在线体验到室内地图的功能后,手机对室内地图加载一个字,要显示“快”,目前微信和电脑都可以打开室内地图的要求是3秒内打开,能有定位导航的功能最好,这样方便找到要去的地方。
对于经常逛商场的MM来说,哪里有什么商店,停车在哪里,电梯、厕所在哪里,找这些都是一些费力的事情,如果有一个商场地图可以整体全局预览,那是很方便的。
目前就根据商场停车项目需求,先如何找到一个商场停车场车位的事情说起。
商场停车场车位管理系统其实上是一个很大的系统,首先需要从车位是否被占用的事情说起,
方案1:最简单的方案采用摄像头识别车位是否被占用,然后最好能够识别出车牌,这样反向寻车的事情就好搞多了。

有了车位状态,后台管理系统进行管理就方便多了,所有的数据全部存储到数据库中,有摄像头,还可以实现查看全程录像,保证停车的安全性。

方案2:采用车位探测器,向后台送数据,然后用户开车找到车位后,自己在地图界面上打卡记录停车位置坐标到后台数据库,这样找车的时候再来反向寻车。
此次我们就先讲下容易实现的车位状态如何在地图上进行开发展示流程进行纪录一下。
商场停车场车位实时更新状况进行了开发,开发过程中使用到了ESMap地图编辑器及应用实例:
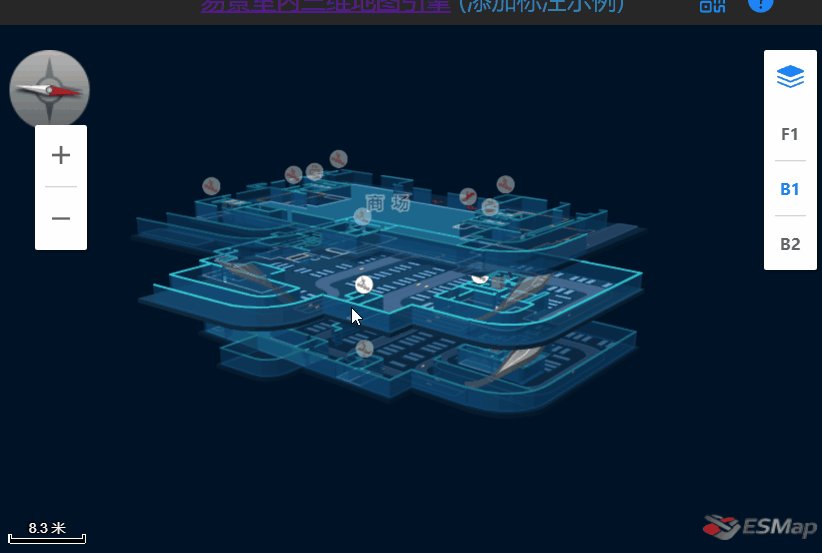
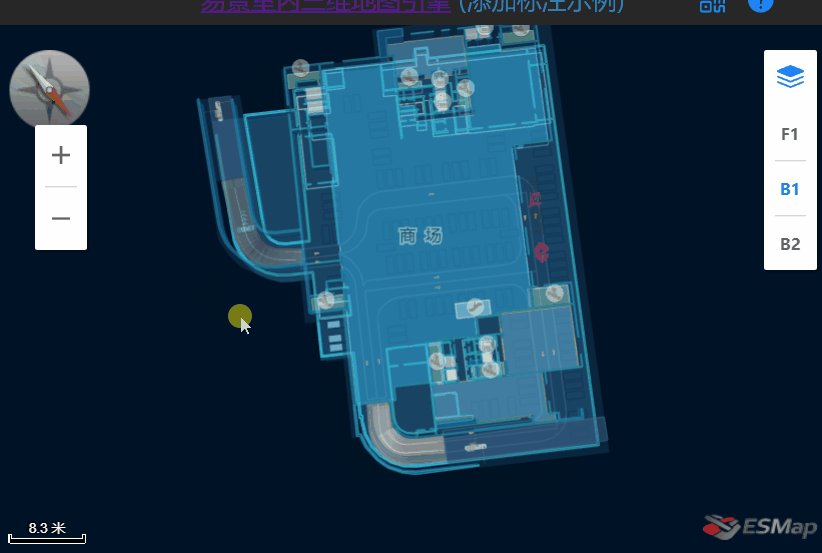
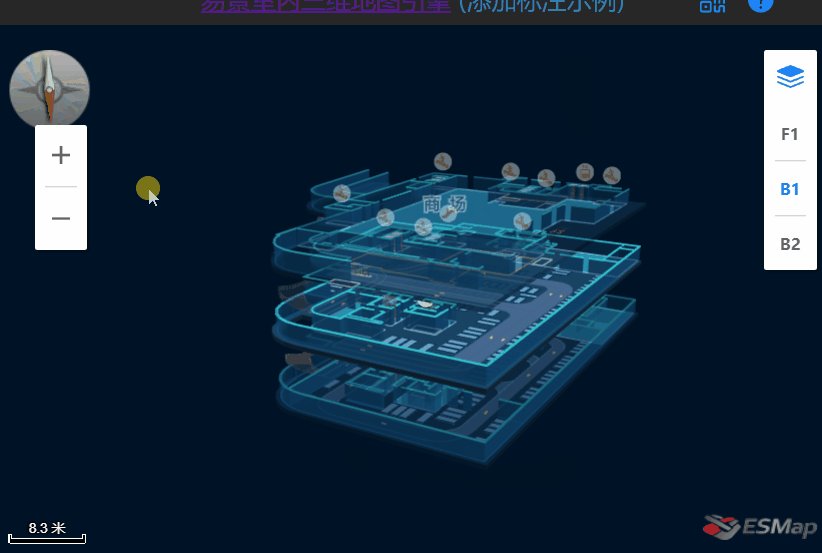
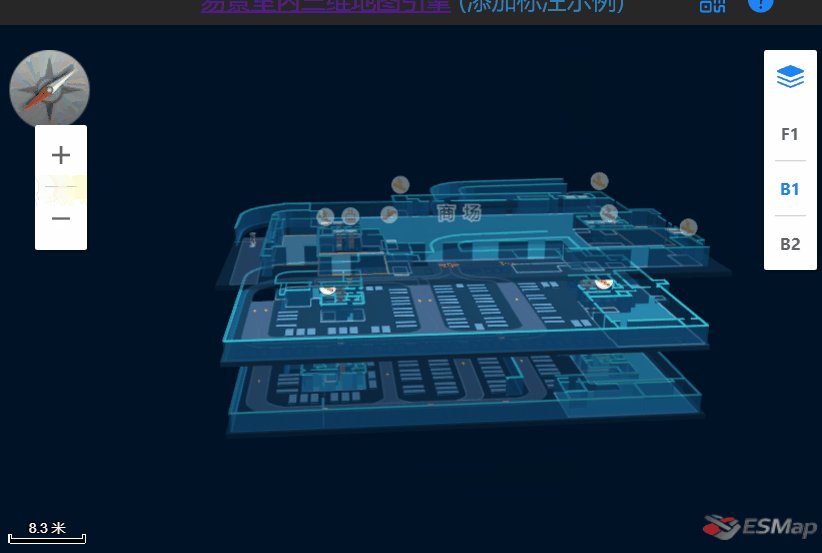
首先,创建好的地图进行显示出来,可以多层全部展示出来,还有上下两层连接通道三维模型,看起来效果不错:

