1.链式风格
对应同一个对象,不超过三个操作,可以写成一行
$("li").show().unbind("click");
同一个对象,多个操作,建议分多行写,切加上注释
//等待dom元素加载完毕.
$(document).ready(function(){
$(".has_children").click(function(){
$(this).addClass("highlight") //为当前元素增加highlight类
.children("a").show().end() //将子节点的a元素显示出来并重新定位到上次操作的元素
.siblings().removeClass("highlight") //获取元素的兄弟元素,并去掉他们的highlight类
.children("a").hide(); //将兄弟元素下的a元素隐藏
});
});
如下,不加注释,很难看懂是什么意思
//id为table的表格里,如果每一行的最后一列的checkbox 没有被禁用,则把这一行的背景色设为红色
$("#table>tbody>tr:has(td:last:has(:checkbox:enabled))").css("background","red");
2.jQuery 和 Dom 的区别
//和Dom的区别
$("#foo").html(); //等同于document.getElementById("foo").innerHTML
$("#id").attr("checked"); //等同于document.getElementById("foo").checked
//声明变量
var $variable = JQuery 对象
var variable = DOM 对象
//jQuery 转换为 dom
//jQuery对象是个数组对象,可以通过[index]来转换为dom对象
var $arr = $("#id");
var a = $arr[0];
alert(a.checked);
//通过jQuery 自己提供的方法get
var $arr = $("#id");
var a = $arr.get(0);
alert(a.checked);
//dom 转 jQuery 对象
var arr - document.getElementById("#id");
var $a = $(arr);
3.是否存在的判断方式
//判断方式
if (cr.checked) {}; //dom方式判断
if ($cr.is(:checked)) {}; //jQuery方式判断
4. 解决jQuery 库和其他库(prototype.js)的冲突
//解决jQuery 库和其他库(prototype.js)的冲突
jQuery.noConflict();//将变量$的控制权移交给prototype.js
jQuery(function(){
jQuery("p").click(function(){
alert(jQuery(this).text)
});
});
$("#pp").style.display = 'none' ; //使用prototype
//先倒入jQuery 库,这样就可以直接使用“jQuery”来做jQuery的工作,同时$()方法作为其他库的快捷方式,无需调用jQuery.noConflict()函数。
5.选择器
(1)基本选择器

