2 生成json文件
npm init -y
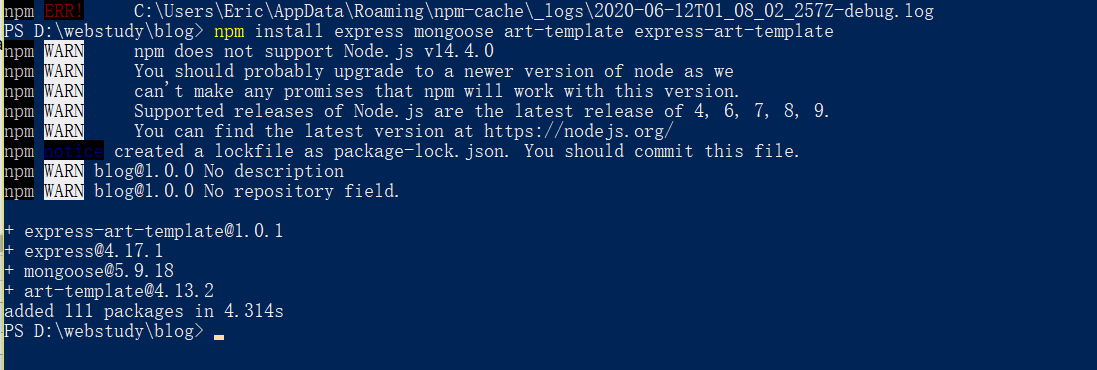
3 安装项目所需模块
npm install express mongoose art-template express-art-template


// 引入 express 框架
const express = require('express');
// 创建网站服务器
const app = express();
// 监听端口
app.listen(80);
console.log('网站服务器启动成功,请访问 localhost');



