城市三维地图简介
在使用地图引擎进行开发的过程中,开发者往往十分关心能否将实际生活中的一些设备添加到地图中进行统一、有效的管理,目前 ESMap 城市三维地图支持对设备图层的管理。本文就以摄像头图层和人员轨迹图层为例,介绍如何使用 ESMap 数字孪生城市三维地图快速、有效的对设备进行管理。

城市三维地图地图初始化
由于前面 ESMap 城市三维地图开发指南(上) 已经讲过如何对数字孪生城市三维地图进行初始化,如果不知道如何创建 ESMap 城市三维地图,可以查看该指南或者前往 ESMap 城市三维地图 SDK 开发文档。
城市三维地图设备数据初始化
地图初始化完成后,就需要获取地图中设备的坐标、类型等数据。实际开发过程中,这些数据是通过数据库保存、后台接口传到前台,而为了方便演示,这里直接将设备数据存放在 JSON 文件中。部分设备数据展示如下所示:
{
"devices": [{
"id":1,
"type":1,
"name":"摄像头1",
"size":64,
"x": 12683423.565614207,
"y": 2557880.816886094,
"fnum": 1
}
]
}
其中设备的坐标信息 x y 可以通过地图的点击事件 map.on('mapClickNode') 返回。
再通过 jQuery 的 getJSON 方法读取 JSON 文件中的设备数据。
$.getJSON("device.json", function (data) {
if (data) {
var devices = data.devices;
}
});
城市三维地图添加设备标注
获取到设备数据之后,就可以在地图中添加相应设备的标注信息,本文使用图片标注以及图片加文字标注来展示设备。
城市三维地图摄像头标注
- 封装图片标注方法
function addDeviceMarker(obj) {
//通过名字区别创建不同的layer
var floorLayer = map.getBuildingById(0).getFloor(1); //获取第一层的楼层对象
var layer = floorLayer.getOrCreateLayerByName("device" + obj.type, esmap.ESLayerType.IMAGE_MARKER);//"device"+type 隐藏/删除的时候用
var url = 'image/' + obj.type + '.png';
var angle = null;
if (obj.hasOwnProperty("angle")) angle = obj.angle;
im = new esmap.ESImageMarker({
x: obj.x, //坐标x
y: obj.y, //坐标y
url: url, //图片标注的图片地址
