
module.exports = {
chainWebpack: config => {
// 发布模式
config.when(process.env.NODE_ENV === 'production', config => {
config
.entry('app')
.clear()
.add('./src/main-prod.js')
config.set('externals', {
vue: 'Vue',
'vue-router': 'VueRouter',
axios: 'axios',
lodash: '_',
echarts: 'echarts',
nprogress: 'NProgress',
'vue-quill-editor': 'VueQuillEditor'
})
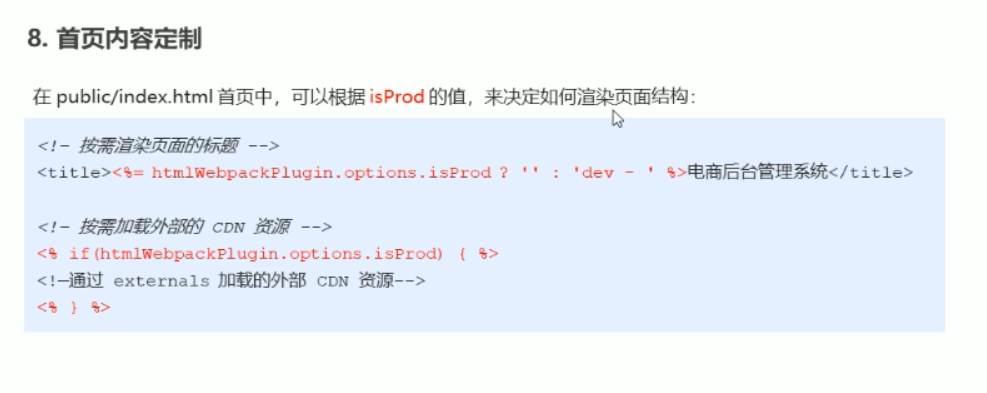
config.plugin('html').tap(args => {
args[0].isProd = true
return args
})
})
// 开发模式
config.when(process.env.NODE_ENV === 'development', config => {
config
.entry('app')
.clear()
.add('./src/main-dev.js')
config.plugin('html').tap(args => {
args[0].isProd = false
return args
})
})
}
}

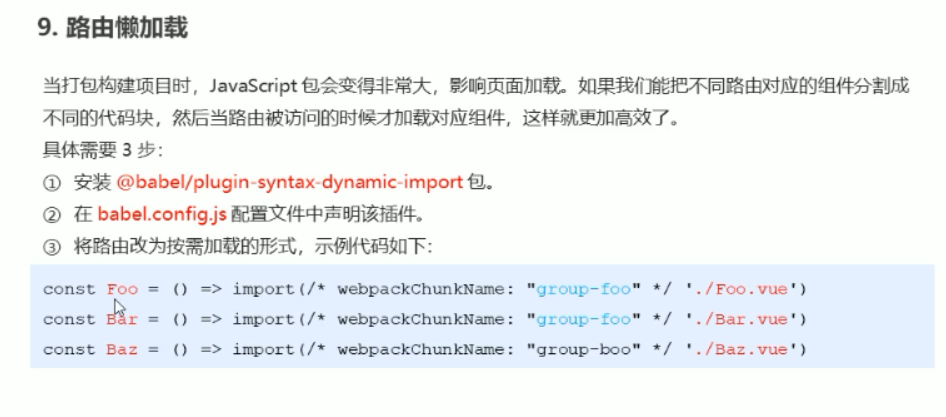
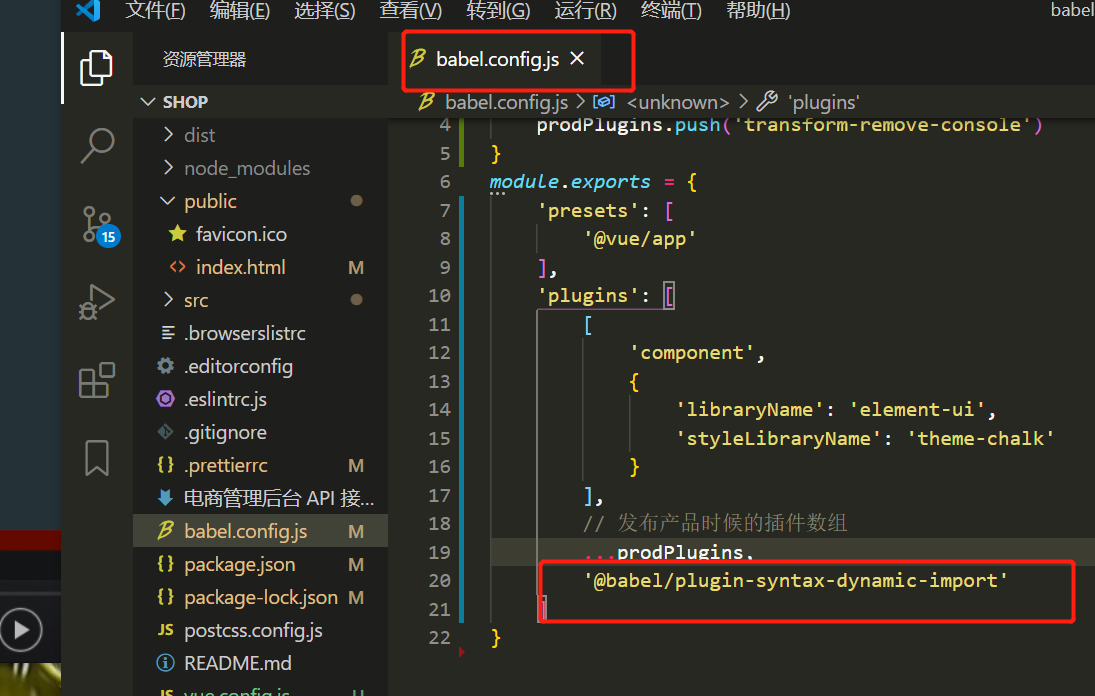
npm install --save-dev @babel/plugin-syntax-dynamic-import

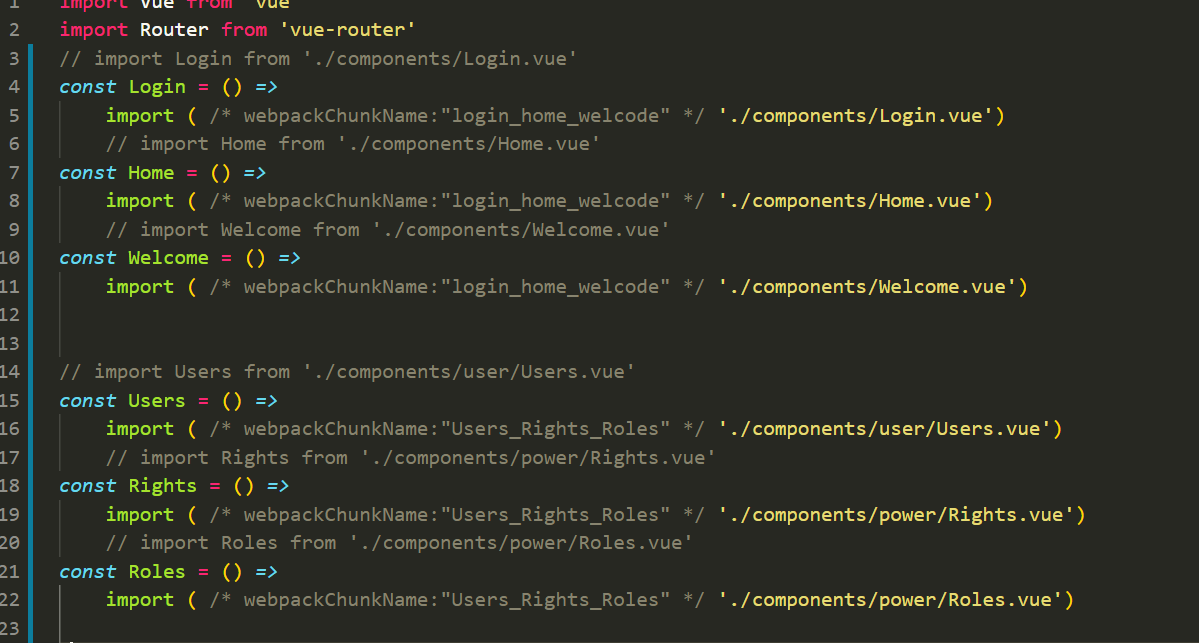
// import Login from './components/Login.vue'
const Login = () =>
import ( /* webpackChunkName:"login_home_welcode" */ './components/Login.vue')
// import Home from './components/Home.vue'
const Home = () =>
import ( /* webpackChunkName:"login_home_welcode" */ './components/Home.vue')
// import Welcome from './components/Welcome.vue'
const Welcome = () =>
import ( /* webpackChunkName:"login_home_welcode" */ './components/Welcome.vue')
// import Users from './components/user/Users.vue'
const Users = () =>
import ( /* webpackChunkName:"Users_Rights_Roles" */ './components/user/Users.vue')
// import Rights from './components/power/Rights.vue'
const Rights = () =>
import ( /* webpackChunkName:"Users_Rights_Roles" */ './components/power/Rights.vue')
// import Roles from './components/power/Roles.vue'
const Roles = () =>
import ( /* webpackChunkName:"Users_Rights_Roles" */ './components/power/Roles.vue')