Geoserver篇
注意:
1)用法
GeoServer-Extension的使用方法:将jar包直接放入部署在tomcat上的geoserver/WEB-INF/lib文件夹中
2)在安装插件时,一定要注意版本是否匹配,本文介绍的插件均默认在GeoServer2.11环境下
3)官方文档地址
http://docs.geoserver.org/maintain/en/user/extensions/index.html
4)插件下载地址:
http://ares.boundlessgeo.com/geoserver/master/ext-latest/
GeoServer各插件详细说明:(默认GeoServer 2.11版环境)
1 Geoserver-2.11-SNAPSHOT-vectortiles-plugin 【矢量切片(Vector Tile)】
矢量切片插件,通过该插件可以在GeoServer的Web客户端中进行矢量切片的配置

关于GeoServer矢量切片的相关详细操作请参照我的博客:http://www.cnblogs.com/escage/p/6387529.html
2 geoserver-2.11-SNAPSHOT-css-plugin【地图样式(Style)】
在CSS插件安装成功后,在GeoServer的Web管理页面中的左菜单栏中可以看到多出了一个CSS Styles的选项卡,如下图:

简单来说,其实这个插件就是将复杂难懂的SLD样式控制模式转换成为大家熟悉的CSS模式,用简单的声明式语句就能够替代冗余复杂的SLD文件,更加轻松地控制地图要素的样式,例如(例子摘自GeoServer官方文档):
SLD文档:
<Rule> <Title>2M - 4M</Title> <ogc:Filter> <ogc:PropertyIsBetween> <ogc:PropertyName>PERSONS</ogc:PropertyName> <ogc:LowerBoundary> <ogc:Literal>2000000</ogc:Literal> </ogc:LowerBoundary> <ogc:UpperBoundary> <ogc:Literal>4000000</ogc:Literal> </ogc:UpperBoundary> </ogc:PropertyIsBetween> </ogc:Filter> <PolygonSymbolizer> <Fill> <!-- CssParameters allowed are fill (the color) and fill-opacity --> <CssParameter name="fill">#FF4D4D</CssParameter> <CssParameter name="fill-opacity">0.7</CssParameter> </Fill> </PolygonSymbolizer> </Rule>
以上文档产生的效果等同于以下CSS:
[PERSONS >= 2000000] [PERSONS < 4000000] { fill: #FF4D4D; fill-opacity: 0.7; }
虽然该插件允许你使用CSS样式文件对地图数据进行样式控制,但本质上,还是将CSS转换为了SLD文档。这个插件值得注意的点在于:可以用类似于过滤器的模式,对不同的字段设定分级分段规则(RULE),并与之设置一一对应的样式(CSS)【包括标注Label】
PS:在控制地图样式的时候,你需要设置SLD文件,通常情况下,你可以通过Udig进行地图配色,然后从Udig中导出和配色方案相应的sld文件,最后直接上传发布到GeoServer上即可,详情可见:http://www.3fwork.com/b501/000143MYM020576/
3 Geoserver-2.11-SNAPSHOT-querylayer-plugin【空间查询】
该插件主要是用来进行图层之间的几何要素空间查询的,一般可以通过SLD文件中以XML文档的形式设定RULE或者通过WMS、WFS请求中以CQL语句描述的方式自带请求参数这两种方式进行空间要素查询。在官方文档的介绍中,该插件主要提供了3种过滤查询的模式:1) querySingle ; 2) queryCollection ; 3) collectGeometries。
4 Geoserver-2.11-SNAPSHOT-gdal-plugin
Geoserver默认支持的栅格数据源比较少,包括ArcGrid,GeoTiff,WorldImage,ImageMosaic等,是不支持Erdas Img格式的栅格数据源的,因此,为了能够让Geoserver支持发布Erdas Img格式的数据源,需要用GDAL的插件对Geoserver进行扩展。
参考资料:《Geoserver扩展以支持Erdas Image数据的服务发布》:http://blog.csdn.net/gisshixisheng/article/details/51263686
5 Geoserver-2.11-SNAPSHOT-oracle-plugin.zip / Geoserver-2.11-SNAPSHOT-mysql-plugin.zip / Geoserver-2.11-SNAPSHOT-sqlserver-plugin.zip【各大数据库连接插件】
常用的数据库插件,用于拓展添加数据的数据源,即通过添加这些插件,可以达到以oracle, mysql, sqlserver等数据库为数据源的目的
---------------------------------------------------------------分割线--------------------------------------------------------------------
OpenLayers3篇
基础功能:
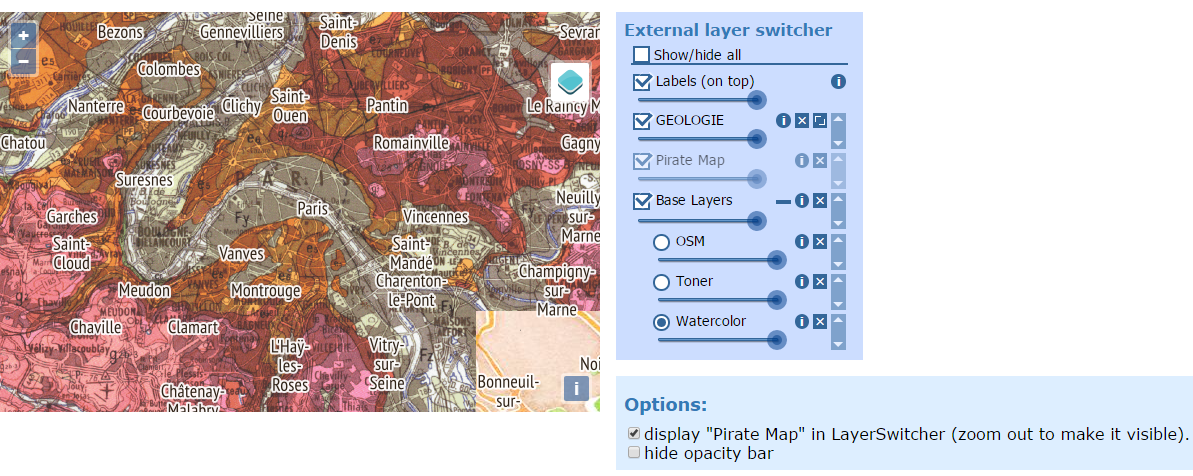
1 ol-ext-gh-pages
这是一个关于OL3拓展系列的组件集,里面分为了Style, Animation, Filter, Interactions等多个有趣的专题,可以拓展你使用OL3的思路,十分推荐!

Style

Animate

Control
Github fork该作者请戳这里: https://github.com/Viglino/ol3-ext
2 ol3-search-layer-master/ol3-contextmenu-master/ol3-loadingpanel-master
以上是几个比较常见的开源组件,其中包括了图层查询,菜单栏效果以及读条效果等,可以帮助你更方便快捷的实现GIS系统的UI部分。
高级功能:
3 ol3editor-master
地图编辑器,在线制图的一个小demo,适合在有web制图需求的时候使用该组件

Demo界面
4 ol3-echarts3-master
这是一个结合了Echart组件的一个综合体,适合使用在地图信息与属性数据关联紧密,业务逻辑结合地图实现等情景下,将数据在地图上铺开,从而为后续的数据分析与关系挖掘提供基础。

5 ol3-cesium-demo-master
该组件结合Cesium框架,实现了二三维联动的效果,但demo目前无法成功打开,所以稳定性方面还有待确认,另外使用Cesium框架,必须确保使用的浏览器要支持WebGL。
以上关于OpenLayers3的各种组件工具,都可以在github上找到其源码,如感兴趣可以在github上搜索即可。