存储型的xss漏洞和反射型形成的原因一样,
不同的是存储型xss下攻击者可以将脚本注入到后台存储起来,构成更加持久的危害。
因此存储型xss也称“永久型”xss。
存储型xss
开始实验

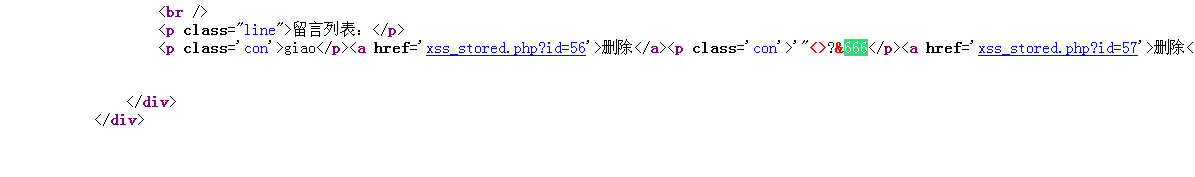
1、首先测试是否存在,xss漏洞(输入特殊字符 '"<>?&666)
查看网页源码,看起来是没做任何xss过滤和转义的处理

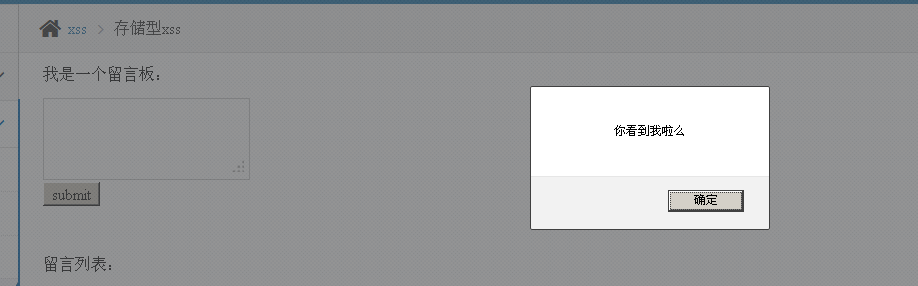
2、输入一个简单的弹窗( <script>alert('你看到我啦么')</script> )
存储型xss和反射型的区别:就是当你刷新这个界面,还是会出现这个弹窗

