
gruntjs是一个基于nodejs的自动化工具,只要熟悉nodejs或者又一定js经验就可以熟练应用。
1. 安装
a. 保证已安装了nodejs,并带有npm
b.安装客户端命令行工具,grunt 主页都有详细步骤,注意的是安装命令行工具而不是服务器版本。
npm install –g grunt-cli
安装完成后已经有了grunt,压缩css,js合并文件换需要grunt的插件,grunt只是一个平台,完成各种任务又对应的插件。Grunt的插件十分丰富目前又380个已帮助我们完成工作中的各种任务。
c. grunt插件中名字中有contrib的为官方插件,其他的为第三方插件。
2.进入工程目录
安装插件有两种方式
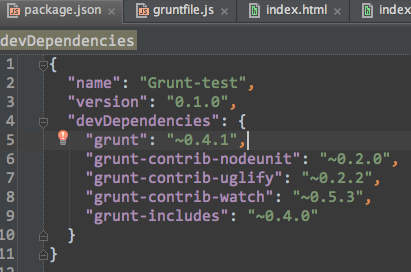
a.在工程目录中创建一个package.json文件

列出依赖的插件与对应版本即可
在命令行中进入该目录,执行
npm install
b.使用命令行工具
npm install grunt-contrib-watch –save-dev
3.创建gruntjs工程文件
a.gruntjs支持两种语言创建工程文件,可以使用gruntfile.js或者gruntfile.coffee
b.grunt工程文件遵守nodejs模块,主体结构为
module.exports = function(grunt) {
//ant project
grunt.initConfig({
//task
clean: {
//target
a: ['<%=temp%>']
},
b: ['<%=temp%>']
},
})
)}
c. 获取工程中要使用的插件
grunt.loadNpmTasks('grunt-contrib-clean');
grunt.loadNpmTasks('grunt-contrib-cssmin');
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.loadNpmTasks('grunt-contrib-copy');
grunt.loadNpmTasks('grunt-includes');
d.注册任务
grunt.registerTask('build', ['clean', 'uglify', 'cssmin', 'includes', 'copy', 'clean']);
grunt.registerTask('default', ['build']);
在命令行中执行grunt 就会使用默认任务
要使用某个任务只用grunt taskname 如
grunt watch
下一讲中将对上面的工程文件进行分析解释,以及文件监听浏览器自动刷新等功能进行介绍敬请期待。