这是目前正在做的这个POC的一个副产品,嗯。
当左侧导航太长的时候,通过js加上一个折叠展开的效果(用jquery,嗯),在页面里导航加载后的任何地方以任何一种形式执行如下的js(引用jquery的部分略掉):
1: $('div.vertical > ul.root > li').each(function () {
2: var $a = $("<a style='float:right' href='javascript:void(0)' exp='1'><img border='0' src='/_layouts/images/dlmin.gif'/></a>")
3: .click(function () {
4: if ($(this).attr('exp') == '1') {
5: $(this).find('img').attr('src', '/_layouts/images/dlmax.gif');
6: $(this).attr('exp', '0');
7: $(this).parents('.menu-item').next().slideUp();
8: } else {
9: $(this).find('img').attr('src', '/_layouts/images/dlmin.gif');
10: $(this).attr('exp', '1');
11: $(this).parents('.menu-item').next().slideDown();
12: }
13: });
14: $(this).find('span:eq(2)').append($a);
15: });
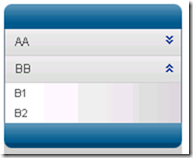
代码很简单,我就不解释啥了,效果如下图(归功于jquery,这个是带收缩展开动态效果的哦):
(这个导航的样式是靠CSS实现的,跟本文没啥关系)
当然,现在这个打开的时候依然是所有二级导航都处于展开状态,稍微修改一下上面的代码就可以很容易实现页面刚加载的时候默认折叠一些或所有的一级导航。