同时也可以将Infopath表单模板在web页面上来呈现和填写。在MOSS中提供了InfoPath Forms Services功能可以方便的发布Infopath表单,当然在Web上使用Infopath在功能上会有一些限制。
本文要实现功能如下:编写一个Infopath表单,发布到Moss中(嵌入到原有的MOSS页面中),当提交时将表单中的数据保存到数据库中去。(模拟一个用户编辑功能)
一、前期准备
要开发一个包含C#代码的Infopath表单有两种方式:
1、安装VSTO,装好之后可以直接在VS2005 Team System中编辑表单模板和编写C#代码
2、在添加/删除程序中修改VS2005的安装,添加安装VSTA(Visual Studio 2005 Tools for Applications)
我这里采用的是第二种方式
二、开发Infopath表单模板
1、打开Infopath新建一个表单模板:UserEdit
2、修改开发部署环境:
2.1 在工具-〉选项-〉设计中将语言改为C#
2.2 在工具-〉表单选项-〉编程中将语言改为C#
2.3 在工具-〉表单选项-〉兼容性-〉浏览器兼容(为了将表单可以发布在web页面上)
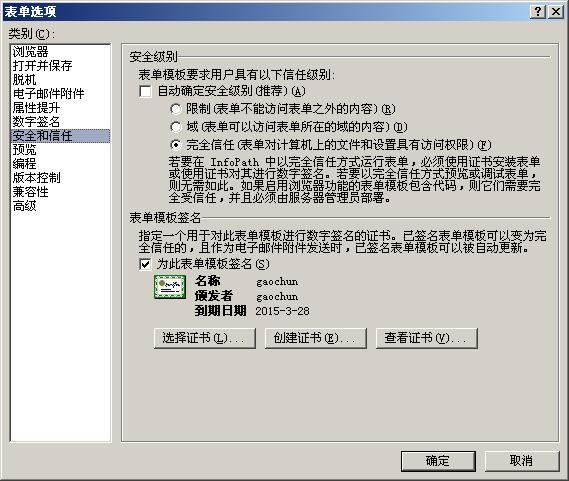
2.4 安全和信任
选择“工具”-〉“表单选项”-〉“安全和信任”
因为我们在表单中使用了C#代码,所以在“安全级别”方面,要选择“完全信任”:
与此同时,因为表单有代码,而且安全级别设置为“完全信任”,相应的,“表单模版签名”要选择“为此表单模版签名”。在这个演示中,我们使用windows自己的证书。即选择“创建证书”:
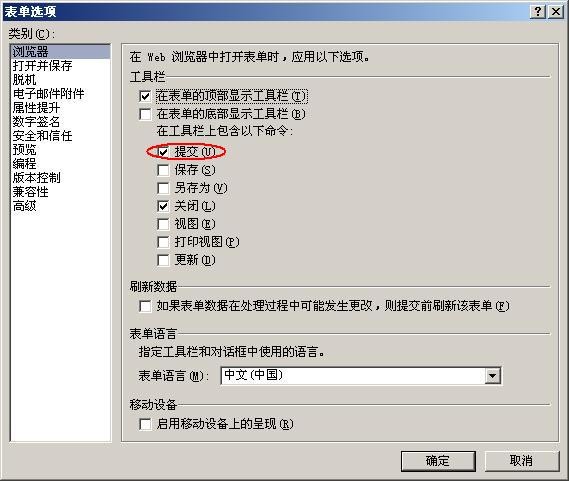
 2.5 设置在web中可以显示哪些表单按钮
2.5 设置在web中可以显示哪些表单按钮 在这里我们一定要设置提交按钮,在下面编写表单时,对控件的验证只有当点击提交按钮时才会执行。如果是保存按钮会忽略验证强制保存的
在这里我们一定要设置提交按钮,在下面编写表单时,对控件的验证只有当点击提交按钮时才会执行。如果是保存按钮会忽略验证强制保存的3、编写表单模板
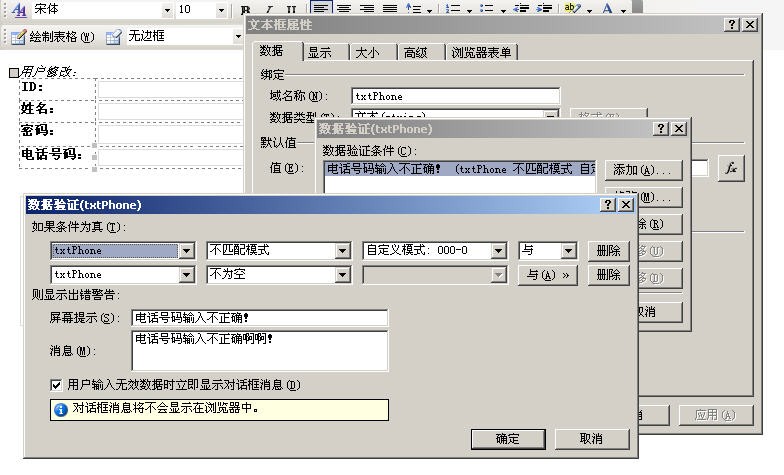
页面设计部分比较简单,都是一些所见即所得的操作,在设计的时候也可以给页面控件加上验证,比如不能为空,正则验证等,功能还是很强大的。
下图是演示的页面布局和简单的验证操作,具体步骤我就不详细列举了:
 有一个要注意的地方就是Infopath中不支持password格式的输入框,在google中查了一下,好像目前只能将字体设为Wingdings来部分达到效果
有一个要注意的地方就是Infopath中不支持password格式的输入框,在google中查了一下,好像目前只能将字体设为Wingdings来部分达到效果4、编写代码
在工具-〉编程-〉Loading事件会直接打开VS2005进行代码编写的。
这里的代码编写和普通的Asp.Net比较类似,要注意的主要有两个方面:
a、对Infopath中的表单控件值的存取都要使用类似xml的方式:
MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtID", NamespaceManager).SetValue(memberId);
通过内置的MainDataSource对象来存取
b、使用页面对象的方法(如取得页面的输入参数):
memberId = System.Web.HttpContext.Current.Request.QueryString.Get("ID");
当然首先要添加System.Web的引用
FormEvents_Loading事件的代码如下:
 public void FormEvents_Loading(object sender, LoadingEventArgs e)
public void FormEvents_Loading(object sender, LoadingEventArgs e) {
{ string memberId = string.Empty;
string memberId = string.Empty; try
try {
{ memberId = System.Web.HttpContext.Current.Request.QueryString.Get("ID");
memberId = System.Web.HttpContext.Current.Request.QueryString.Get("ID"); if (string.IsNullOrEmpty(memberId))
if (string.IsNullOrEmpty(memberId)) {
{ memberId = "1";
memberId = "1"; }
} MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtID", NamespaceManager).SetValue(memberId);
MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtID", NamespaceManager).SetValue(memberId);
 using (SqlConnection connection = new SqlConnection("server=***;User ID=***;Password=***;database=****;Connection Reset=FALSE"))
using (SqlConnection connection = new SqlConnection("server=***;User ID=***;Password=***;database=****;Connection Reset=FALSE")) {
{ SqlDataAdapter sqlData = new SqlDataAdapter("select * from member where memberid=" + memberId, connection);
