JS中的基本类型:
boolean null undefined string number symbol
每当读取一个基本类型的时候,会隐式的自动进行装箱操作(即:将一个基本类型变成对象):
var s1 = "some text";
var s2 = s1.subString(2);
如上所视,变量s1是一个基本类型值,它不是对象,所以它不应该有方法。但是js内部为我们完成了一系列处理(即我们称之为装箱),使得它能够调用方法,实现的机制如下:
(1)创建String类型的一个实例;
(2)在实例上调用指定的方法;
(3)销毁这个实例;
这个过程也可以用代码来展现:
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
2,拆箱:
将引用类型对象转换为对应的值类型对象,它是通过引用类型的valueOf()或者toString()方法来实现的。如果是自定义的对象,你也可以自定义它的valueOf()/tostring()方法,实现对这个对象的拆箱。
let objNum = new Number(123)
let objStr = new String("123")
console.log( typeof objNum) //object
console.log(typeof objStr) //object
console.log( typeof objNum.valueOf() ) // number
console.log( typeof objStr.valueOf() ) // string
console.log( typeof objNum.toString() ) // string
console.log(typeof objStr.toString() ); // string
资料1:
https://github.com/getify/You-Dont-Know-JS/blob/master/types%20%26%20grammar/ch3.md
装箱操作可以直接用Object(...):

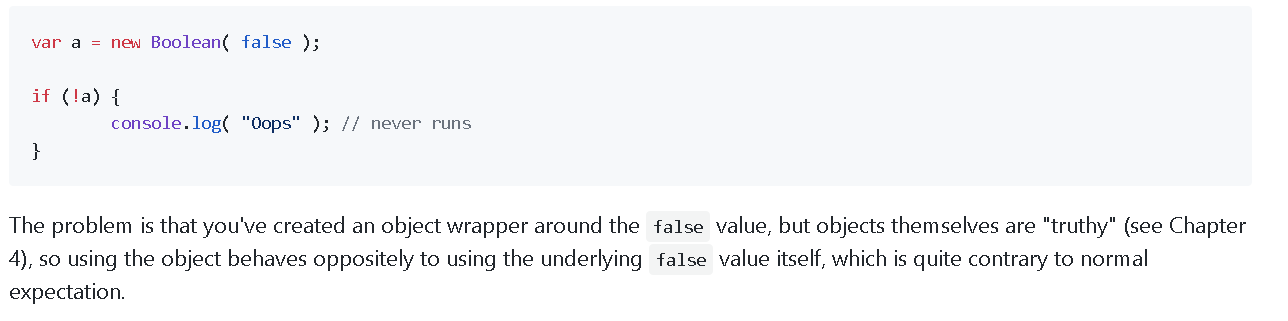
不建议手动装箱,如下面的例子,object永远是truthy的: