Exp 8 Web基础
目录
一、实验内容
(1)Web前端HTML(0.5分)
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2)Web前端javascipt(0.5分)
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4)Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5)最简单的SQL注入,XSS攻击测试(1分)
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。表单的英文名称为form ,用于在网页中为浏览者提供一个输入各种信息的界面,以便Web应用程序和Web数据库获取这些信息。大多数网站的网页设计都需要使用表单元素,例如通过表单来完成用户注册信息的输入或者商品订购信息的输入等。
- 一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
通过 get 或者 post 方法都可以获得 Form 的数据,两者主要区别在于以下几方面:
Get
- get方法将数据打包放置在环境变量QUERY_STRING中作为URL整体的一部分传递给服务器。
- URL 改变,在URL 里显示 HTML Form 参数的 name/value 值。
- 只适合有少量参数的 HTML Form,因为 URL 长度有字符限制,不能无限长。
- 涉及安全性的信息,比如用户密码,不能用 get,因为会在 URL 上显示,不安全。
Post
- post方法分离地传递数据给服务器表单处理程序,不需要设置QUERY_STRING环境变量,因此POST有更好的安全性。
- URL 不改变,不在 URL 里显示 HTML Form 的数据。
- Form 提交的信息没有长度限制,因为这些数据从来也不分配到一个变量里。
- 涉及安全性的信息,如用户密码,应采用 post 方式。
(2)浏览器可以解析运行什么语言。
浏览器最基本的语言是html,也就是说浏览器只看得懂html、css、javascript(js)、xml等,其他的服务器端动态脚本,比如php、jsp等,解析工作是在服务器完成的。
(3)WebServer支持哪些动态语言
WebServer支持的动态语言主要是ASP,PHP,JAVASCRIPT,JAVA,CGI等计算机脚本语言编写出来的执行灵活的互联网网页程序.
-
ASP是一种服务器端脚本编写环境,可以用来创建和运行动态网页或Web应用程序。ASP网页可以包含超文本标记语言标记、普通文本、脚本命令以及COM组件等。利用ASP可以向网页中添加交互式内容(如在线表单),也可以创建使用HTML网页作为用户界面的web应用程序。
-
PHP是将程序嵌入到超文本标记语言文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。PHP具有非常强大的功能,所有的CGI的功能PHP都能实现,而且支持几乎所有流行的数据库以及操作系统。最重要的是PHP可以用C、C++进行程序的扩展!
-
JAVA SCRIPT
- HTML 只能提供一种静态的信息资源,缺少动态客户端与服务器端的交互。爪哇脚本(JAVA SCRIPT)的出现,使信息和用户之间不仅只是一种显示和浏览的关系,而且实现了实时地、动态的、可交互的表达方式。
- JAVASCRIPT是一种脚本语言,它采用小程序段的方式实现编程。它的基本结构形式与ActionScript十分类似,但她并不需要编译,而是在程序运行过程中被逐行的解释。
三、实践过程记录
3.1 Web前端HTML
-
(1)输入命令
service apache2 start启动Apache,因为kali自带Apache,无需安装。如下图所示即为启动成功。

-
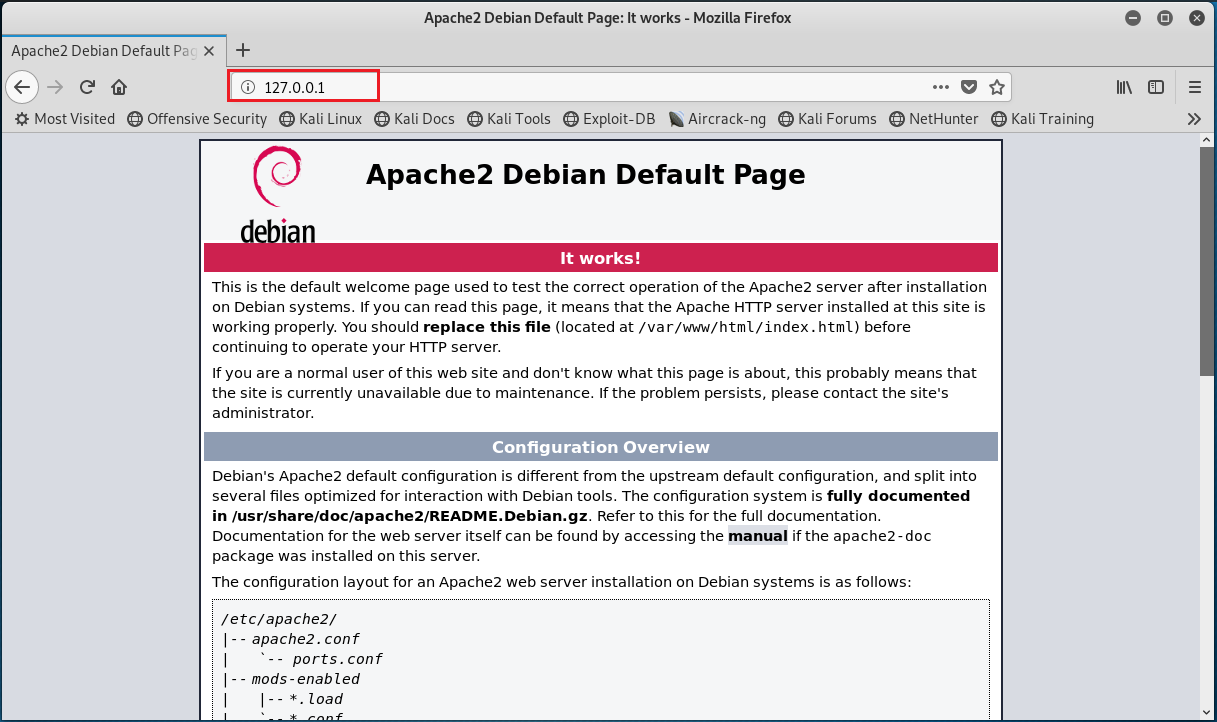
(2)可在浏览器中输入
127.0.0.1来验证是否开启。如下图所示可正常打开Apache介绍网页即为正常工作。