size: obj.size, //图片大小 或者 size:{w:32,h:64},
angle: angle,
spritify: true, //跟随地图缩放变化大小,默认为true,可选参数
height: 5, //距离地面高度
showLevel: 20, //地图缩放等级达到多少时隐藏,可选参数
seeThrough: true, //是否可以穿透楼层一直显示,可选参数
id: obj.id, //id,可自定义
name: obj.name //name可自定义
});
im.deviceType = obj.type; //自定义属性-用于点击事件中区分点击的是什么类型的设备
layer.addMarker(im); //将imageMarker添加到图层
floorLayer.addLayer(layer); //将图层添加到楼层对象
}
- 调用图片标注方法展示摄像头
var devices = data.devices;
for (let i = 0; i < devices.length; i++) {
const obj = devices[i];
addDeviceMarker(obj);//在地图上添加设备marker
}
其中 devices 变量为前面获取到的摄像头设备数据。
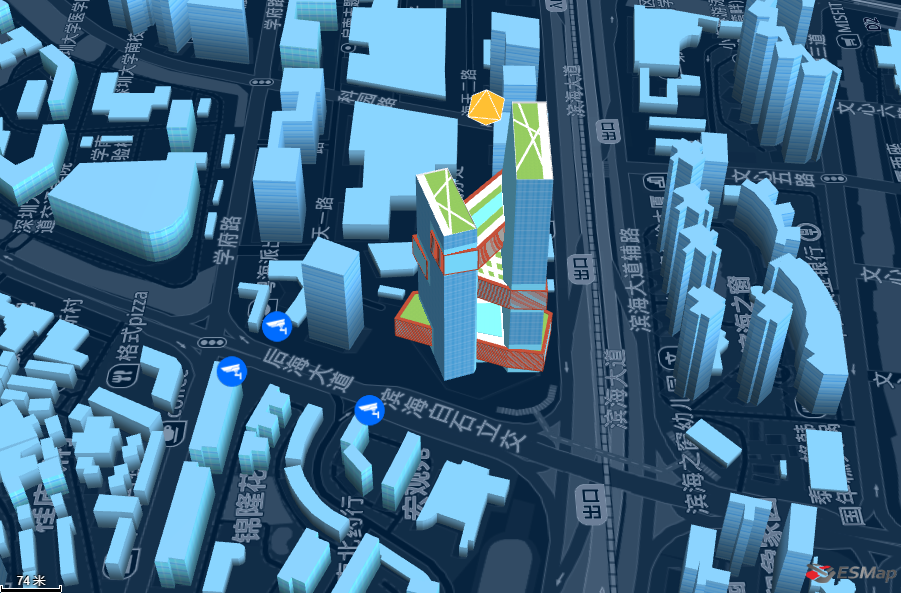
- 效果展示

城市三维地图人员位置标注
- 封装图片加文字标注
function addTextMarker(obj) {
//通过名字区别创建不同的layer
var floorLayer = map.getBuildingById(0).getFloor(1); //获取第一层的楼层对象
var layer = floorLayer.getOrCreateLayerByName("device" + obj.type, esmap.ESLayerType.TEXT_MARKER);//"device"+type 隐藏/删除的时候用
var url = 'image/' + obj.type + '.png';
var tm = new esmap.ESTextMarker({
x: obj.x, //坐标x
y: obj.y, //坐标y
id: obj.id, //id,可自定义
image: url, //图片标注的图片地址
imageAlign: 'bottom', //图片方位left,top,right,bottom
imageSize: obj.size, //图片大小
name: obj.name, //文字名称
spritify: true, //跟随地图缩放变化大小,默认为true,可选参数
scale: 1, //文字等级缩放默认为1,可选参数,0.1表明缩小10倍
height: 1, //距离地面高度
