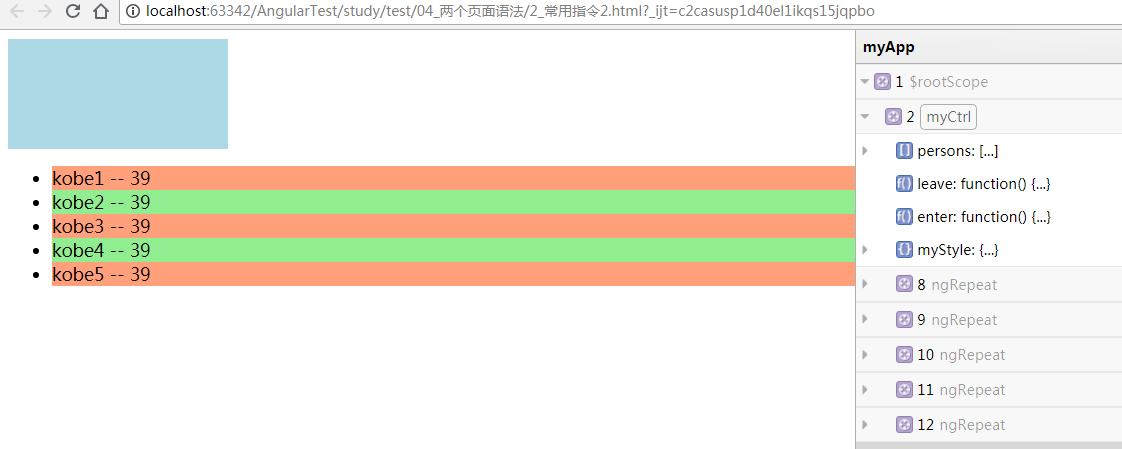
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <!-- 8 常用指令(二) 9 * ng-class: 动态引用定义的样式 {aClass:true, bClass:false} 10 * ng-style: 动态引用通过js指定的样式对象 {color:'red', background:'blue'} 11 * ng-click: 点击监听, 值为函数调用, 可以传$event 12 * ng-mouseenter: 鼠标移入监听, 值为函数调用, 可以传$event 13 * ng-mouseleave: 鼠标移出监听, 值为函数调用, 可以传$event 14 --> 15 <style> 16 .evenB { 17 background-color: lightsalmon; 18 } 19 20 .oddB { 21 background-color: lightgreen; 22 } 23 </style> 24 <body ng-app="myApp"> 25 <div ng-controller="myCtrl"> 26 <div style=" 200px;height: 100px;" ng-style="myStyle" ng-mouseenter="enter()" ng-mouseleave="leave()"> 27 </div> 28 <!--使用 ng-class 及ng-repeat自带属性 $odd $even 隔行变色--> 29 <ul> 30 <li ng-class="{oddB:$odd,evenB:$even}" ng-repeat="x in persons">{{x.username}} -- {{x.age}}</li> 31 </ul> 32 </div> 33 34 <script type='text/javascript' src="../../js/angular-1.5.5/angular.js"></script> 35 <script type="text/javascript"> 36 angular.module('myApp', []) 37 .controller('myCtrl', function ($scope) { 38 $scope.myStyle = {background: 'lightgray'}; //添加初始化背景颜色 39 $scope.enter = function () { 40 this.myStyle.background = 'pink';//鼠标移入背景颜色 41 }; 42 $scope.leave = function () { 43 this.myStyle.background = 'lightblue'; 44 }; 45 $scope.persons=[ 46 {username:'kobe1',age:'39'}, 47 {username:'kobe2',age:'39'}, 48 {username:'kobe3',age:'39'}, 49 {username:'kobe4',age:'39'}, 50 {username:'kobe5',age:'39'}, 51 ]; 52 }) 53 </script> 54 </body> 55 56 </html>