-
(3)查看端口占用情况,可以使用指令
netstat -aptn。

-
(4)编写一个简单网页,包含一个表单,输入用户名、密码然后提交。
-
输入命令长度
cd /var/www/html进入该目录,并vi 5114_form_1.html编写一个简单的含表单的网页。

-
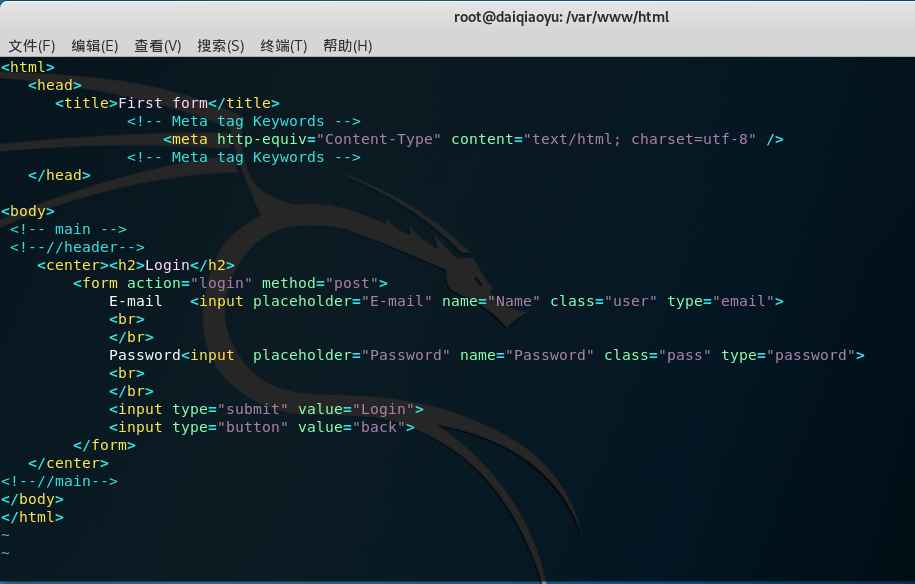
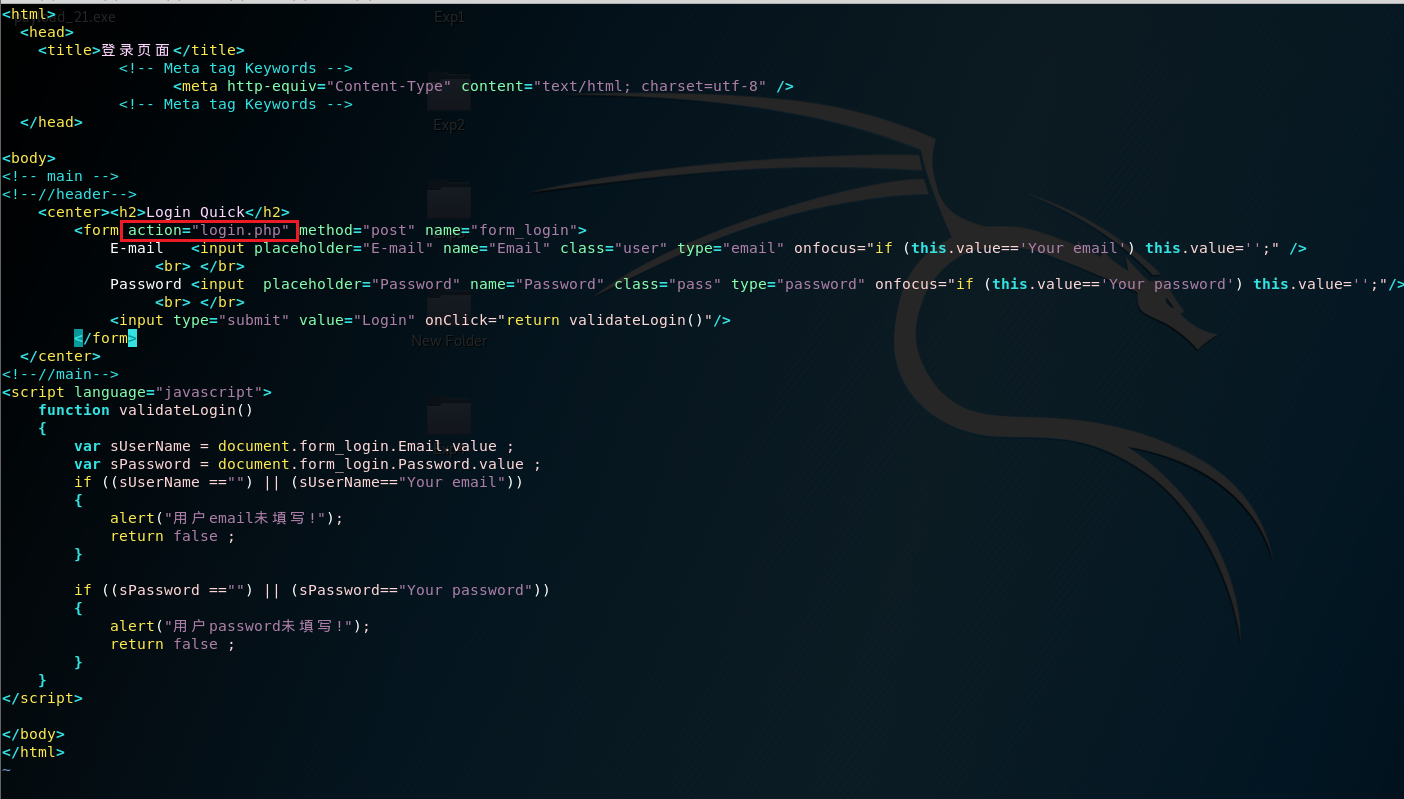
该HTML的网页代码如下:

