1、申请开通cnblogs的JS代码支持

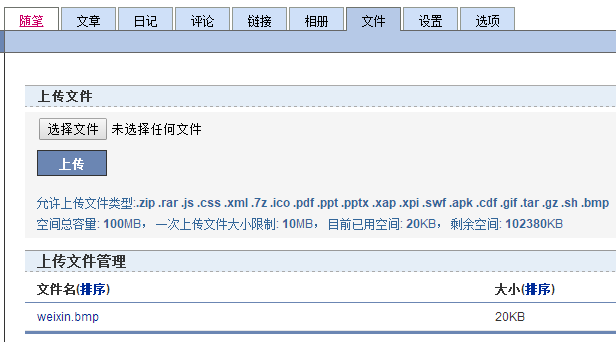
2、将微信收款码图片上传到cnblogs

3、将如下代码中的https://files.cnblogs.com/files/eritpang/weixin.bmp替换为刚刚上传的收款码图片的链接地址,然后将代码添加到设置->博客侧边栏公告(支持HTML代码)(支持JS代码)里面,再点击“保存”即可。

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 4 <head> 5 <meta http-equiv="Content-Type" content="text/html;" /> 6 <title>打赏</title> 7 <style type="text/css"> 8 #dsSidebar { 9 z-index: 999999; 10 top: 18%; 11 width: 200px; 12 height: 200px; 13 position: fixed; 14 right: -200px; 15 } 16 17 #dsBtn { 18 z-index: 999999; 19 width: 30px; 20 height: 58px; 21 left: -30px; 22 top: 80px; 23 line-height: 28px; 24 position: absolute; 25 } 26 27 .dsPanels { 28 margin: 0px auto; 29 overflow: hidden; 30 } 31 32 .dsPanel { 33 float: left; 34 margin: 0px 0px; 35 padding: 12px 0px; 36 text-align: center; 37 background: #ffeedd; 38 border-color: #ffeedd; 39 border-radius: 8px; 40 } 41 42 .dsPanel-highlight { 43 margin-top: 0; 44 margin-bottom: 0; 45 padding-left: 10px; 46 padding-right: 10px; 47 width: 160px; 48 border: 8px solid #fd935c; 49 } 50 51 .dsPanel-button { 52 display: block; 53 font-size: 16px; 54 font-weight: 500; 55 color: #ffeedd; 56 text-align: center; 57 text-decoration: none; 58 text-shadow: 0 1px rgba(black, .1); 59 background: #fd935c; 60 border-bottom: 2px solid #cf7e3b; 61 border-color: rgba(black, .15); 62 border-radius: 4px; 63 } 64 65 .dsPanel-title { 66 width: 128px; 67 margin: -15px auto 15px; 68 padding-bottom: 0px; 69 line-height: 22px; 70 font-size: 14px; 71 font-weight: bold; 72 color: #ffeedd; 73 text-shadow: 0 1px rgba(black, .05); 74 background: #fd935c; 75 border-radius: 0 0 4px 4px; 76 } 77 </style> 78 <script> 79 function moveBtn() { 80 var dsBtn = document.getElementById("dsBtn"); 81 var now = new Date(); 82 var times = now.getTime(); 83 var offsetSize = Math.sin(times / 380.0) * 15 + 45; 84 var radius = Math.sin(times / 380.0) * 18 + 24; 85 dsBtn.style.left = -offsetSize + 'px'; 86 dsBtn.style.width = offsetSize + 'px'; 87 dsBtn.style.borderRadius = radius + 'px'; 88 setTimeout(moveBtn, 60); 89 } 90 91 var dsSidebarTimer = null; 92 var dsSidebarOffsetRight = -200; 93 function startMove(dsSidebarTarget, dsSidebarSpeed) { 94 clearTimeout(dsSidebarTimer); 95 function doMove() { 96 var dsSidebar = document.getElementById('dsSidebar'); 97 dsSidebarSpeed *= 0.9; 98 if (dsSidebarSpeed > -1 && dsSidebarSpeed < 0) { 99 dsSidebarSpeed = -1; 100 } else if (dsSidebarSpeed < 1 && dsSidebarSpeed > 0) { 101 dsSidebarSpeed = 1; 102 } 103 dsSidebarOffsetRight = dsSidebarOffsetRight + dsSidebarSpeed; 104 if (dsSidebarSpeed > 0 && dsSidebarOffsetRight >= dsSidebarTarget) { 105 dsSidebarOffsetRight = dsSidebarTarget; 106 dsSidebar.style.right = dsSidebarOffsetRight + 'px'; 107 } else if (dsSidebarSpeed < 0 && dsSidebarOffsetRight <= dsSidebarTarget) { 108 dsSidebarOffsetRight = dsSidebarTarget; 109 dsSidebar.style.right = dsSidebarOffsetRight + 'px'; 110 } else { 111 dsSidebar.style.right = dsSidebarOffsetRight + 'px'; 112 dsSidebarTimer = setTimeout(doMove, 30); 113 } 114 } 115 doMove(); 116 } 117 document.getElementById('dsImg').onload = function () { 118 var dsSidebar = document.getElementById('dsSidebar'); 119 dsSidebar.onmouseover = function () { 120 startMove(0, 24); 121 } 122 dsSidebar.onmouseout = function () { 123 startMove(-200, -24); 124 } 125 moveBtn(); 126 } 127 </script> 128 </head> 129 130 <body> 131 <div id="dsSidebar"> 132 <div class="dsPanels"> 133 <div class="dsPanel dsPanel-highlight"> 134 <p class="dsPanel-title">喜欢请用微信打赏</p> 135 <img id='dsImg' src="https://files.cnblogs.com/files/eritpang/weixin.bmp" alt="" width="160" height="160" /> 136 </div> 137 </div> 138 <span class="dsPanel-button" id='dsBtn'><b>打<br/>赏</b></span> 139 </div> 140 </body> 141 142 </html>
4、效果如下。