看下Pikachu的后台代码,
在从数据库中的 'content' 中读取的时候,原封不动的输出到啦前端的浏览器里面,形成了xss的漏洞

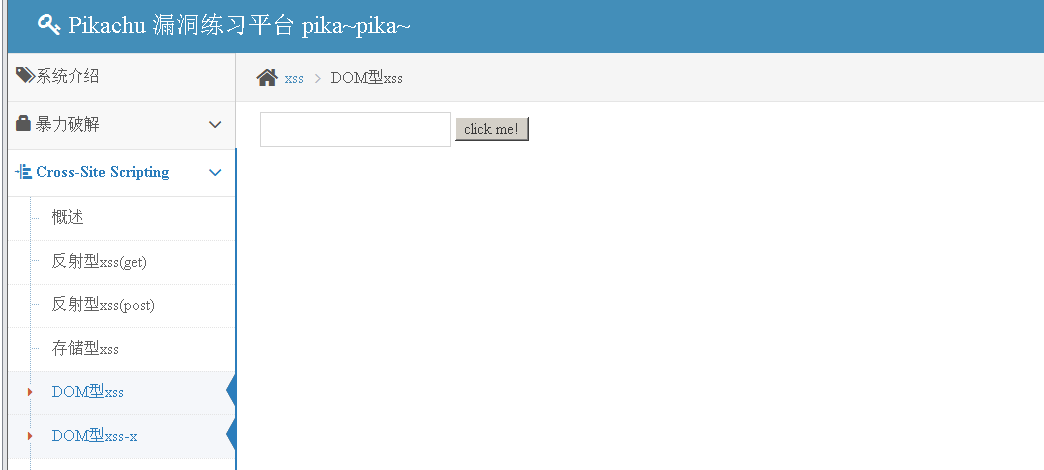
DOM型xss
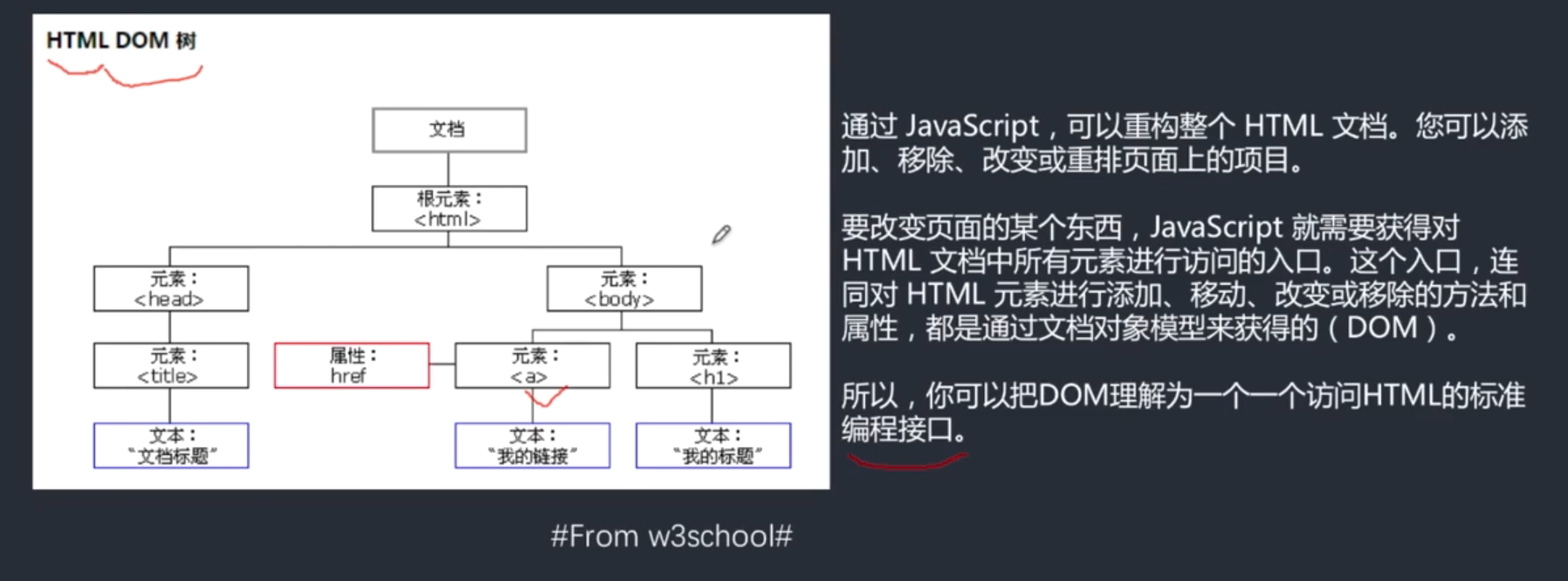
首先搞清楚什么是DOM

DOM比较大的特征,都是在前端完成的,是一个前端的操作接口

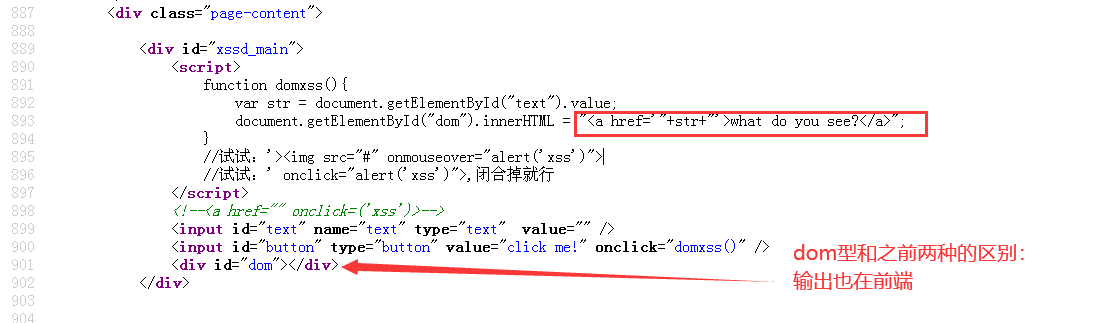
查看网页源码(将红框中的代码复制下来,修改 +str+ 构造下闭合)
<a href='#' onclick="alert(111)">'>what do you see?</a>
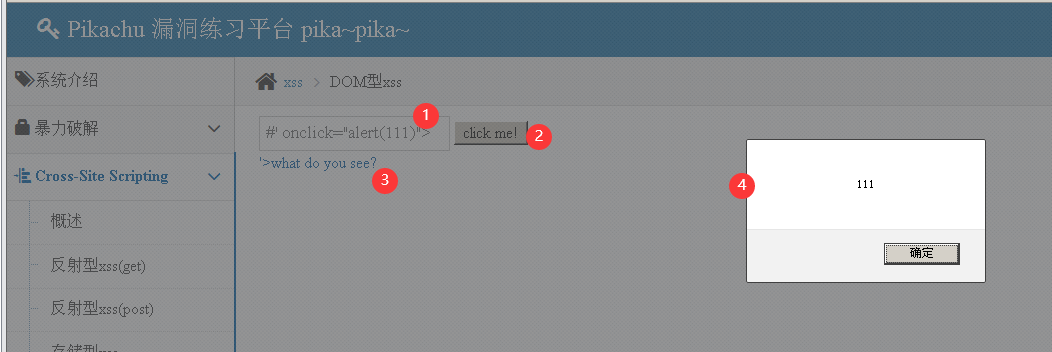
将 #' onclick="alert(111)"> 输入到输入框里

成功,点击完click me! 记得点击下,下图中的红3位置

进阶下,dom型xss-x

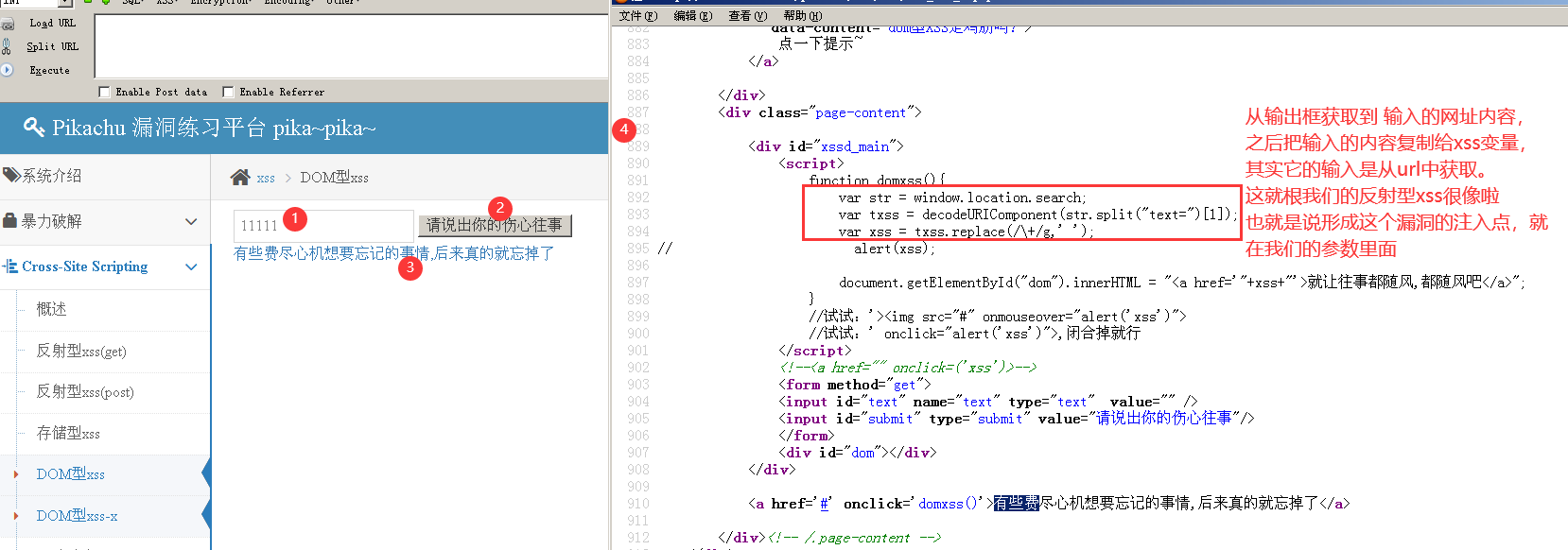
随便输入,看下提示内容,查看网页源码

因为还是在a标签里,在输入框 #' onclick="alert(111)">

其实就跟反射型一样,
只要把这个url,发送给需要攻击的用户,他打开这个链接,我们构造的 恶意的js代码便会插入用户的页面里面去。
