第一次写博客,写的不好,还望大家多多包涵。
最近在做vue相关的项目,在过程中,遇到了很多问题,有的解决了,有的还没解决,其中一个比较好的问题是,一个评论回复功能,点击回复,可以把内容获取到并且加入数组中,但页面不会及时显示。
经过很多百度摸索,终于解决了。
让我们一起来看看吧。
//newwrite是定义的一个数组 //push进去用户名和输入的内容,changeitems //changeitems是我监听的输入框的内容
//<textarea id="reply_text" cols="30" rows="10" v-model="changeitems"></textarea>
//
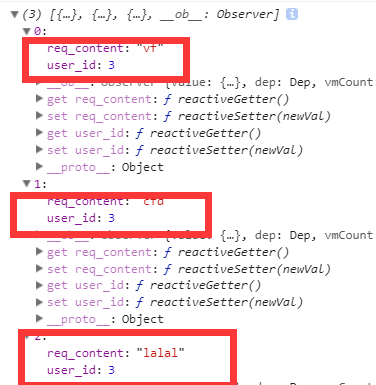
this.newwrite.push({ user_id:this.userid, req_content:changeitems })
console.log(this.newwrite);

由于我有的地方是用的二维数组,所以这种push的方法就不能及时显示到页面上去
js代码:
//这的items是一个二维数组 //多个评论下的回复 //点击添加到对应的评论 _this.items[index].push({ user_name:_this.username, user_id:_this.userid, req_content:text })
html代码:
<div v-for="(item,indexss) in items[index]" :key="indexss">
<span class="my_commentname">{{username}} : </span><span class="my_comment">{{item}}</span> </div>
能传入到数组中,不能显示在页面上

因此就用了另一种方法,Vue.set(this.arr, this.arr.length, text);
其中这里的this要提前定义结构
js代码:
//a=[]
//此处_this=this
_this.items[i] = new Array(); _this.a.push(_this.items[i]);
//点击事件中:
Vue.set(this.a, this.a.length, text);
html代码:
<!---->
<div v-for="(item,indexss) in a" :key="indexss"> <span class="my_commentname">{{username}} : </span><span class="my_comment">{{item}}</span> </div>
然后点击回复就可以及时显示到页面上了


希望对大家有帮助