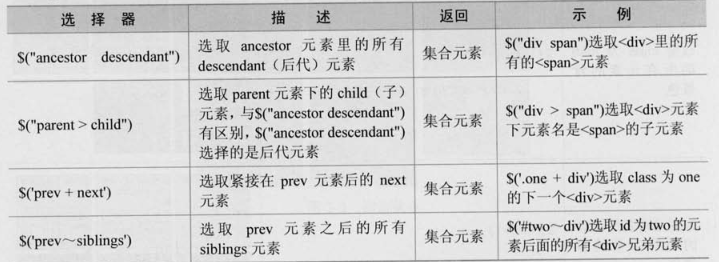
(2)层次选择器

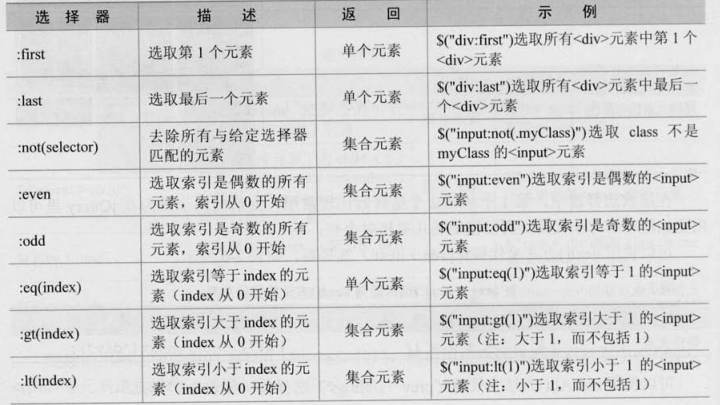
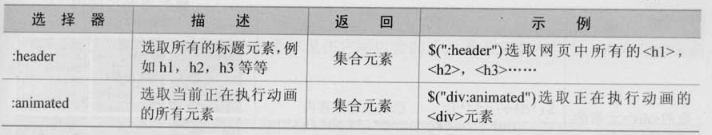
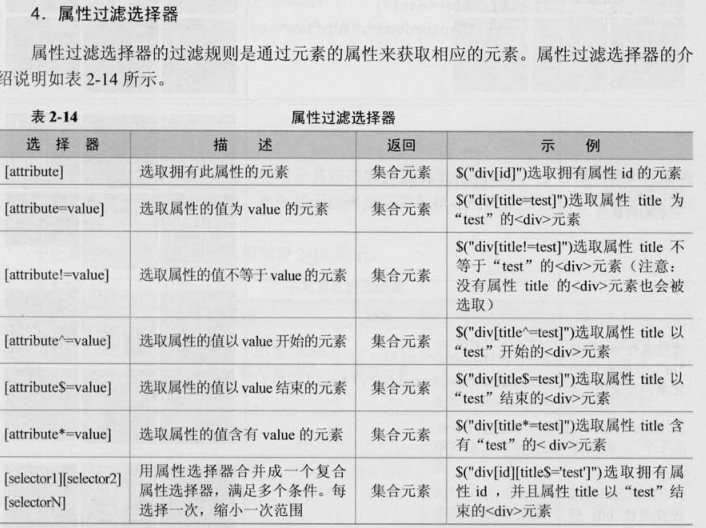
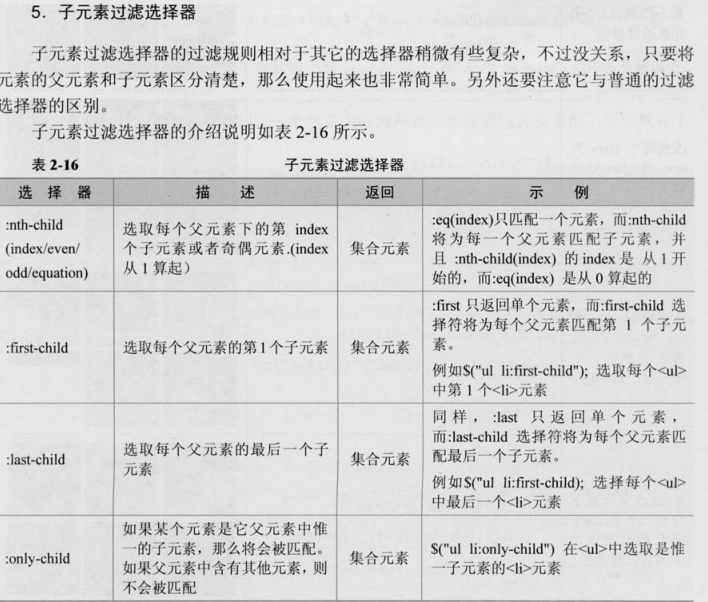
(3)过滤选择器
1).基本过滤选择器







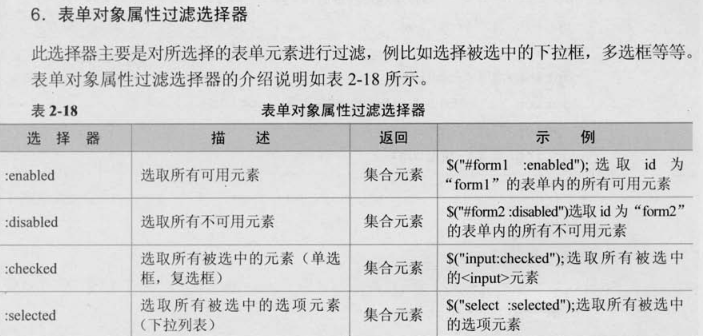
(4)表单选择器

图片新闻预览效果,点击到图片上显示大图预览
$(function(){
$("a.tooltip").mouseover(function(e){
var tip = "<div id='tooltip'><img src='"+this.href+"' title='"+this.title+"'/>"+this.title+"</div>";
$("body").append(tip);
$("#tooltip").css({
"top":e.pageY+"px",
"left":e.pageX+"px"
}).show("fast");
}).mouseout(function(){
$("#tooltip").remove();
});
});