一、自动创建带帮助的WebAPI
1、首先创建项目的时候选择WebAPI,如下图所示,生成的项目会自动生成帮助文档。

2、设置调用XML文档的代码
3、设置项目注释XML文档生成目录,项目——属性——生成——勾选生成XML文档——设置目录为App_Data

4、Values控制器中的代码
1 /// <summary> 2 /// Values控制器 3 /// </summary> 4 public class ValuesController : ApiController 5 { 6 /// <summary> 7 /// Get请求 8 /// </summary> 9 /// <returns></returns> 10 public IEnumerable<string> Get() 11 { 12 return new string[] { "value1", "value2" }; 13 } 14 }
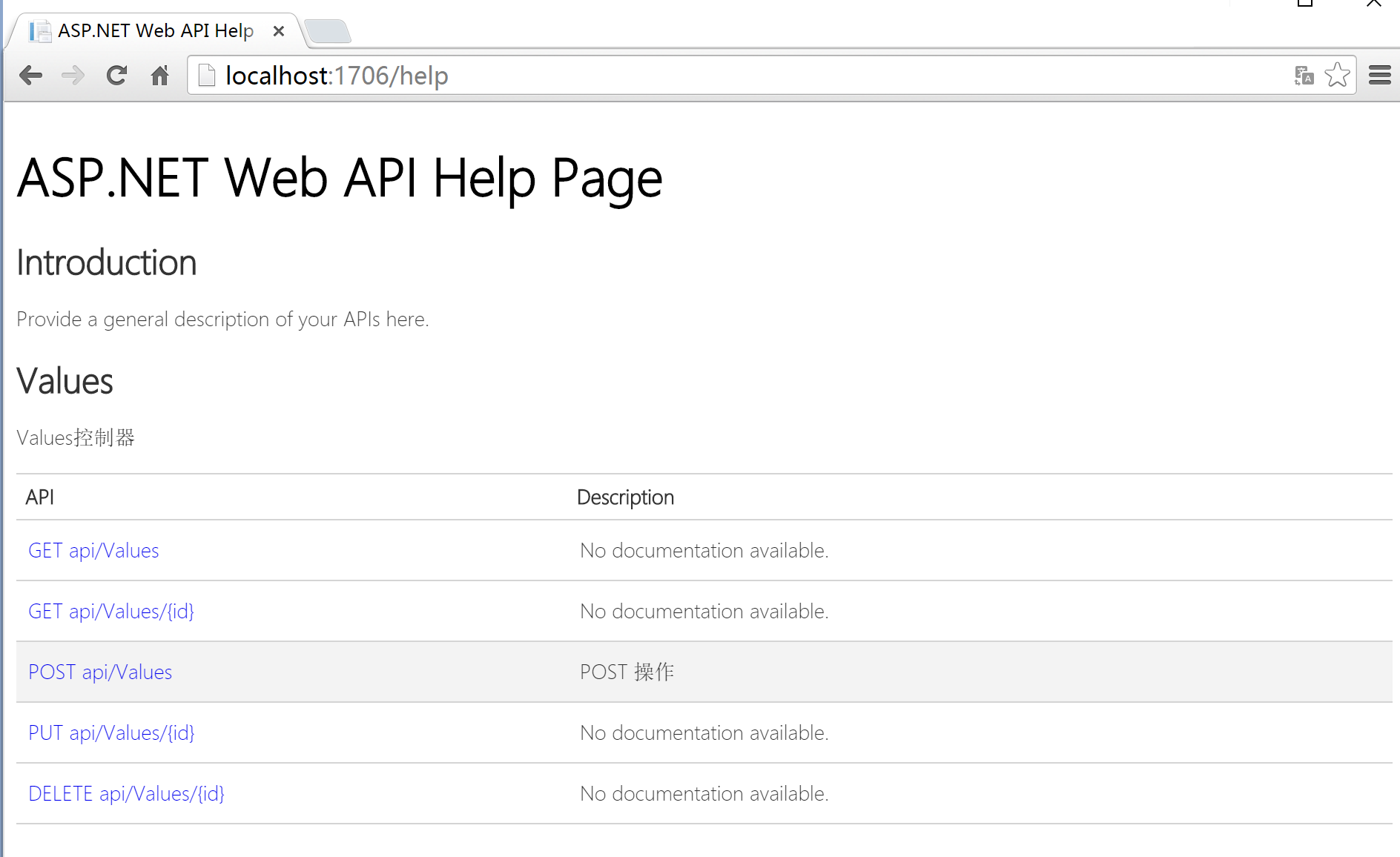
5、查看生成效果,启动项目——点API——查看帮助文档
helpage


