SPGridView的排序与GridView是相同的. 我们先看看SPGridView默认排序功能的效果.
启用排序功能先把将SPGridView的AllowSorting属性设置成true, 然后给需要排序的列设置SortExpression属性. 这样就可以效果页面内的排序, 就是只能把当前在SPGridView里显示的数据排序一下.
如果需要从数据源那端排序, 就得先准备好一个有排序表达式参数的取数据方法, 之前我们准备的NorthwindData.cs里已经有了一个GetProductList(string sortExpression)方法, 我们只需要再把ObjectDataSource的SortParameterName设置成与那个参数名字一置, "sortExpression"就行了.
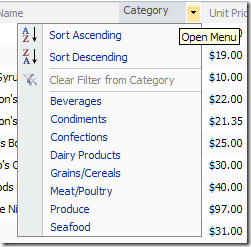
过滤是SPGridView新增的功能, 效果很酷.

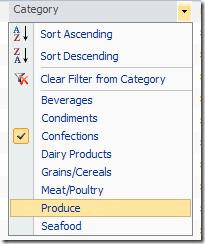
Filter菜单中装载了SPGridView中全部的Category, 选中一个Category后SPGridView就会只显示选中Category的数据, 再点开Category菜单就变成右边图那样了.
注: 最上面两个排序是Filter菜单自己带的, 即使你把SPGridView的AllowSorting设置成false并把Category列的SortExpression去掉, 这两个排序还是可以用. 而且这两个排序会先尝试利用ObjectDataSource的排序功能, 不行就在SPGridView页内排序. 呵呵. 怪怪的.
要启用SPGridView的过滤功能, 先要把SPGridView的AllowFiltering设为true, 再使用FilterDataFields属性设置要启用过滤菜单的列, 这里我们不需给前面ProductId和ProductName两个列启用过滤功能, 但是在FilterDataFields里我们还是得用逗号来充当这2个列的占位符.
<cc1:SPGridView ID="SPGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="ObjectDataSource1" FilterDataFields=",,CategoryName" AllowFiltering="true">
<cc1:SPGridView ID="SPGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="ObjectDataSource1" FilterDataFields=",,CategoryName" AllowFiltering="true" FilteredDataSourcePropertyFormat="{1} = '{0}'" FilteredDataSourcePropertyName="FilterExpression">
其中FilteredDataSourcePropertyName是指SPGridView调用的DataSource控件用于过滤数据的属性名称, 我们现在用的是ObjectDataSource控件, 它的FilterExpression属性是用来处理过滤的. 而FilteredDataSourcePropertyFormat里的"{1} = '{0}'"就是用来给FilterExpression赋值用的. {1}表示需要过滤的列名CategoryName, {0} 表示被选中的过滤条件 Confections (见上面右图). 当选择 Confections 时, SPGridView就会给ObjectDataSource的FilterExpression属性传入 CategoryName = 'Confections' 从而达到过滤效果.
注: 只有当SPGridView指定了一个DataSource控件时过滤才会有效, 使用DataView作数据源去设置它的RowFilter是不行的. 详情见SPGridView源代码中的DoSortPostBackEventProcessing方法.
完整代码:
<%@ Page Language="C#" MasterPageFile="~masterurl/Default.Master" %><%@ Register Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.SharePoint.WebControls" TagPrefix="cc1" %><asp:Content ID="Content3" ContentPlaceHolderID="PlaceHolderAdditionalPageHead" runat="server">
</asp:Content>
<asp:Content ID="Content1" ContentPlaceHolderID="PlaceHolderPageTitleInTitleArea" runat="server">
SPGridView Demo: Part 2 - Sorting and Filtering
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="PlaceHolderMain" runat="server">
<!--SPGridView--><cc1:SPGridView ID="SPGridView1" runat="server" AutoGenerateColumns="False" DataSourceID="ObjectDataSource1" FilterDataFields=",,CategoryName" AllowFiltering="true" FilteredDataSourcePropertyFormat="{1} = '{0}'" FilteredDataSourcePropertyName="FilterExpression" AllowSorting="true">
<Columns>
<cc1:SPBoundField DataField="ProductId" HeaderText="Product ID" SortExpression="ProductId">
</cc1:SPBoundField>
<cc1:SPBoundField DataField="ProductName" HeaderText="Product Name" SortExpression="ProductName" />
<cc1:SPBoundField DataField="CategoryName" HeaderText="Category" SortExpression="CategoryName">
</cc1:SPBoundField>
<asp:BoundField DataField="UnitPrice" DataFormatString="${0:F2}" HeaderText="Unit Price" SortExpression="UnitPrice" />
<asp:TemplateField HeaderText="Orderable" SortExpression="Discontinued">
<itemtemplate>
<asp:Label id="lblDiscontinued" runat="server" text='<%# Convert.ToBoolean(Eval("Discontinued")) ? "Yes" : "No" %>'></asp:Label>
</itemtemplate>
</asp:TemplateField>
</Columns>
</cc1:SPGridView>
<!--SPGridView--> <!--ObjectDataSource--><asp:ObjectDataSource ID="ObjectDataSource1" runat="server" SelectMethod="GetProductList" SortParameterName="sortExpression" TypeName="SPGridView_Demo.NorthwindData"></asp:ObjectDataSource>
<!--ObjectDataSource--></asp:Content>