npm install --save-dev gulp-babel @babel/core @babel/preset-env
// 暂时用下面这个
npm install gulp-babel @babel/core @babel/preset-env
const babel = require('gulp-babel');
// js 任务
// 1. es6 代码转换
gulp.task('jsmin', () => {
gulp.src('./src/js/*.js')
.pipe(babel({
// 可以判断当前代码运行的环境 将代码转换为当前运行环境所支持的代码
presets: ['@babel/env']
}))
.pipe(gulp.dest('dist/js'))
})
gulp jsmin
--------------------------------------
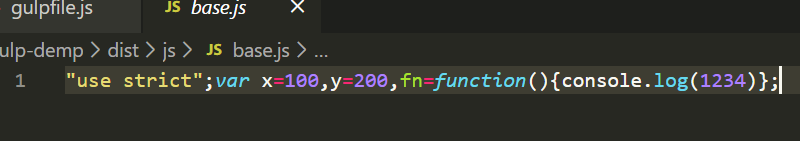
// 代码压缩
npm install --save-dev gulp-uglify
npm install gulp-uglifyconst uglify =
gulp.task('jsmin', () => {
gulp.src('./src/js/*.js')
.pipe(babel({
// 可以判断当前代码运行的环境 将代码转换为当前运行环境所支持的代码
presets: ['@babel/env']
}))
// 代码压缩
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
})
gulp jsmin