-
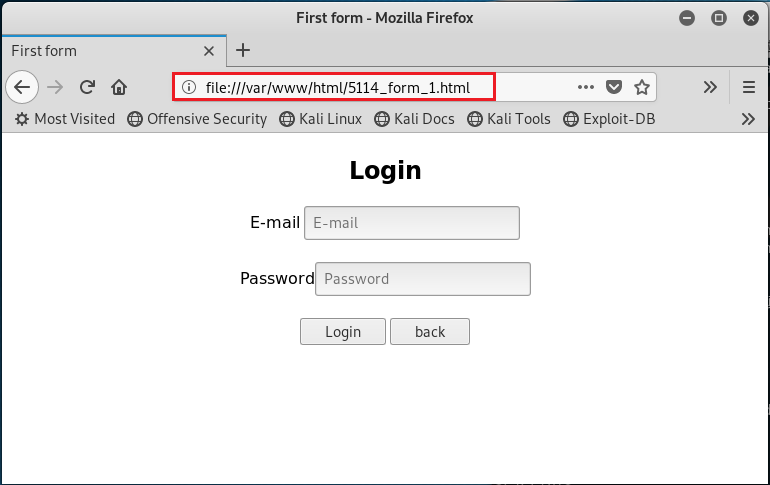
输入命令
file:///var/www/html/5114_form_1.html在浏览器中打开该网页。

-
action参数指定了后台服务器处理这个表单的脚本,或者简单理解为点击提交后显示的页面
method参数如果是GET,后面的输入值会显示在URL中提交;如果是POST则封装到数据中提交
onsubmit是一个事件,提交时触发。
3.2Web前端javascipt
编写JavaScript验证用户名、密码的规则
- (1)在
5114_form_1.html的基础上加入javascript的代码,使其具有判断用户名和密码是否为空值的规则。添加的代码如下:
<script language="javascript">
function validateLogin()
{
var sUserName = document.form_login.Email.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email"))
{
alert("用户email未填写!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password"))
{
alert("用户password未填写!");
return false ;
}
}
</script>
-
(2)输入命令
leafpad 5114_form_2.html修改html在5114_form_1.html的基础上加入javascript。

-
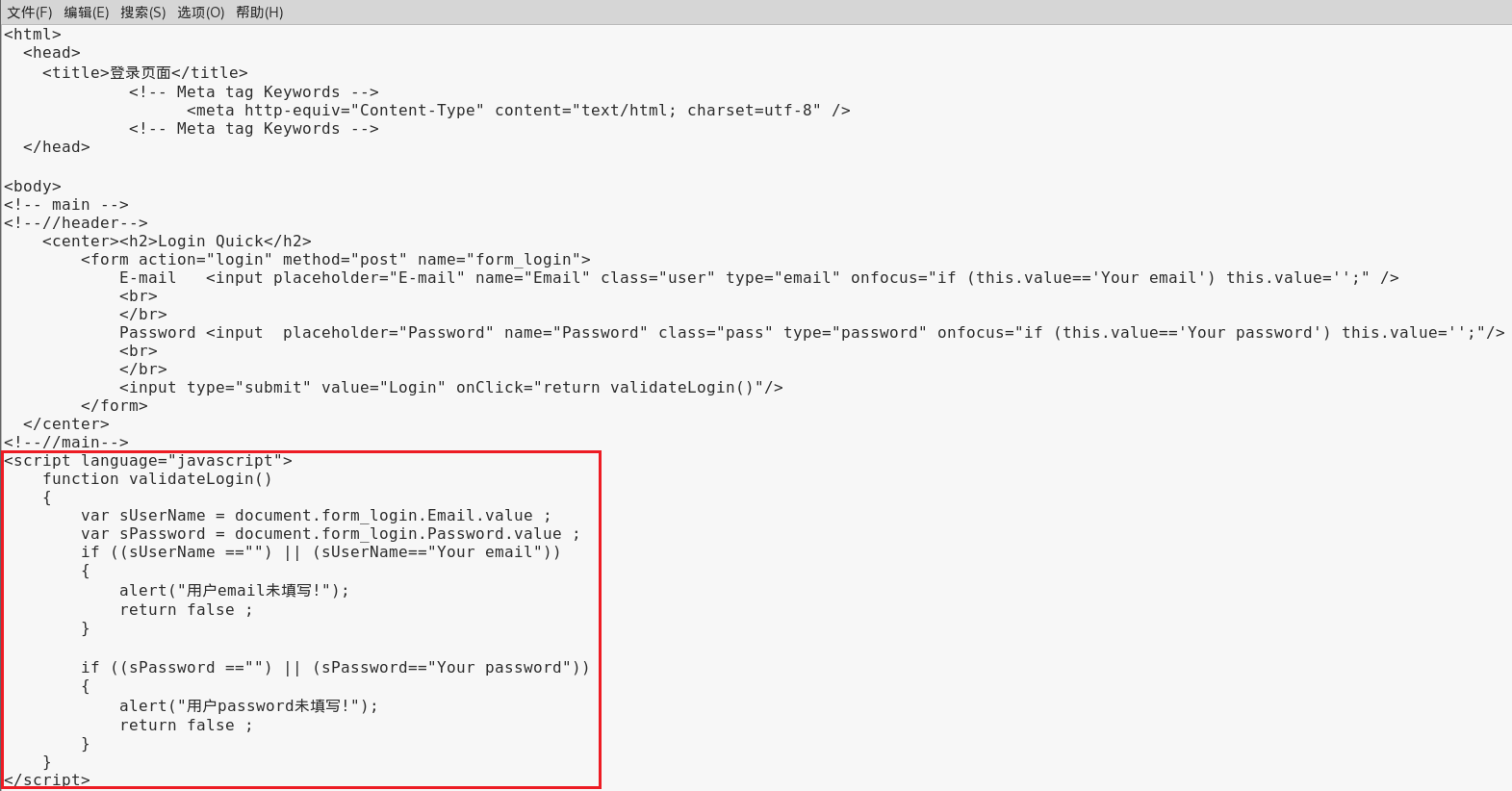
(3)则文件
5114_form_2.html内容如下图所示:

