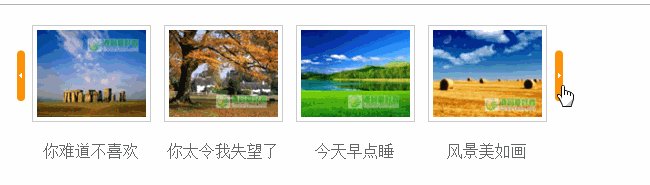
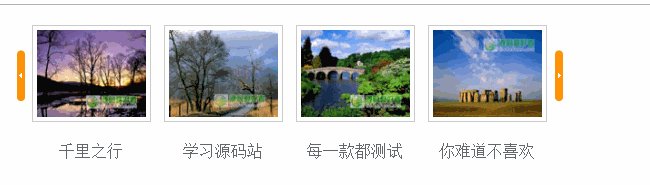
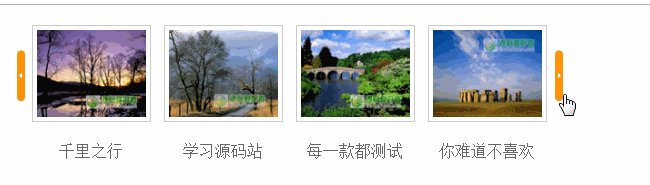
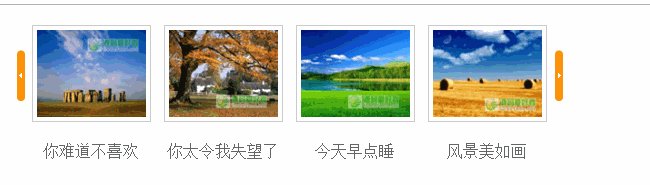
今天做东西的时候,遇到一个问题关于图片轮播的问题,以前也接触过(百度 人家的demo改改。。),再次遇到这个问题的时候,根据以前的印象找到了demo正信心满满的准备改一下嵌进去,发现 jquery.min.js 这个老是冲突,改来改去也没改好,水平也不好弄了半天放弃了(主要Jquery真的太弱了,要好好补补这方面的知识了:( ),最后想,进度还是要下去的,也不能因为一个问题而导致自己的任务进度慢下来,只好退而求其他的,最后瞄准了CSS写的轮播。效果如下:

原网址:http://www.codefans.net/jscss/code/124.shtml
CSS代码:
1 .rollBox{width:704px;overflow:hidden;padding:12px 0 5px 6px;} 2 .rollBox .LeftBotton{height:52px;width:19px;background:url(images/tab_l.gif) no-repeat 6px 0;overflow:hidden;float:left;display:inline;margin:25px 0 0 0;cursor:pointer;} 3 .rollBox .RightBotton{height:52px;width:20px;background:url(images/tab_r.gif) no-repeat 5px 0;overflow:hidden;float:left;display:inline;margin:25px 0 0 0;cursor:pointer;} 4 .rollBox .Cont{width:530px;overflow:hidden;float:left;} 5 .rollBox .ScrCont{width:10000000px;} 6 .rollBox .Cont .pic{width:132px;float:left;text-align:center;} 7 .rollBox .Cont .pic img{padding:4px;background:#fff;border:1px solid #ccc;display:block;margin:0 auto;} 8 .rollBox .Cont .pic p{line-height:26px;color:#505050;} 9 .rollBox .Cont a:link,.rollBox .Cont a:visited{color:#626466;text-decoration:none;} 10 .rollBox .Cont a:hover{color:#f00;text-decoration:underline;} 11 .rollBox #List1,.rollBox #List2{float:left;}
JS代码
1 //图片滚动列表 mengjia 070816 2 var Speed = 1; //速度(毫秒) 3 var Space = 5; //每次移动(px) 4 var PageWidth = 528; //翻页宽度 5 var fill = 0; //整体移位 6 var MoveLock = false; 7 var MoveTimeObj; 8 var Comp = 0; 9 var AutoPlayObj = null; 10 GetObj("List2").innerHTML = GetObj("List1").innerHTML; 11 GetObj('ISL_Cont').scrollLeft = fill; 12 GetObj("ISL_Cont").onmouseover = function(){clearInterval(AutoPlayObj);} 13 GetObj("ISL_Cont").onmouseout = function(){AutoPlay();} 14 AutoPlay(); 15 function GetObj(objName){if(document.getElementById){return eval('document.getElementById("'+objName+'")')}else{return eval('document.all.'+objName)}} 16 function AutoPlay(){ //自动滚动 17 clearInterval(AutoPlayObj); 18 AutoPlayObj = setInterval('ISL_GoDown();ISL_StopDown();',3000000); //间隔时间 19 } 20 function ISL_GoUp(){ //上翻开始 21 if(MoveLock) return; 22 clearInterval(AutoPlayObj); 23 MoveLock = true; 24 MoveTimeObj = setInterval('ISL_ScrUp();',Speed); 25 } 26 function ISL_StopUp(){ //上翻停止 27 clearInterval(MoveTimeObj); 28 if(GetObj('ISL_Cont').scrollLeft % PageWidth - fill != 0){ 29 Comp = fill - (GetObj('ISL_Cont').scrollLeft % PageWidth); 30 CompScr(); 31 }else{ 32 MoveLock = false; 33 } 34 AutoPlay(); 35 } 36 function ISL_ScrUp(){ //上翻动作 37 if(GetObj('ISL_Cont').scrollLeft <= 0){GetObj('ISL_Cont').scrollLeft = GetObj('ISL_Cont').scrollLeft + GetObj('List1').offsetWidth} 38 GetObj('ISL_Cont').scrollLeft -= Space ; 39 } 40 function ISL_GoDown(){ //下翻 41 clearInterval(MoveTimeObj); 42 if(MoveLock) return; 43 clearInterval(AutoPlayObj); 44 MoveLock = true; 45 ISL_ScrDown(); 46 MoveTimeObj = setInterval('ISL_ScrDown()',Speed); 47 } 48 function ISL_StopDown(){ //下翻停止 49 clearInterval(MoveTimeObj); 50 if(GetObj('ISL_Cont').scrollLeft % PageWidth - fill != 0 ){ 51 Comp = PageWidth - GetObj('ISL_Cont').scrollLeft % PageWidth + fill; 52 CompScr(); 53 }else{ 54 MoveLock = false; 55 } 56 AutoPlay(); 57 } 58 function ISL_ScrDown(){ //下翻动作 59 if(GetObj('ISL_Cont').scrollLeft >= GetObj('List1').scrollWidth){GetObj('ISL_Cont').scrollLeft = GetObj('ISL_Cont').scrollLeft - GetObj('List1').scrollWidth;} 60 GetObj('ISL_Cont').scrollLeft += Space ; 61 } 62 function CompScr(){ 63 var num; 64 if(Comp == 0){MoveLock = false;return;} 65 if(Comp < 0){ //上翻 66 if(Comp < -Space){ 67 Comp += Space; 68 num = Space; 69 }else{ 70 num = -Comp; 71 Comp = 0; 72 } 73 GetObj('ISL_Cont').scrollLeft -= num; 74 setTimeout('CompScr()',Speed); 75 }else{ //下翻 76 if(Comp > Space){ 77 Comp -= Space; 78 num = Space; 79 }else{ 80 num = Comp; 81 Comp = 0; 82 } 83 GetObj('ISL_Cont').scrollLeft += num; 84 setTimeout('CompScr()',Speed); 85 } 86 }
html代码 只需要放在body中就OK了
1 <div class="rollBox"> 2 <div class="LeftBotton" onmousedown="ISL_GoUp()" onmouseup="ISL_StopUp()" onmouseout="ISL_StopUp()"></div> 3 <div class="Cont" id="ISL_Cont"> 4 <div class="ScrCont"> 5 <div id="List1"> 6 7 <!-- 图片列表 begin --> 8 <div class="pic"> 9 <a href="/" target="_blank"><img src="images/b1.jpg" width="109" height="87" /></a> 10 </div> 11 <div class="pic"> 12 <a href="/" target="_blank"><img src="images/b2.jpg" width="109" height="87" /></a> 13 </div> 14 <div class="pic"> 15 <a href="/" target="_blank"><img src="images/b3.jpg" width="109" height="87" /></a> 16 </div> 17 <div class="pic"> 18 <a href="/" target="_blank"><img src="images/b4.jpg" width="109" height="87" /></a> 19 </div> 20 <div class="pic"> 21 <a href="/" target="_blank"><img src="images/b5.jpg" width="109" height="87" /></a> 22 </div> 23 <!-- 图片列表 end --> 24 25 </div> 26 <div id="List2"></div> 27 </div> 28 </div> 29 <div class="RightBotton" onmousedown="ISL_GoDown()" onmouseup="ISL_StopDown()" onmouseout="ISL_StopDown()"></div> 30 </div> 31 </div>
大概的效果就是如上面图片所示。
记录一下,方便以后查看!