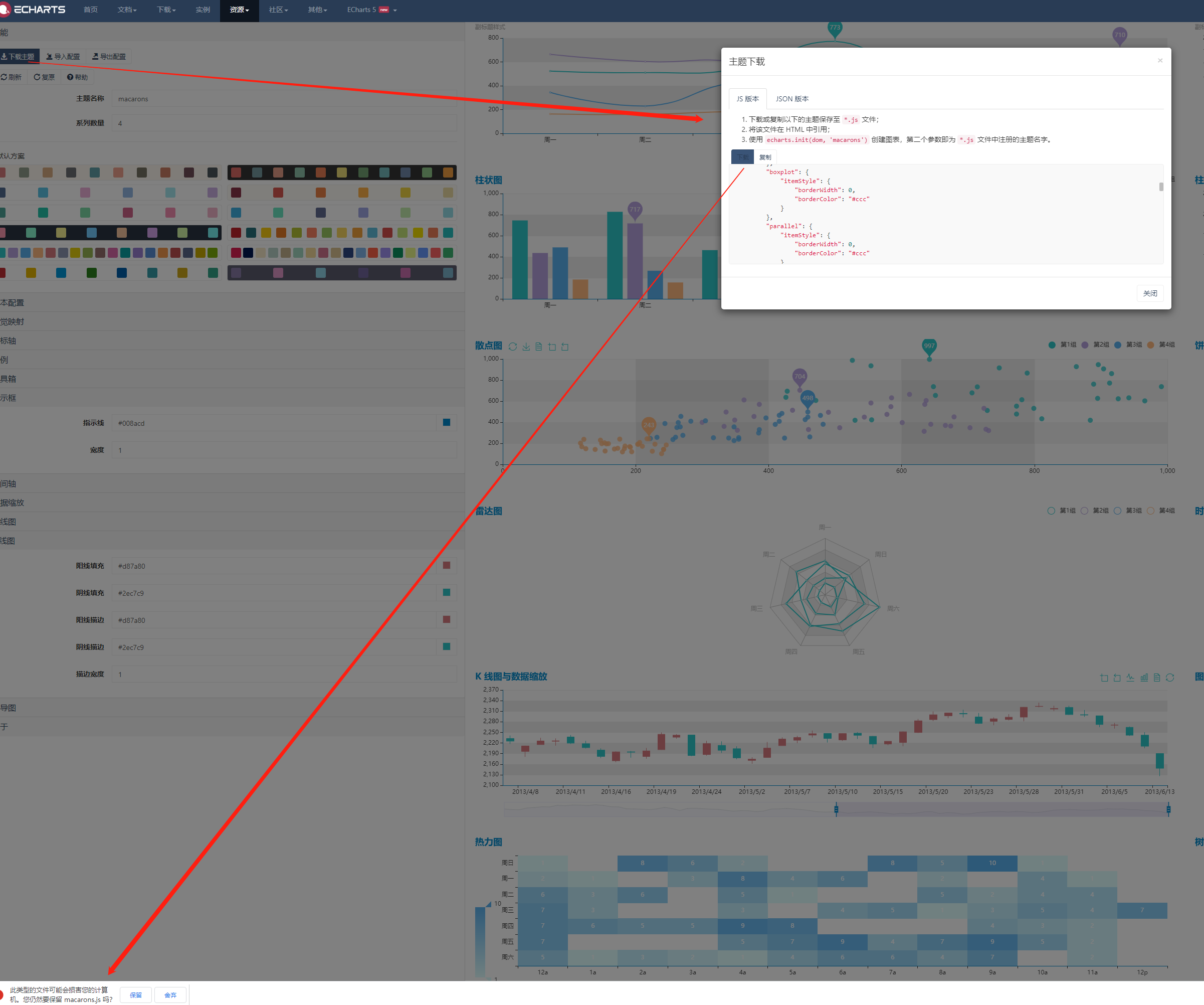
主题样式配置完毕后我们需要将配置文件下载或者导出来,点击页面左上角的下载或者导出echarts很贴心的为我们提供了 “.js” “.json” 两种格式的文件,本文将就js格式的配置文件为大家演示

引入配置文件
在项目中引进下载好的配置文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>echats主题配置</title>
</head>
<body>
<div id="main" style=" 1000px;height:500px;"></div>
<script src="./echarts/echarts.min.js"></script>
<script src="./echarts/macarons.js"></script>
</body>
使用
只需要我们在初始化echats时指定主题名称即可,主题名称就是主题的文件名,
// 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main'),'macarons'); // 指定图表的配置项和数据 var option = { title : { text: '柱状图', subtext: '主题配置' }, ... }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option);
---------------------------------主题设置完成-----
折线图彩色定义线条颜色
series: [ {data: [40,60,20,70,60,70,10,], name: "幸福路", stack: "", symbol: 'circle',//折线点设置为实心点 symbolSize: 12, //折线点的大小 smooth: true, itemStyle: { color: '#95CACA', shadowColor: '#5CADAD', shadowBlur: 9.5, }, lineStyle: { 4, shadowColor: "#95CACA", shadowOffsetX: 0, shadowOffsetY: 0, opacity: 1, shadowBlur: 8, type: "solid" }, type: "line"}, {data: [20,30,20,70,60,100,30,], name: "职教", stack: "", symbol: 'circle',//折线点设置为实心点 symbolSize: 12, //折线点的大小 smooth: true, itemStyle: { color: '#FFAD86', shadowColor: '#FF8040', shadowBlur: 9.5, }, lineStyle: { 4, shadowColor: "#FFAD86", shadowOffsetX: 0, shadowOffsetY: 0, opacity: 1, shadowBlur: 8, type: "solid" }, type: "line"}, {data: [50,10,53,56,10,110,60,], name: "绿湾", symbol: 'circle',//折线点设置为实心点 symbolSize: 12, //折线点的大小 smooth: true, itemStyle: { color: '#CA8EFF', shadowColor: '#B15BFF', shadowBlur: 9.5, }, lineStyle: { 4, shadowColor: "#CA8EFF", shadowOffsetX: 0, shadowOffsetY: 0, opacity: 1, shadowBlur: 8, type: "solid" }, stack: "", type: "line"}, {data: [80,19,43,66,18,30,65,], name: "西区", stack: "", symbol: 'circle',//折线点设置为实心点 symbolSize: 12, //折线点的大小 smooth: true, itemStyle: { color: '#84C1FF', shadowColor: '#46A3FF', shadowBlur: 9.5, }, lineStyle: { 4, shadowColor: "#84C1FF", shadowOffsetX: 0, shadowOffsetY: 0, opacity: 1, shadowBlur: 8, type: "solid" }, type: "line"}, {data: [53,30,83,58,18,80,63,], name: "北区", stack: "", symbol: 'circle',//折线点设置为实心点 symbolSize: 12, //折线点的大小 smooth: true, itemStyle: { color: '#7AFEC6', shadowColor: '#1AFD9C', shadowBlur: 9.5, }, lineStyle: { 4, shadowColor: "#7AFEC6", shadowOffsetX: 0, shadowOffsetY: 0, opacity: 1, shadowBlur: 8, type: "solid" }, type: "line"}, ]