-
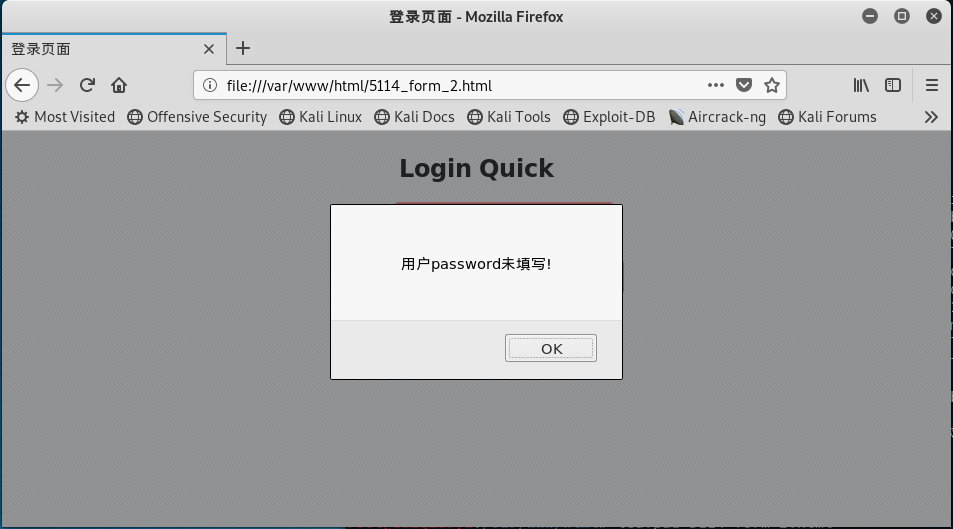
(4)修改成功后,如果不输入用户的email,则会弹窗报错。

-
(5)密码为空时,同样报错。

3.3 Web后端:MySQL基础。
-
正常安装、启动MySQL、修改密码
-
启动mysql:输入命令
/etc/init.d/mysql start,成功启动。

-
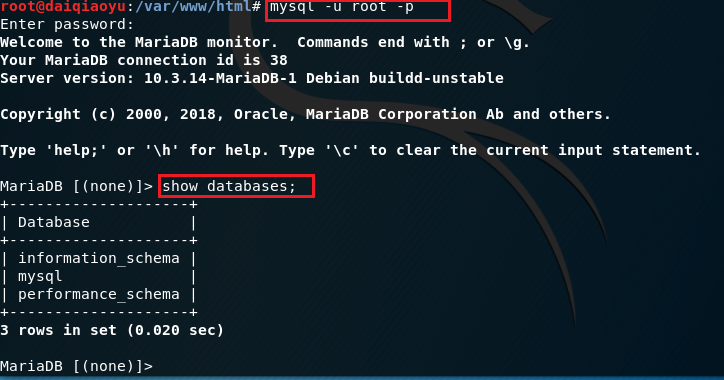
使用root用户登录mysql:
mysql -u root -p,默认密码是password,输入后回车即可成功登录。 -
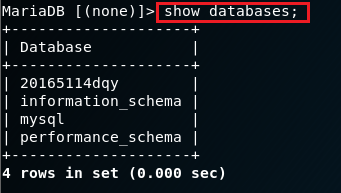
使用命令
show databases;(注意需要后面加;)查看数据库。