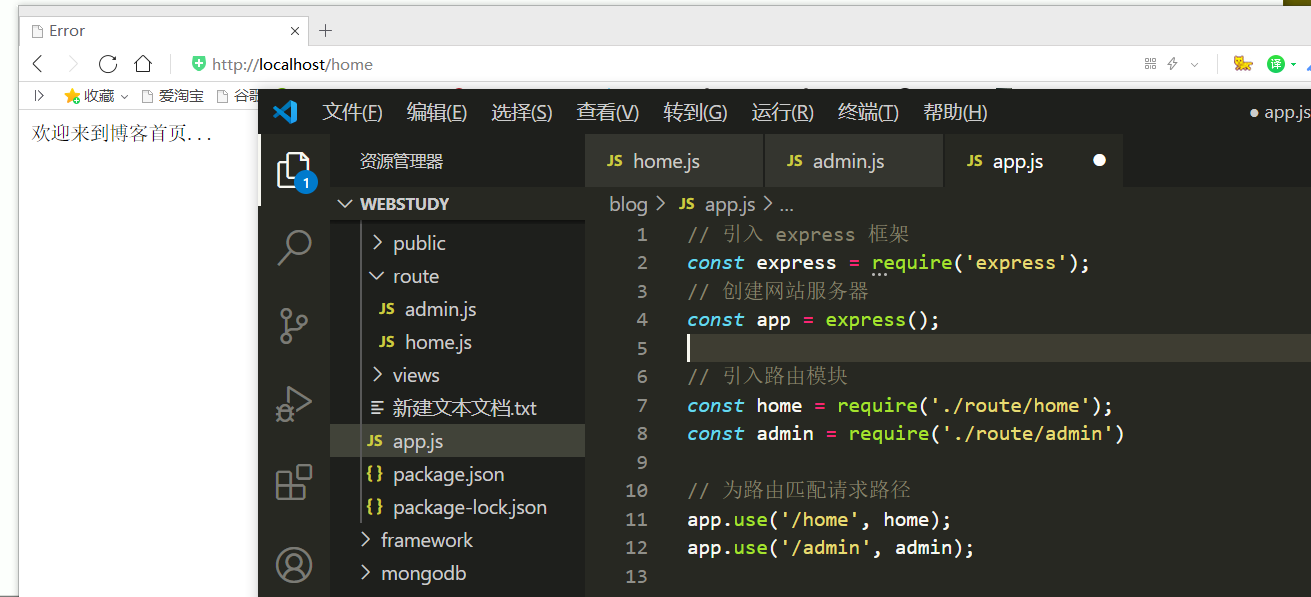
// 引入 express 框架
const express = require('express');
// 创建网站服务器
const app = express();
// 引入路由模块
const home = require('./route/home');
const admin = require('./route/admin')
// 为路由匹配请求路径
app.use('/home', home);
app.use('/admin', admin);
// 监听端口
app.listen(80);
console.log('网站服务器启动成功,请访问 localhost');

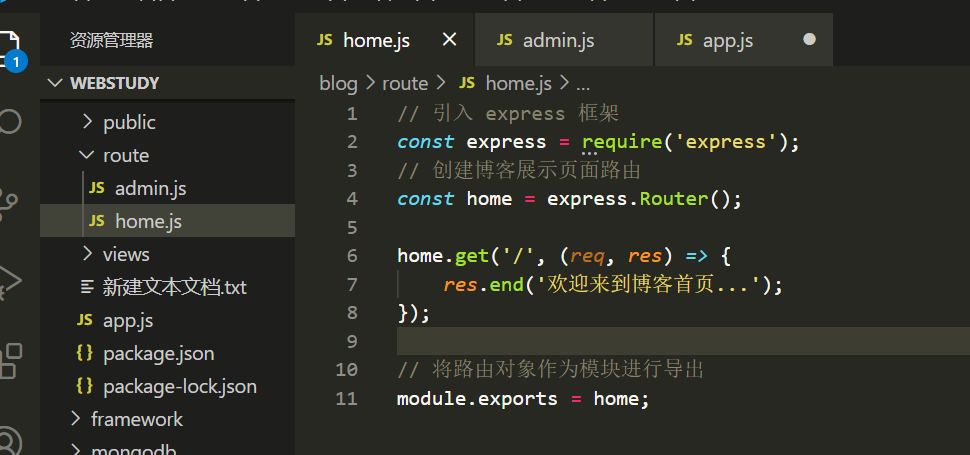
const express = require('express');
// 创建博客展示页面路由
const home = express.Router();
home.get('/', (req, res) => {
res.end('欢迎来到博客首页...');
});
// 将路由对象作为模块进行导出
module.exports = home;