showLevel: 20, //地图缩放等级达到多少时隐藏,可选参数
fillcolor: "255,0,0", //填充色
fontsize: "18", //字体大小
strokecolor: "255,255,0", //边框色
stroke 2 //边框厚度 0表示无边框
});
tm.deviceType = obj.type; //自定义属性-用于点击事件中区分点击的是什么类型的设备
tm.routePoints = obj.routePoints; //人员的移动路径
baoanMakrker.push(tm);
layer.addMarker(tm); //将imageMarker添加到图层
floorLayer.addLayer(layer); //将图层添加到楼层对象
baoanMoveRoute();//控制保安的移动
}
- 调用图片加文字标注方法显示人员信息
var baoan = data.data;
for (let i = 0; i < baoan.length; i++) {
const obj = baoan[i];
addTextMarker(obj); //在地图上添加安保人员marker
}
其中 baoan 变量为前面获取到的人员信息数据。
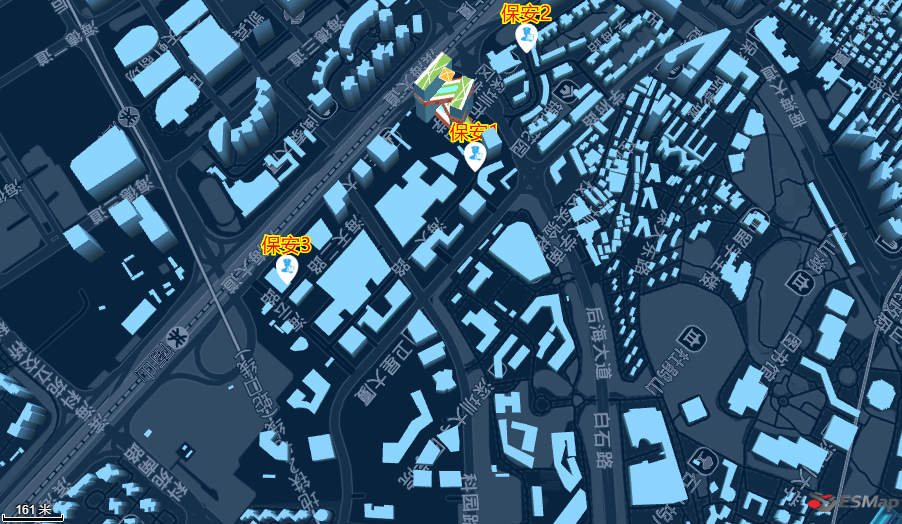
- 效果展示

城市三维地图人员轨迹的移动
为达到人员在地图中巡逻的效果,可以不断移动人员标注在地图中的位置,让人员在地图中动起来。本文通过使用定时器,并调用 moveTo 方法调整标注的坐标信息。
//控制人员的移动
function baoanMoveRoute() {
if (baoanMakrker && baoanMakrker.length > 0) {
var index = 0;
setInterval(function () {
for (let i = 0; i < baoanMakrker.length; i++) {
const bamarker = baoanMakrker[i];
var routePoints = bamarker.routePoints;
var point = routePoints[index];
bamarker.moveTo({ x: point.x, y: point.y, time: 0 });//移动marker
}
index++;
if (index == 5) {
index = 0;
}
}, 2000);
}
}
效果展示如下图所示:

城市三维地图摄像头标注播放监控信息
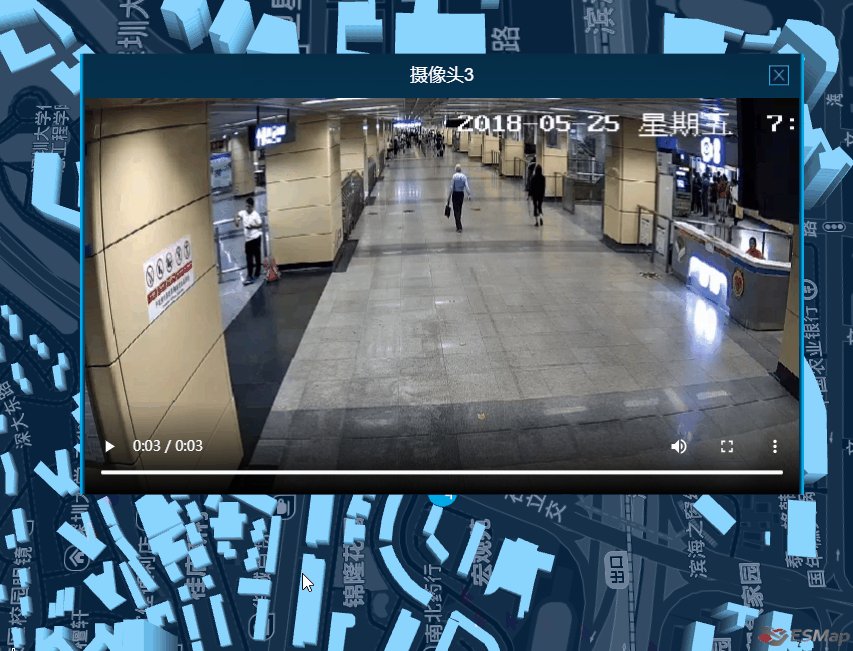
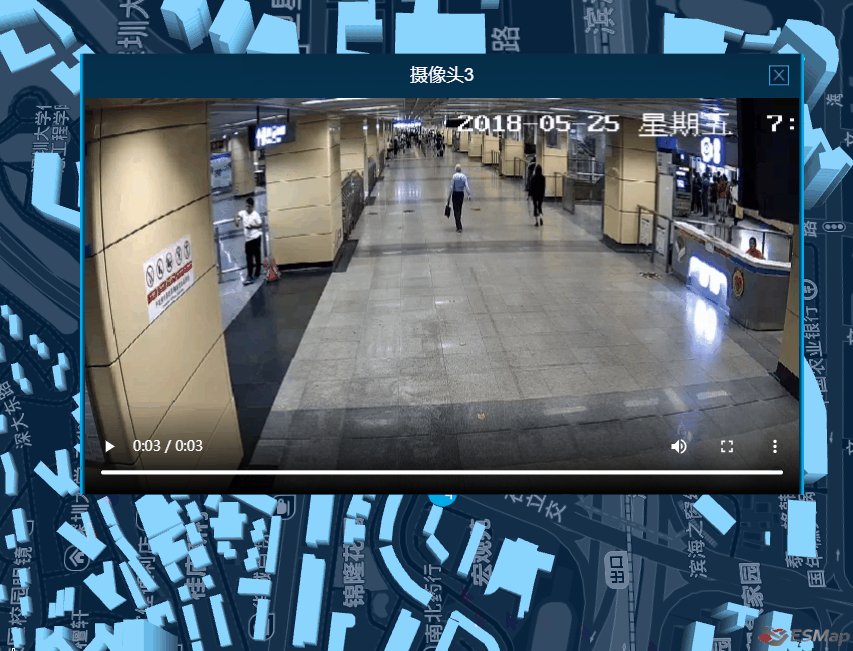