-
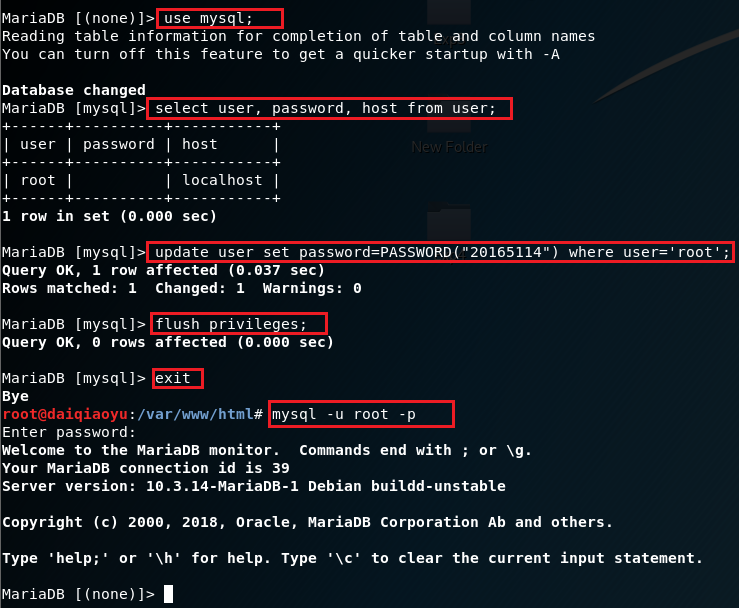
use mysql ;使用名为mysql的这一数据库,该数据库表存储的为mysql的配置数据。 -
select user, password, host from user;mysql库中的user表中存储着用户名、密码与权限。 -
输入
update user set password=PASSWORD("20165114") where user='root';更改用户root的密码为20165114. -
更新权限:
flush privileges; -
退出
exit,再使用新密码登录试试:mysql -u root -p,登录成功。

-
建库、创建用户、建表
-
create database 20165114dqy,新建一个名为20165114dqy的数据库。

-
使用命令
show databases;,可以看到这个新建的数据库了。

-
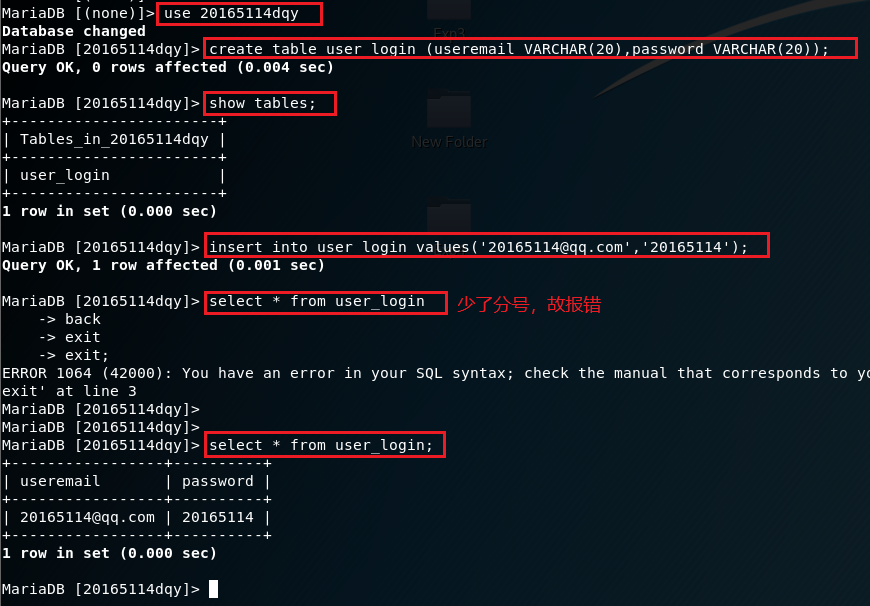
use 20165114dqy -
create table user_login (useremail VARCHAR(20),password VARCHAR(20));创建一个名为user_login的表,表中有类型为VARCHAR(20)的两个字段useremail和password. -
show tables;查看数据库20165114dqy中的表格,可以看到我们刚刚创建的表格user_login。 -
insert into user_login values('20165114@qq.com','20165114');向表中useremail和password插入数据,即设置登录的email为20165114@qq.com,登录密码为20165114。 -
select * from uesr_login;查询表uesr_login中的所有数据。
-
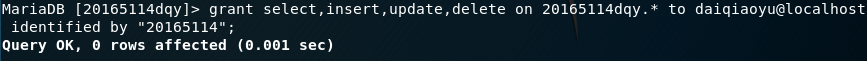
grant select,insert,update,delete on 20165114dqy.* to daiqiaoyu@localhost identified by "20165114";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户daiqiaoyu,登录密码是20165114.
-
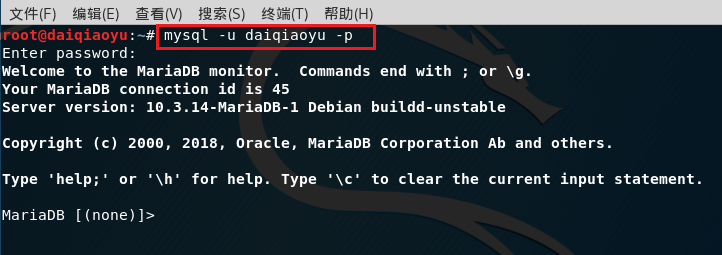
增加了新用户后,试试用新用户和新密码登录
mysql,成功登录了。
3.4 Web后端:编写PHP网页,连接数据库,进行用户认证
-
测试PHP可正常工作
-
使用
sudo apt-get install php安装时发现php已经是最新版了。

-
编写一个简单的PHP脚本
5114php.php,测试一下。
<?php echo ($_GET["a"]); include($_GET["a"]); echo "This is my php test page!<br>"; ?>- 在浏览器网址栏中输入
localhost:80/5114php.php?a=/etc/passwd,可以看到/etc/passwd文件的内容。

