Ajax基础
简介
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
什么是 AJAX ?
AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
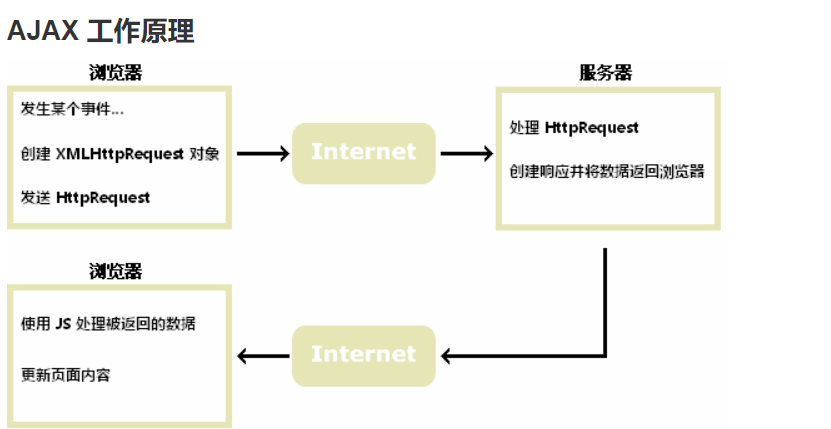
AJAX 工作原理

XHR 请求
向服务器发送请求
XMLHttpRequest对象用于和服务器交换数据。
使用到的方法
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
| 方法 | 描述 |
|---|---|
| open(method,url,async) | 规定请求的类型、URL 以及是否异步处理请求。 method:请求的类型; GET 或 POST url:文件在服务器上的位置 async:true(异步)或 false(同步) |
| send(string) | 将请求发送到服务器。 string:仅用于 POST 请求 |
常用属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState | 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。 0: 请求未初始化1: 服务器连接已建立 2: 请求已接收 3: 请求处理中 4: 请求已完成,且响应已就绪 |
| status | 200: "OK" 404: 未找到页面 |
Utils
判断资源是否存在
// 环境 前端技术框架 extjs
Ext.define('Ssd.cmp.Utils', {
singleton: true,
alternateClassName: ['SsdUtils'],
isExitsResources: function(path){
if(path == null || path === undefined){
return false;
}
var http = new XMLHttpRequest();
try {
http.open('HEAD', path , false);
http.send();
} catch (e) {
}
return http.status !== 404;
}
});
学习链接: https://www.runoob.com/ajax/ajax-xmlhttprequest-send.html
- XHR 创建对象
- XHR 请求
- XHR 响应
- XHR readyState
- AJAX ASP/PHP
- AJAX 数据库
- AJAX XML
- AJAX 实例