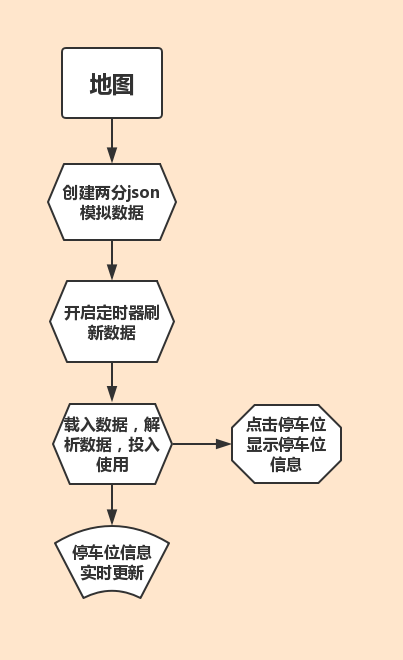
其次,设计的开发流程图:

准备工作都做好后开始实施:
第一步:获取车位信息,创建json模拟数据(投入使用后直接接入后台停车场车位信息数据);
为了方便开发先创建两份json模拟数据交替使用来模拟停车场车位实时更新的情况。首先根据地图点击事件采集停车位信息,并将车位随机分配为有车、无车和固定车位三种车位情况,然后创建json数据,我分别命名为data0.json和data1.json。采集车位信息代码如下(点击地图后台获取到的直接是json格式数据,是不是老方便了):
//根据地图点击事件 采集停车位信息
map.on('mapClickNode', function (event) {
var k = Math.random() > 0.5 ? 1 : 2;
//点击车位获取车位 ID,name,楼层,随机分配状态
console.log("{" + '
' + '"ID": ' + event.ID + "," + "
" + '"name": ' + '"' + event.name + '"' +
"," + "
" + '"fnum": ' + event.FloorNum + "," + "
" + '"status": ' + k + "
" + "}");
});
我创建的json数据对象有“车位ID”、“车位name”、车位所在楼层“fnum”和车位状态(“status”:[0,1,2],0是灰色,1是红色,2是绿色),获取的json数据如下:
{
"put": [{
"ID": …,
"name": "车位…",
"fnum": ,
"status":
}, {
…
}]
}
第二步:开启定时器 不断刷新数据 (这里交替变换模拟数据)
开启定时器,使用定时器不断刷新数据使停车位处于动态刷新的状态,从而达到模拟现实生活中停车场的情况。
var pos = 0;
setInterval(function () {
CallLoadData(++pos % 2);
}, 1500);
第三部:加载数据到地图并解析数据
将数据加载到地图后:
1.解析数据:根据车位信息,按车位所在楼层(fnum)、停车状态(status)将车位id分装到创建的二维数组中,待下一步使用;
2.更新车位颜色:利用for...of遍历mydata构造函数,获取分装后的楼层(fnum)和其所对应二维车位id数组(idlist),然后使用ESMap sdk中的map.changeModelColor()函数更新各个车位状态;
到此95%的工程就基本完成啦!
3.更新统计显示:车位的状态都实时更新了,数据显示也得跟上节奏不是!
var parkData = null;
var color = ["#7eacca", "#ff0000", "#00ff00"];
function CallLoadData(pos) {
var mydata=new Map();
var fileName = 'data' + pos + '.json'; //json数据切换 pos是0是载入data0.json,是1载入data1.json
$.getJSON(fileName, function (data) {
parkData = data.put;
//1.解析数据
var total = 0;
for (var i = 0, len = parkData.length; i < len; ++i) {
var m = parkData[i];
var d = mydata.get(m.fnum);//map的get方法读取对应的键名(key),如果找不到key则返回undefined
if(d == undefined)
{//如果d为undefined就创建一个对象 分装车位id
d = {"idlist":[[],[],[]]};
}
total++;
d.idlist[m.status].push(m.ID);
mydata.set(m.fnum,d);
}
var showtext="";
//2.更新车位颜色
for (var d1 of mydata) {
var fnum = d1[0];//键名key => fnum(楼层数)
var Obj = d1[1];//键值value => 对象数组{idlist:[[...],[...],[...]]}
for(var j=0;j<color.length;j++)
{
map.changeModelColor({
id:Obj.idlist[j], //更新车位id数组
fnum, //楼层
color: color[j]
});
}
showtext += map.floorNames[fnum-1]+":"+d.idlist[2].length+"个 ";
}
//3.更新统计显示
$("#freedata").html(showtext); //滚动字幕 相应楼层剩余停车位数
$("#total").html(total);
});
}
为了使界面更加的形象生动又美观,我用jQuery做了一个字幕滚动条,让显示的数据动起来,代码↓:
//滚动字幕
function marquee() {
//最外层大盒子(div)宽
var scrollWidth = $('#i-test-tip').width();
//字幕宽
var textWidth = $('.test-tip').width();
var i = scrollWidth;
setInterval(function () {
i--;
if (i < -textWidth) {
i = scrollWidth;
}
$('.test-tip').animate({
'left': i + 'px'
}, 8);
}, 8);
}
效(高大)果(上)如下:

数据载入后可点击停车位查看停车位信息和当时的停车情况。代码↓:
var statusname=["固定车位","有车","无车"];
//地图点击事件
map.on("mapClickNode", function (event) {
if (//只有点击停车位才会显示信息
event.nodeType == esmap.ESNodeType.NONE ||
event.nodeType == esmap.ESNodeType.FLOOR ||
event.name == "楼梯"
)
return;
$("#carname").css("color", "rgb(255, 255, 0)").html(event.name); //停车位name
for (var i = 0; i < parkData.length; ++i) {
if (event.ID == parkData[i].ID) {
$("#YorN").html(statusname[parkData[i].status]);
}
}
});
到此停车场车位实时更新的功能就完成啦,最终效果如图:

最后还是放出商场停车场在线体验链接:访问链接
所有在线的室内功能体验链接:API-DEMO
欢迎留言交流!