-
-
表单
5114_form_2.html中的action设为login.php,表单中数据将被送入login.php进行处理。

-
后台
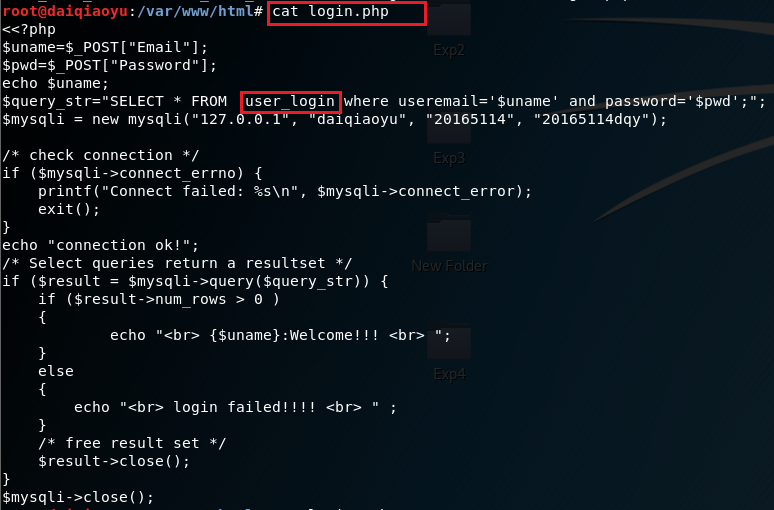
/var/www/html/login.php尝试获取表单数据,该php的参数是从前面5114_form_2.html提交的表单获取的数据。修改后的login.php代码如下。

-
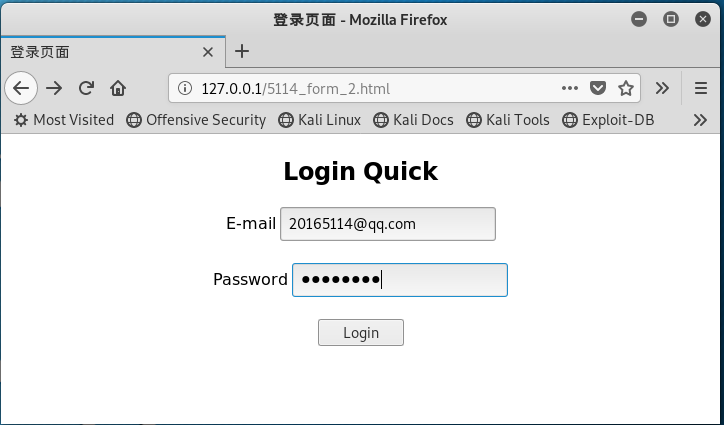
在浏览器输入
127.0.0.1/5114_form_2.html访问自己的登录界面,输入登录的账号与密码。

-
login.php将执行查询数据库20165114dqy中表格user_login中的数据,并与此时输入的进行对比,如果相同,通过身份认证,不同则登录 失败。
-
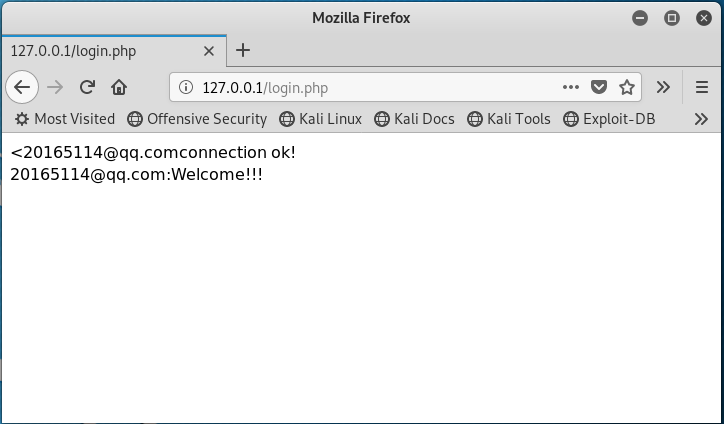
数据对比相同,连接成功,登录成功。

-
如果随便输入错误的密码,也会显示登陆失败的提示。

3.5最简单的SQL注入,XSS攻击测试
SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
SQL注入一般分为普通注入和盲注。
普通注入:后台数据库会回显有价值的提示信息,通过这些可能的报错信息可以更容易地进行注入,适合新手入门训练。
盲注:后台管理员在给出错误页面时,没有提供详细错误信息。攻击者需要运用脚本通过仅有的判断信息(比如时间差)对表中的每一个字段进行探测,从而实现注入。
-
由于之前的实验登录的账号需要为email类型,表单中无法输入非email格式的数据通过,所以我修改了
5114_form_2.html中的用户登录账号,改为username,此时修改过的表单命名为5114_form_3.html。


