问题描述
博主在使用webpack4的时候,使用了ejs文件,先附上ejs中的代码:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>webpack APP</title>
<link rel="stylesheet" href="<%=htmlwebpackPlugin.files.css[0]%>">
</head>
<body>
<div id="app"></div>
<script type="text/javascript" src="<%=htmlwebpackPlugin.files.js[0]%>"></script>
</body>
</html>
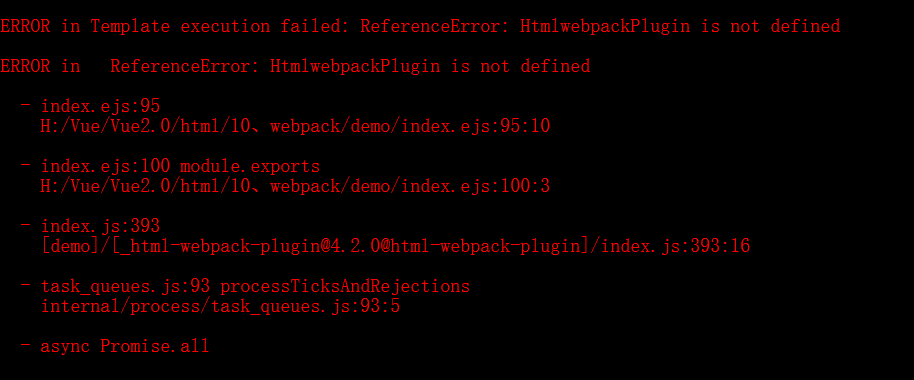
但是呢,当我运行npm run build打包编译命令时却出现了下面的错误:

解决办法
通过查找资料,发现是webpack3中的htmlwebpackPlugin使用webpack4时需要写成htmlWebpackPlugin,这样就能解决问题。