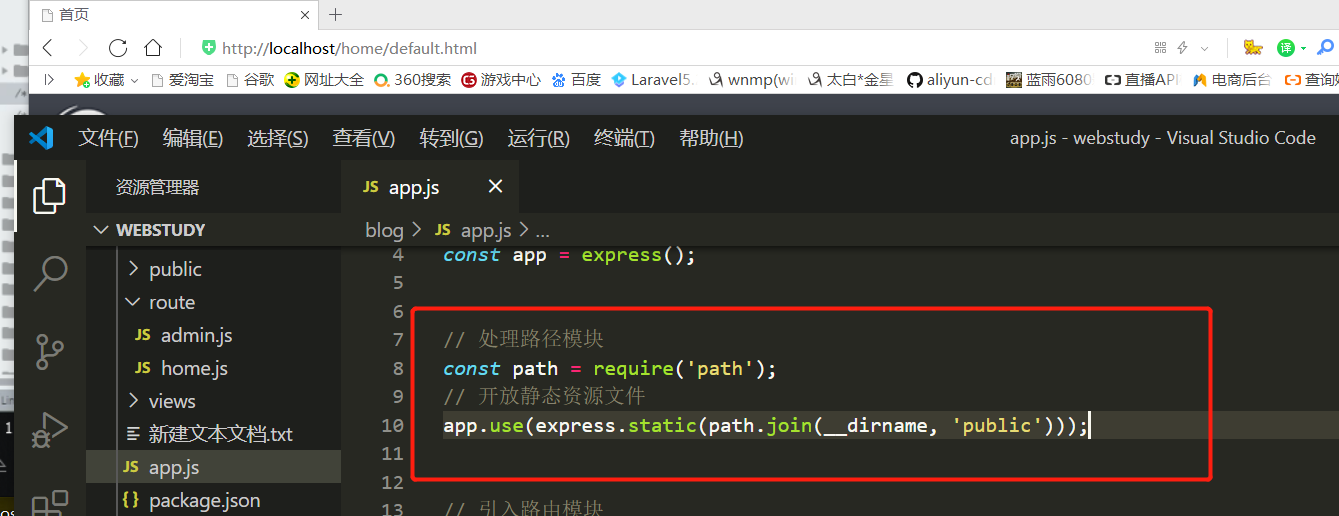
引入页面处理路径
// 处理路径模块
const path = require('path');
// 开放静态资源文件
app.use(express.static(path.join(__dirname, 'public')));
把html 页面放到 views/ home /


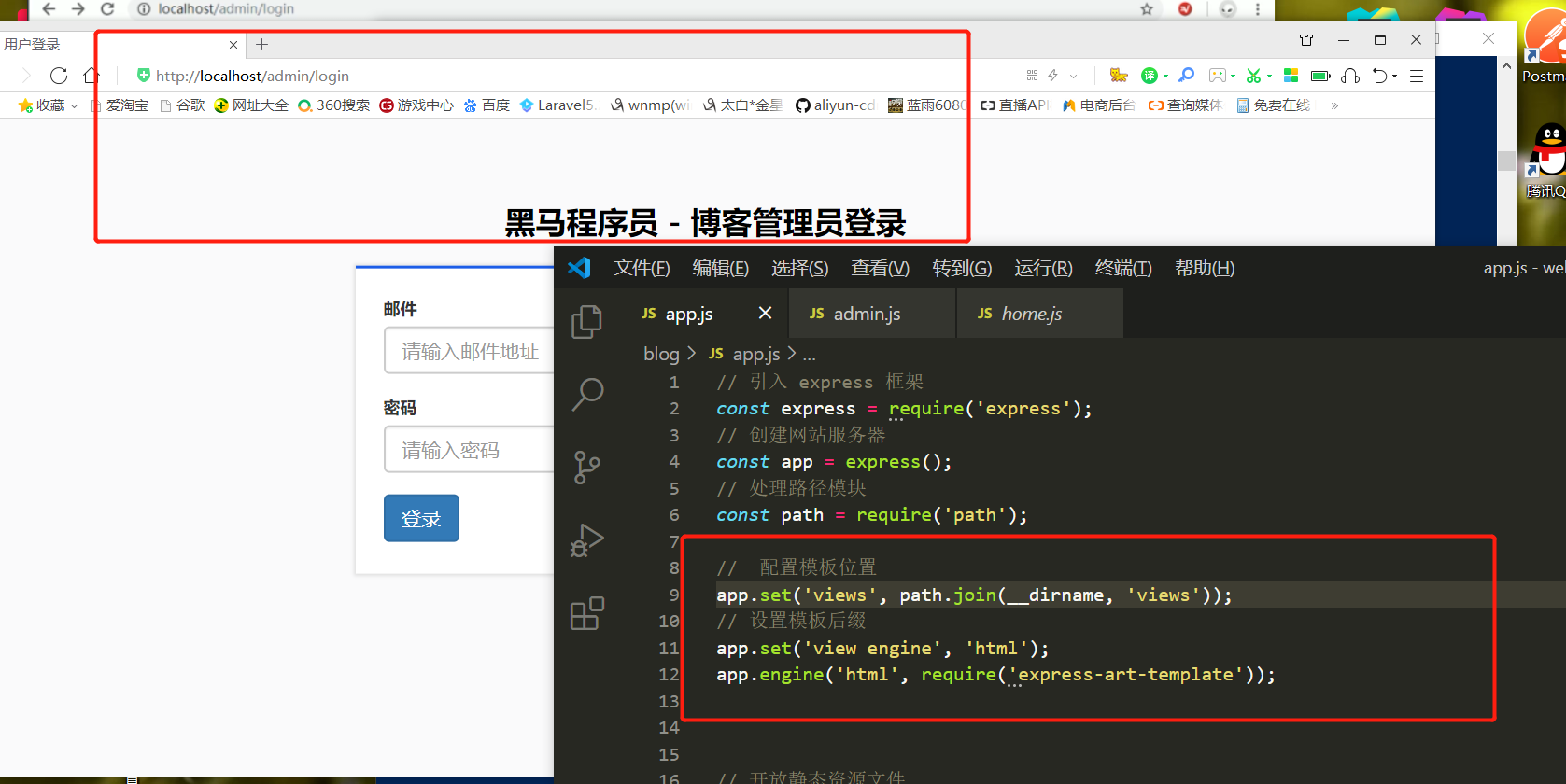
// 配置模板位置
app.set('views', path.join(__dirname, 'views'));
// 设置模板后缀