-
同时
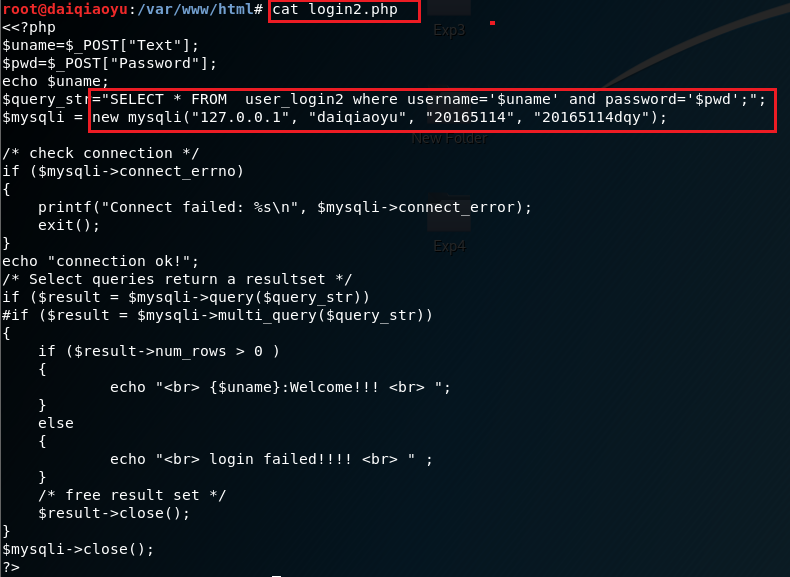
login.php也做相应修改,改为login2.php.

-
数据库也做了修改,新建了表
user_login2,数据库中登录账号和密码设为dqy和20165114。

-
(1)在
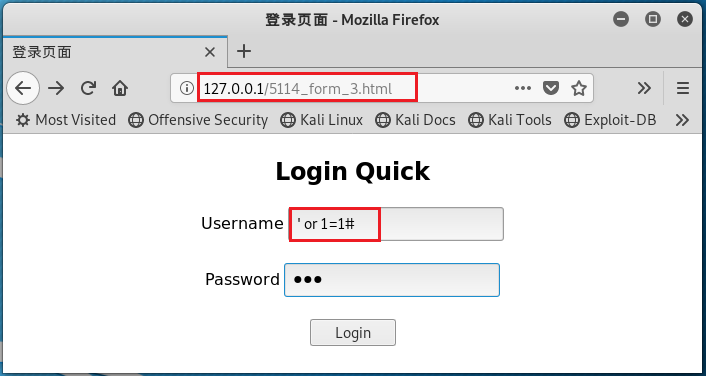
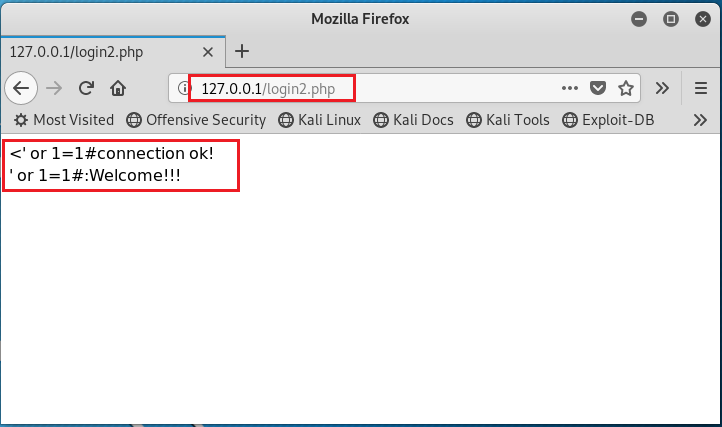
username输入框中输入' or 1=1#,随意输入一个密码。

-
(2)发现可以登陆成功,这是因为输入的用户名
' or 1=1#提交到后台后,与后台的SQL语句组合后成为select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以能够成功登陆。因此,要想避免SQL注入,应当限制用户在用户名中输入'、#等特殊符号。

XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。
-
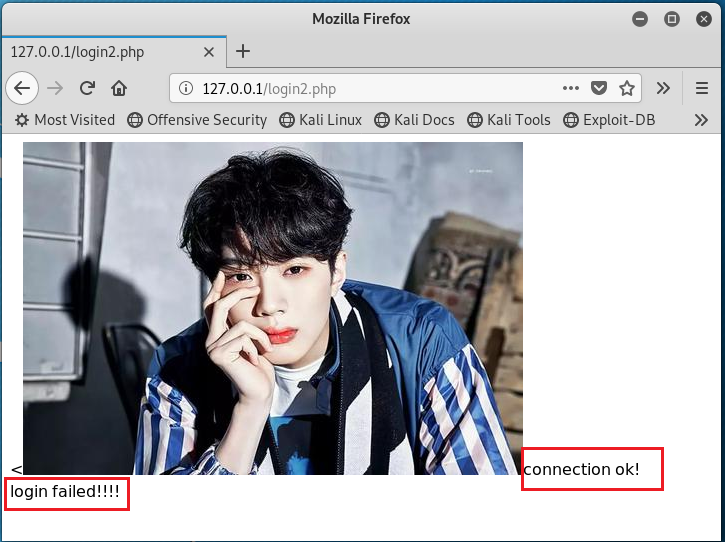
(3)将图片
20165114.jpg放在/var/www/html目录下,在用户名输入框输入<img src="20165114.jpg" />,密码随意输入。