SqlDataAdapter sqlData = new SqlDataAdapter("select * from member where memberid=" + memberId, connection); DataTable dt = new DataTable();
DataTable dt = new DataTable(); sqlData.Fill(dt);
sqlData.Fill(dt); if (dt.Rows.Count > 0)
if (dt.Rows.Count > 0) {
{ MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtName", NamespaceManager).SetValue(dt.Rows[0]["Name"].ToString());
MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtName", NamespaceManager).SetValue(dt.Rows[0]["Name"].ToString()); MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtPassword", NamespaceManager).SetValue(dt.Rows[0]["Password"].ToString());
MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtPassword", NamespaceManager).SetValue(dt.Rows[0]["Password"].ToString()); MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtPhone", NamespaceManager).SetValue(dt.Rows[0]["Tel"].ToString());
MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtPhone", NamespaceManager).SetValue(dt.Rows[0]["Tel"].ToString()); }
} }
}
 }
} catch (Exception ex)
catch (Exception ex) {
{ MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtMessage", NamespaceManager).SetValue(ex.ToString());
MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtMessage", NamespaceManager).SetValue(ex.ToString()); }
} }
}同理,我们还要写一个submit事件,当提交时将修改后的值保存到数据库中去:
 public void FormEvents_Submit(object sender, SubmitEventArgs e)
public void FormEvents_Submit(object sender, SubmitEventArgs e) {
{ try
try {
{ using (SqlConnection connection = new SqlConnection("server=****;User ID=****;Password=****;database=****;Connection Reset=FALSE"))
using (SqlConnection connection = new SqlConnection("server=****;User ID=****;Password=****;database=****;Connection Reset=FALSE")) {
{ string strSql = "update member set name='" +
string strSql = "update member set name='" + MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtName", NamespaceManager).Value +
MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtName", NamespaceManager).Value + "', password='" + MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtPassword", NamespaceManager).Value +
"', password='" + MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtPassword", NamespaceManager).Value + "', tel='" + MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtPhone", NamespaceManager).Value
"', tel='" + MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtPhone", NamespaceManager).Value + "' where memberid=" + MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtID", NamespaceManager).Value;
+ "' where memberid=" + MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtID", NamespaceManager).Value; ;
; SqlDataAdapter sqlData = new SqlDataAdapter(strSql, connection);