同时,为了达到摄像头的监控效果,可以让摄像头播放指定的视频,在实际开发过程中能够达到对某一块区域进行监控的效果。本文通过使用 ESMap 的气泡标注 ESPopMarker 来实现该效果。
var popMarker = new esmap.ESPopMarker({
mapCoord: {
//设置弹框的x轴
x: data.x,
//设置弹框的y轴
y: data.y,
height: 3.5, //控制信息窗的高度
//设置弹框位于的楼层
fnum: data.FloorNum
},
className: "rock-box m-pop", //自定义popMarker样式。在css里配置
//设置弹框的宽度
300,
//设置弹框的高度
height: 220,
// marginTop:10, //弹框距离地面的高度
//设置弹框的内容
content: '<div class="title"><span>' + data.name + '</span></div>' +
'<div class="m-box">' +
'<video style=" 100%;height: 100%;" controls autoplay>' +
'<source src="1.mp4" type="video/mp4">' +
'</video>' +
'</div>' +
'<div class="myPopClose ' + className + '"></div>',
closeCallBack: function () {
//信息窗点击关闭操作
},
created: function (e) {
//创建完成钩子
$("." + className).on('click', function () {
//为自定义关闭按钮绑定隐藏事件
popMarker.close();
})
}
});
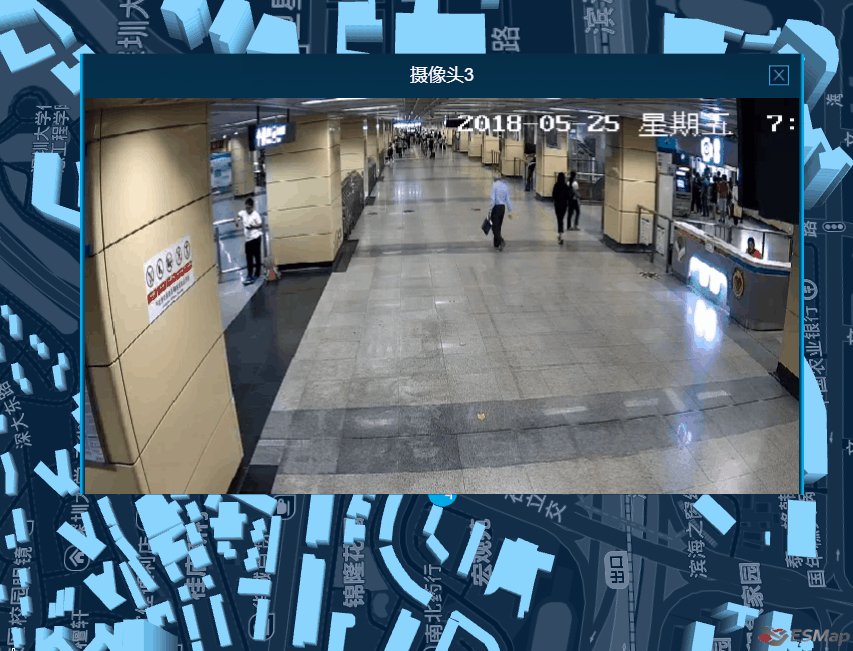
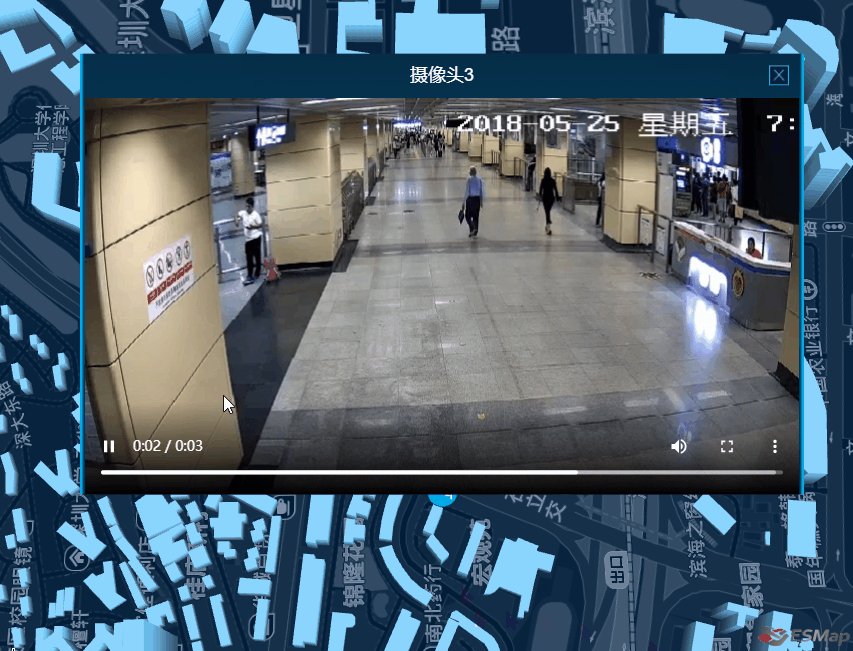
效果展示如下图所示:

城市三维地图设备图层和人员图层标注的显示与隐藏
可以通过标注的 visible 属性来控制标注的显示与隐藏。
function hideOrShowLayer(params, isshow) {//params格式['device1','device2',...] isshow:true/fasle
var floor = map.getBuildingById(0).getFloor(1);
var res = floor.getLayersByNames(params);
if (res && res.length > 0)
res[0].visible = isshow;
};
总结
以上就是使用 ESMap 城市三维地图实现设备图层管理的全部过程,想要体验更多 ESMap 城市三维地图的功能,欢迎前往 ESMap 在线开发。