-
(4)发现也可以连接成功,但是登录失败。

-
(5)尝试运用SQL注入,悄悄为数据库注入一个用户名和对应的密码,这样就可以用自己注入的用户名和密码来登录了。
-
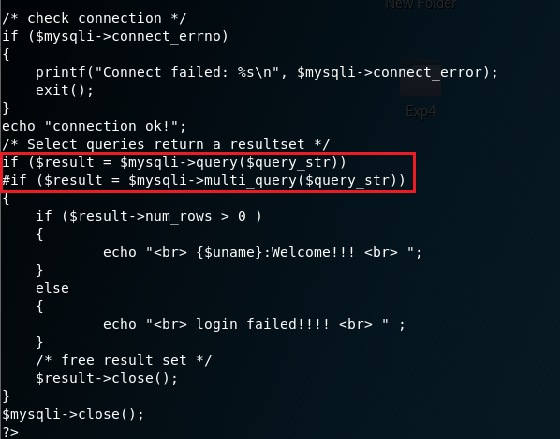
将代码中
if ($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))使其允许一次执行多个SQL语句。

-
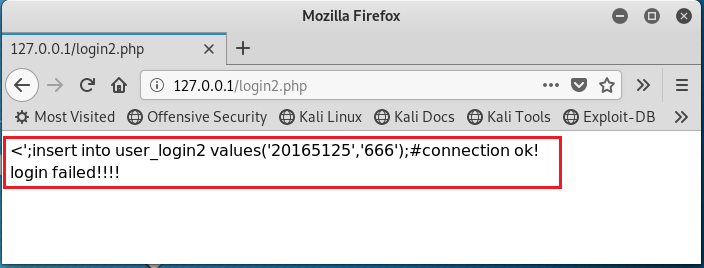
在
username处输入';insert into users values('20165125','666');#. -
提交后,连接成功,但登录失败。

-
我们去看一看数据库中的表是否有改变,发现表格
user_login2中多出来了一个账号20165125和其对应的密码666,注入成功了。

-
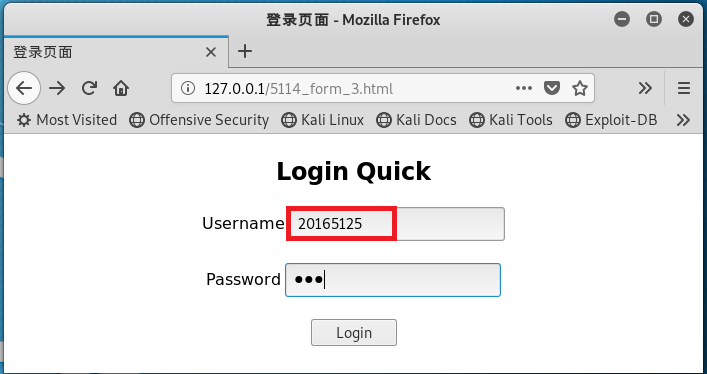
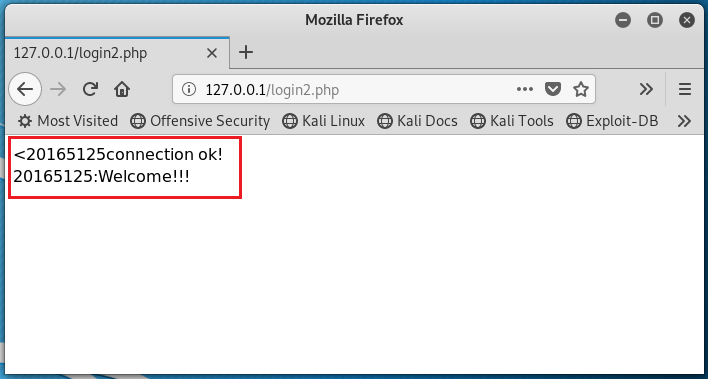
用账号
20165125和其对应的密码666登录也可以成功。


-
-
这是因为在填入SQL语句后,因为'的存在,该语句被拆成了以下两个SQL语句,第一个语句虽然会导致登录失败,但第二个添加了一个用户数据。
SELECT * FROM users WHERE username='';insert into users values('20165114','666');#
-
最后一个
#把后面的都注释掉了,无论输入了什么密码都被注释掉了,所以密码可随意输入。
四、实验总结与体会
- 此次实验需要实现前台、后台和数据库的连接与数据传输,因为在之前的网络安全编程基础课上对前台的编写、后台和数据库的连接都有过学习,加上学姐的博客都写得非常详实,这次实验就不是十分困难了。其中比较重要的就是action的修改和PHP文件的编写了。
- SQL注入的成功让我感觉到登录账号如果不加限制可随意输入的话,危害十分大。攻击者只需要构造特殊的输入,就可能顺利拿到数据库的登录权利,导致数据的泄露发生。但是如果登录框为email类型,限制输入的格式的话,就可以抵抗SQL注入了,所以需要对数据输入是否合法进行判断,如果不合法就拒绝数据的传入。
五、实验中遇到的问题与错误
-
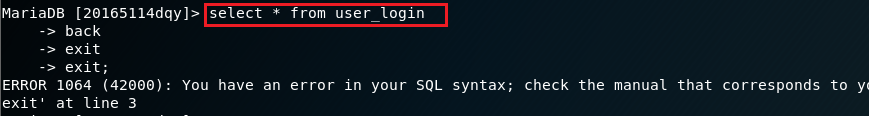
语句末尾少了分号,导致报错。加上分号即可。

-
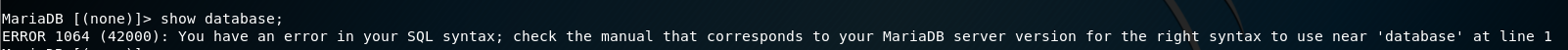
低级错误,应该的命令为
show databases;少了s。

-
php文件中的内容不对,数据库的名字与实际不符,将文件中的代码数据库名字修改为正确的即可。