SqlDataAdapter sqlData = new SqlDataAdapter(strSql, connection); DataTable dt = new DataTable();
DataTable dt = new DataTable(); sqlData.Fill(dt);
sqlData.Fill(dt); }
}
 // 如果提交操作成功,则设置
// 如果提交操作成功,则设置 e.CancelableArgs.Cancel = false;
e.CancelableArgs.Cancel = false;
 //System.Web.HttpContext.Current.Response.Write("<script language='javascript'>alert('更新成功!');</script>");
//System.Web.HttpContext.Current.Response.Write("<script language='javascript'>alert('更新成功!');</script>"); }
} catch (Exception ex)
catch (Exception ex) {
{ MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtMessage", NamespaceManager).SetValue(ex.ToString());
MainDataSource.CreateNavigator().SelectSingleNode("/my:myFields/my:txtMessage", NamespaceManager).SetValue(ex.ToString()); }
} }
}三、发布和部署Infopath
表单开发好之后,下面就是要把它部署到MOSS上面去了
如果表单中没有代码,那可以非常方便的把模版发布到文档库中。如果有了代码,那就只能有一种方式,就是需要管理员审批。原理是,表单作者将表单库发布到SharePoint上,其实是把表单发布到一个管理员可以访问到的地方(比如网络共享服务器)。管理员需要将表单模版上传到管理中心的“管理表单”,确定将表单在“网站集”激活、可用。最后,管理员,需要在“网站集”上激活相应的表单模版。这样的过程虽然非常复杂,但是对于管理员维护表单模版非常方便。将模版的使用及开发、审核分开。
具体步骤如下:
1、在Infopath中发布
文件-〉发布:
具有或不具有Infopath Forms Services的Sharepoint服务器
然后一直下一步(选择一个列表放置这个Infopath表单模板)
一定要选择:使用户可以通过浏览器填写此表单
2、激活此表单
2.1 进入MOSS的管理中心-〉应用程序管理-〉上载表单模板:选择我们在前一个步骤中发布的表单模板,以后当修改此表单后只需要在这一步骤中选择升级就可以了,不需要进行2.2的操作。
2.2 进入个人开发的MOSS网站 网站操作-〉网站设置-〉网站集功能 激活UserEdit这个功能,激活后会自动将这个表单模板放到个人网站的/FormServerTemplates(表单库模板)目录下
(之后可以添加此类型的表单库,在表单库设置中:高级-〉允许管理内容类型 显示为网页,从现有网站内容类型添加。此演示中不需要使用此功能)
3、在MOSS页面中嵌入此表单模板
常规的MOSS中的表单都是作为一个单独的页面呈现的,如果需要把它嵌入在原有的MOSS页面中,需要进行一些特殊处理
3.1 在web.config中注册:
 <SafeControl Assembly="Microsoft.Office.InfoPath.Server, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.Office.InfoPath.Server.Controls" TypeName="*" Safe="True" />
<SafeControl Assembly="Microsoft.Office.InfoPath.Server, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" Namespace="Microsoft.Office.InfoPath.Server.Controls" TypeName="*" Safe="True" />
 <%@ Register Tagprefix="InfoPath" Namespace="Microsoft.Office.InfoPath.Server.Controls" Assembly="Microsoft.Office.InfoPath.Server, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="InfoPath" Namespace="Microsoft.Office.InfoPath.Server.Controls" Assembly="Microsoft.Office.InfoPath.Server, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
 <InfoPath:XmlFormView XsnLocation="/FormServerTemplates/UserEdit[1].xsn" ShowFooter="false" id="FormControl" Style="100%;" runat="server"/>
<InfoPath:XmlFormView XsnLocation="/FormServerTemplates/UserEdit[1].xsn" ShowFooter="false" id="FormControl" Style="100%;" runat="server"/>
加入之后的效果如下:
也可以 进行正常的验证操作了,当提交时会把值保存到数据库中。
进行正常的验证操作了,当提交时会把值保存到数据库中。
本文转自:http://www.cnblogs.com/firstyi/archive/2008/04/06/1139195.html永春阁的博客