Help/Api/GET-api-Values

二、在已有项目中添加帮助页
1、新建一个普通的webapi项目——在nuget中添加Microsoft.AspNet.WebApi.HelpPage

2. 注册 Area
protected void Application_Start() { AreaRegistration.RegisterAllAreas(); }
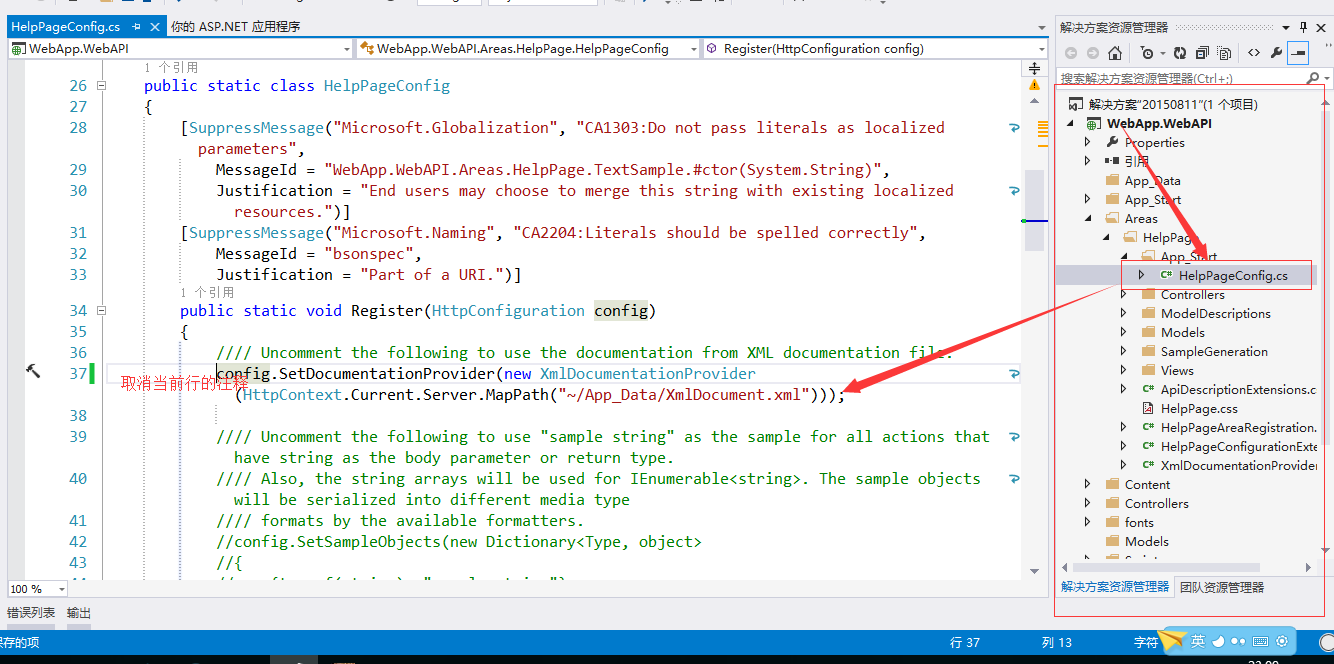
3. HelpPageConfig 启用 SetDocumentationProvider
WebApplication/Areas/HelpPage/App_Start/HelpPageConfig.cs 目录下,找到下面代码,并取消注释(App_Data 改为 bin):
public static void Register(HttpConfiguration config) { //// Uncomment the following to use the documentation from XML documentation file. config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/bin/XmlDocument.xml"))); }
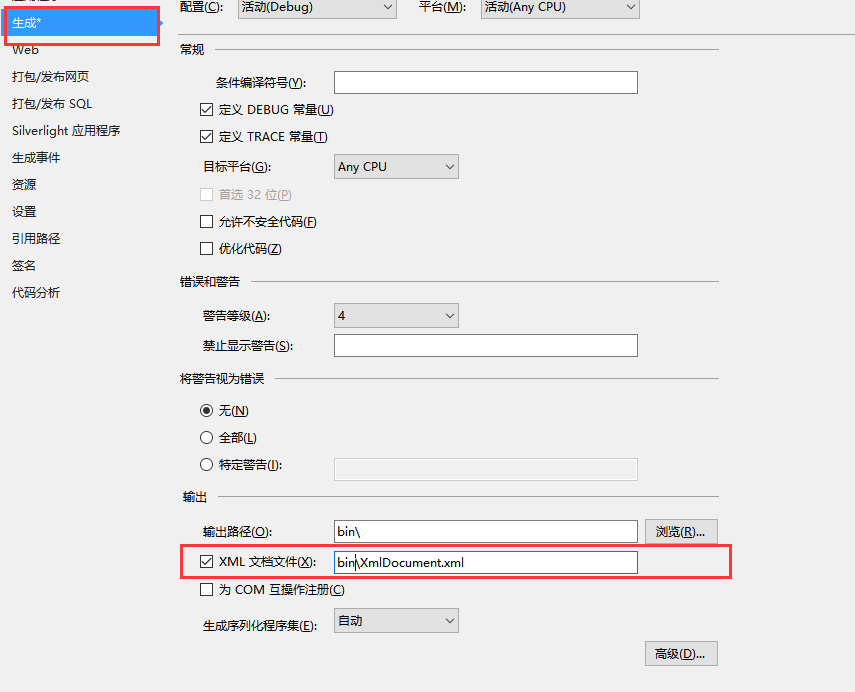
4. WebApplication Build 配置 XmlDocument 输出路径

5. ValuesController 代码
/// <summary> /// Values控制器 /// </summary> public class ValuesController : ApiController { ........ /// <summary> /// POST 操作 /// </summary> /// <param name="value">value值</param> public void Post([FromBody]string value) { } }
6. 效果