app.set('view engine', 'html');
// 配置模板引擎
app.engine('html', require('express-art-template'));
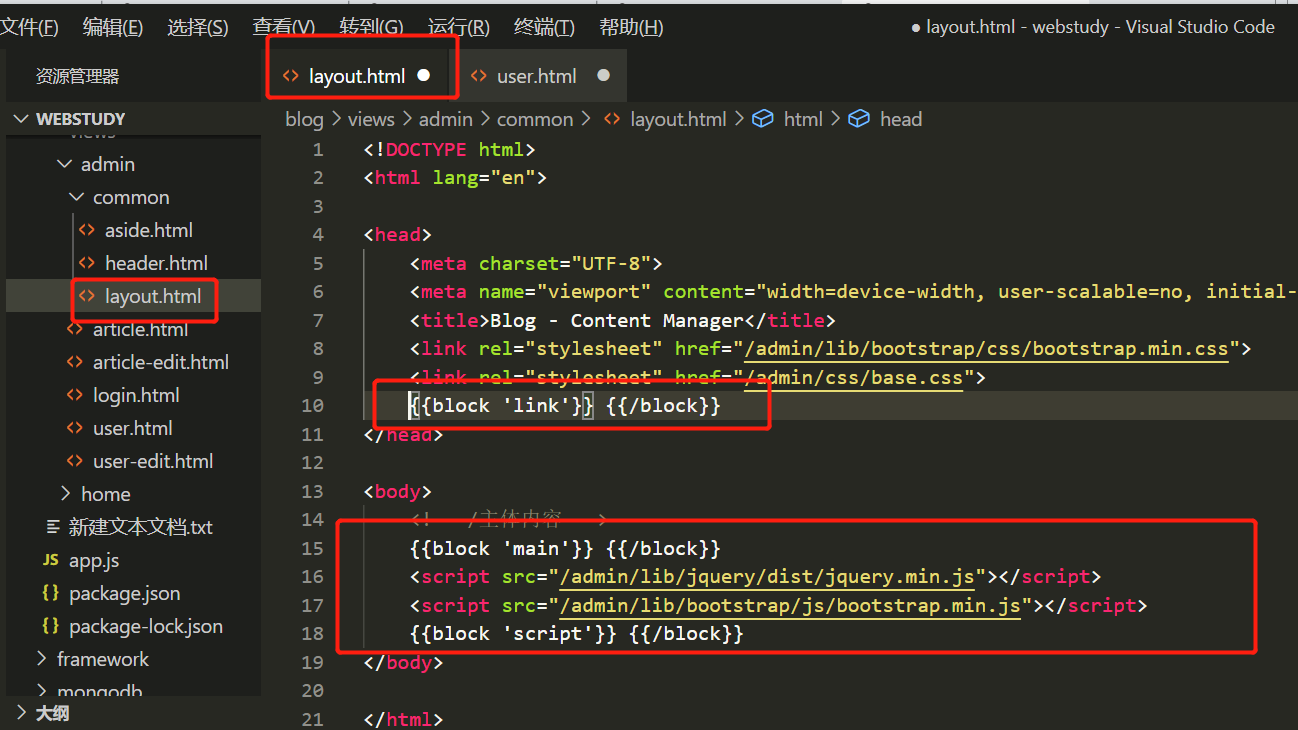
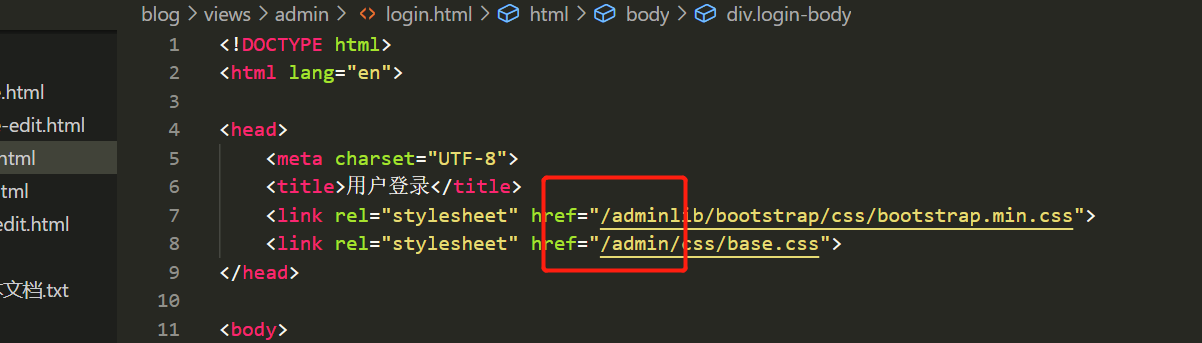
修改 外链文件路径

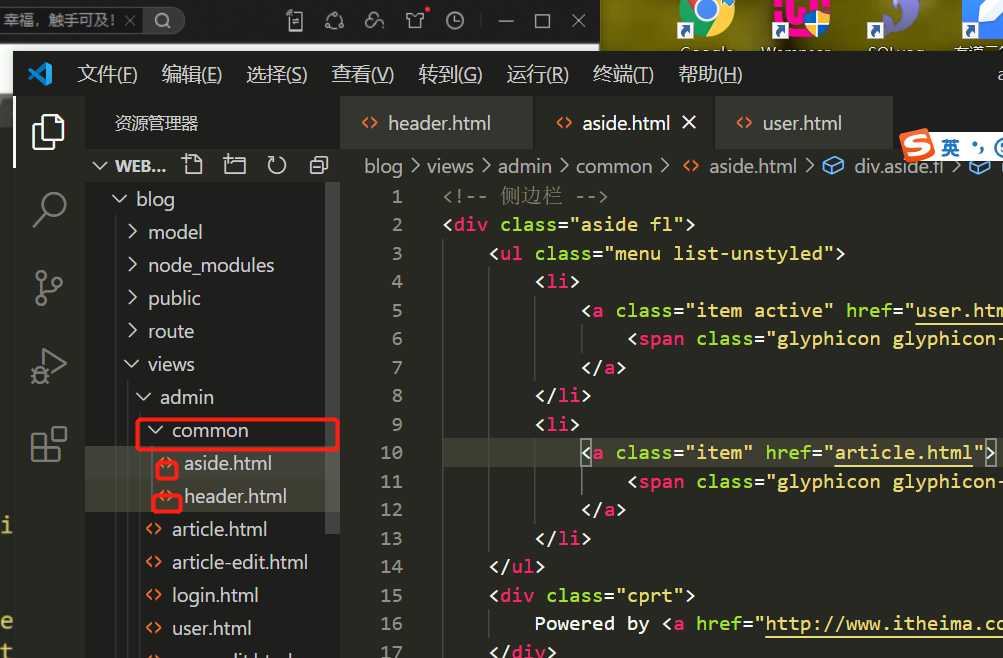
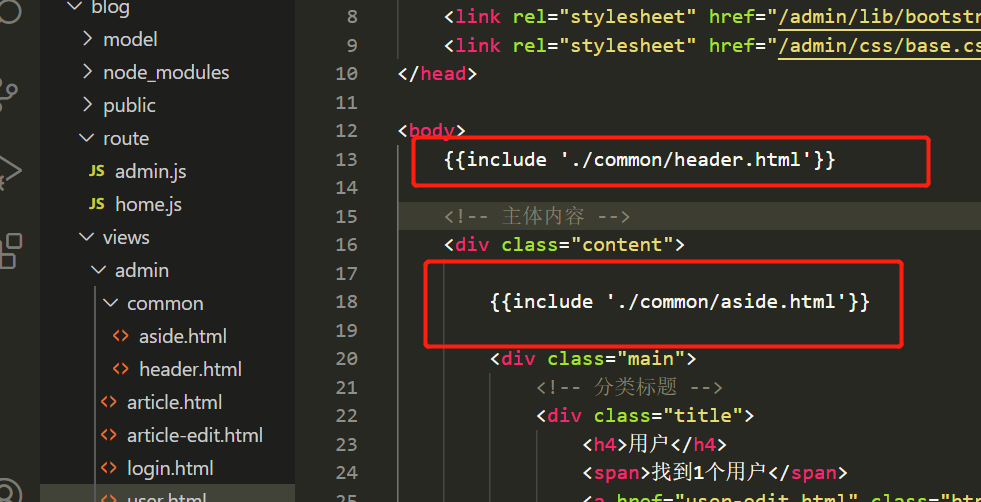
抽离公共模板


引入成功
引入html 骨架 layout