ZedGraph是一个开源的控件,提供了用户控件和web控件。它可以创建2D的线性图、条形图和饼图。介绍了ZedGraph的主要类和多维数据,论述了如何将ZedGraph控件应用到多维数据图形显示中,利用ZedGraph可以简单、方便地实现了多维数据的可视化。
1 使用ZedGraph创建柱形图
1.1 准备ZedGraph相关控件
本文主要讲的是ZedGraph在 Web页面上的使用,运用的编程语言为C#。在Web页面上使用ZebGraph控件,需要用到ZebGraph.dll和ZedGraph.Wed.dll两个程序集文件。
目前,ZedGraph控件已经出现了很多版本。由于我机器的系统是WinXP的、VS版本是2005的以及环境为Framework 2.0,所以我用的ZedGraph的版本是 VESION-514_464。至于ZedGraph的版本和Framework的版本的兼容问题,我没有花心思去探讨,主要是因为时间紧迫没来的急,所以请大家多多体谅。
由于ZedGraph控件的代码是开源的,所以网上有很多网站都提供下载。(你只要打开浏览器,输入百度或者Google等搜索引擎的页面,在输入框中输入“ZedGraph 下载”,然后点击搜索按钮或者敲回车键,页面会出现许多关于ZedGraph下载的相关信息,最后,你只需要从正确的页面上下载就可以了。)
1.1 创建和制作测试网站
创建项目文件
步骤:
1.打开VS2005开发工具

2.鼠标单击新建——>网站

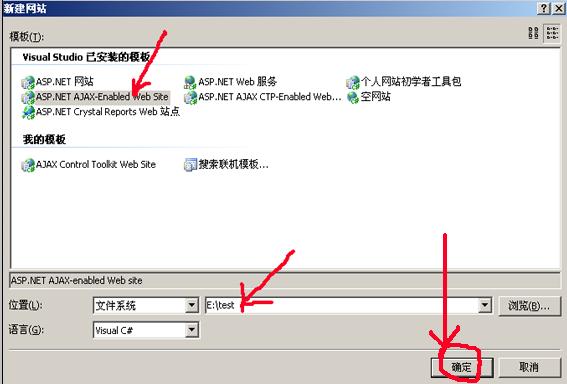
3.选择你需要的解决方案模板选择项目存储路径和输入项目名称,单击确定

结果如下:

配置环境 (添加ZedGraph组件)
1.在工具栏中添加ZedGraph控件
在控件工具箱中右击鼠标右键——>选择项——>Com组件——>选择ZedGraph.dll 和ZedGraph.Web.dll文件——>确定
工具箱中就会出现相应的图标
![]()
2.向Default.aspx页面中添加ZedGraphWeb控件,结果显示如下

3.在主目录下新建文件夹images

4.向Bin目录中添加ZedGraph.dll和ZedGraph.Web.dll,如下:

编码
1.简单属性设置,在属性栏中设置
Height(控件高度):486
Width(宽度):800
TmpImageDuration(产生临时文件间隔):0
RenderedImagePath(临时文件产生路径):~/images/
2.在页面加载事件中订阅ZedGraphWeb控件的RenderGraph事件
3.ZedGraphWeb_RenderGraph事件主要编码
。
。
。
//坐标设置省略
//模拟数据
Random rand = new Random();
PointPairList pointList = new PointPairList();
PointPairList pointList2 = new PointPairList();
PointPairList pointList3 = new PointPairList();
for (int i = 0; i < 7; i++) {
//如果x軸是大小數字的時候,要考慮i值
pointList.Add(i, rand.NextDouble() * 100);
pointList2.Add(i, rand.NextDouble() * 100);
pointList3.Add(i, rand.NextDouble() * 100);
}
//添加柱状图
graphPane.AddBar("新客户", pointList, Color.Black).Bar.Fill = new Fill(Color.Red, Color.White, Color.Red, 0f);
graphPane.AddBar("老客户", pointList2, Color.Black).Bar.Fill = new Fill(Color.Green, Color.Yellow, Color.Green, 0f);
graphPane.AddBar("新产品", pointList3, Color.Black).Bar.Fill = new Fill(Color.Blue, Color.White, Color.Blue, 0f);
//更新视图
pane.AxisChange(g);
。
。
。
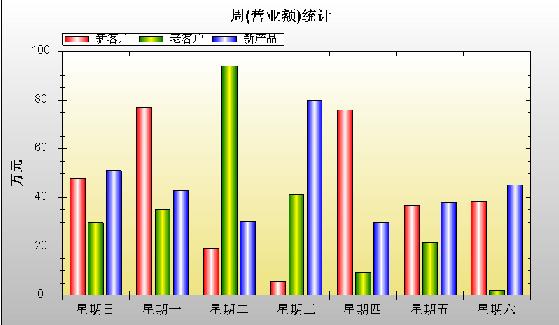
1.3 运行测试网站
结果如下: