在之前的“Office 2013(Wave 15)来了”这篇“开箱文”中,曾经提到过,SharePoint 2013在整体的服务架构上变动不大,这其中有一个最大的特例,就是这个Office Web Apps Server。
所谓天下大势,分久必合、合久必分。想当初SharePoint 2007时代一个独立的产品Performance Point Server,到了SharePoint 2010的时代,直接就内嵌进来变成了Performance Point Service;SharePoint 2010时代作为一个独立产品还卖得挺贵的FAST Search for SharePoint,到了SharePoint 2013时代,其功能几乎全部整合到了Enterprise Search中。而今天的主角,在SharePoint 2010时代虽然也是一个独立的产品(Office Web Apps),但是它是作为SharePoint 2010的一个附庸品出现的,在SharePoint中是Service的“小三”地位,到了今天,摇身一变,被扶正“上位”,成了Server。
如果你还不知道Office Web Apps这个东西是干什么用的,那么用一句话解释:这个产品是允许用户使用浏览器对Office文档进行查看和简单的编辑。包括Word(doc和docx系列)、Excel(xlsx系列)、PowerPoint(ppt和pptx系列)、OneNote。
在SharePoint 2010的时代,这个产品作为SharePoint的服务,能够提供服务的对象仅针对SharePoint文档库中的文档,对于SharePoint之外的文档则无能为力。(插入一句题外话,Office 365、Skydrive这两个微软面向企业和面向个人的云端服务,也提供了类似的功能;甚至在Office 365的Exchange Online中,也提供了这一功能——而且还包括PDF文档。)
而这也是微软把它“扶正”为一个独立于SharePoint的Server级产品的主要原因——为其他的Server级产品提供Office文档渲染和编辑的功能。
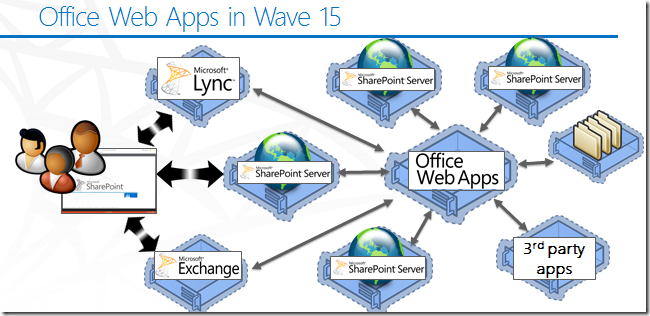
下面这张是今天的Office Web Apps Server的架构图(图片来自于微软的官方PPT,链接在前面的blog中已经给过了):
从图中可以注意到两点:
- 今天的Office Web Apps作为一个独立的Server,是独立于SharePoint安装的(在后面介绍部署的时候会详细说明这个问题),不再需要像SharePoint 2010的时候,需要和SharePoint服务器安装在一起(一定程度上节省了License的费用)。
- 今天的Office Web Apps不仅可以为SharePoint提供Office文档的渲染服务(文档支持的格式没变,不包括PDF),而且可以为微软的Exchange Server和Lync Server提供文档渲染服务,更可以为共享文件夹甚至第三方的应用提供这一服务。
Office Web Apps Server和使用其服务的Server之间,是通过一个全新的WOPI(Web application Open Platform Interface)接口协议进行通信的,其对外通道依然是HTTP/HTTPS协议。Office Web Apps Server叫做WOPI APP,而使用这个服务的,叫做WOPI Host。
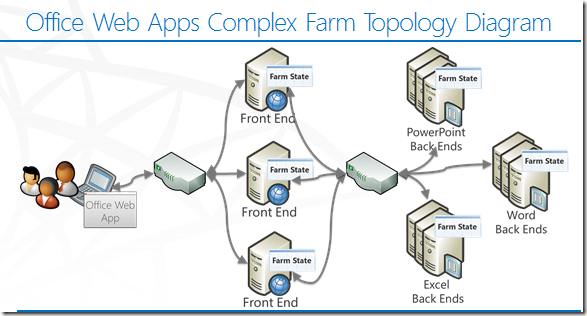
在SharePoint 2010的时候,Office Web Apps通过几个不同的Service Application,分别提供对不同类型的Office文档的渲染/编辑功能。而在2013时代提升到Server之后,这个产品也分成了前端和几个后端渲染引擎的角色。对于小型服务器场,所有角色可以运行在同一台机器上;对于中、大型服务器场,可以使用不同的服务器运行相应的角色,这个架构就和今天SharePoint中的前端服务器 + 应用服务器的概念类似,如下图所示:
(为什么没有OneNote Back Ends?其实2010的时候就没有OneNote Service Application,不知道是不是直接在Front End上直接解析渲染的)
下一篇内容将介绍Office Web Apps Server的安装、与SharePoint 2013的集成,以及使用中的一些小变化。