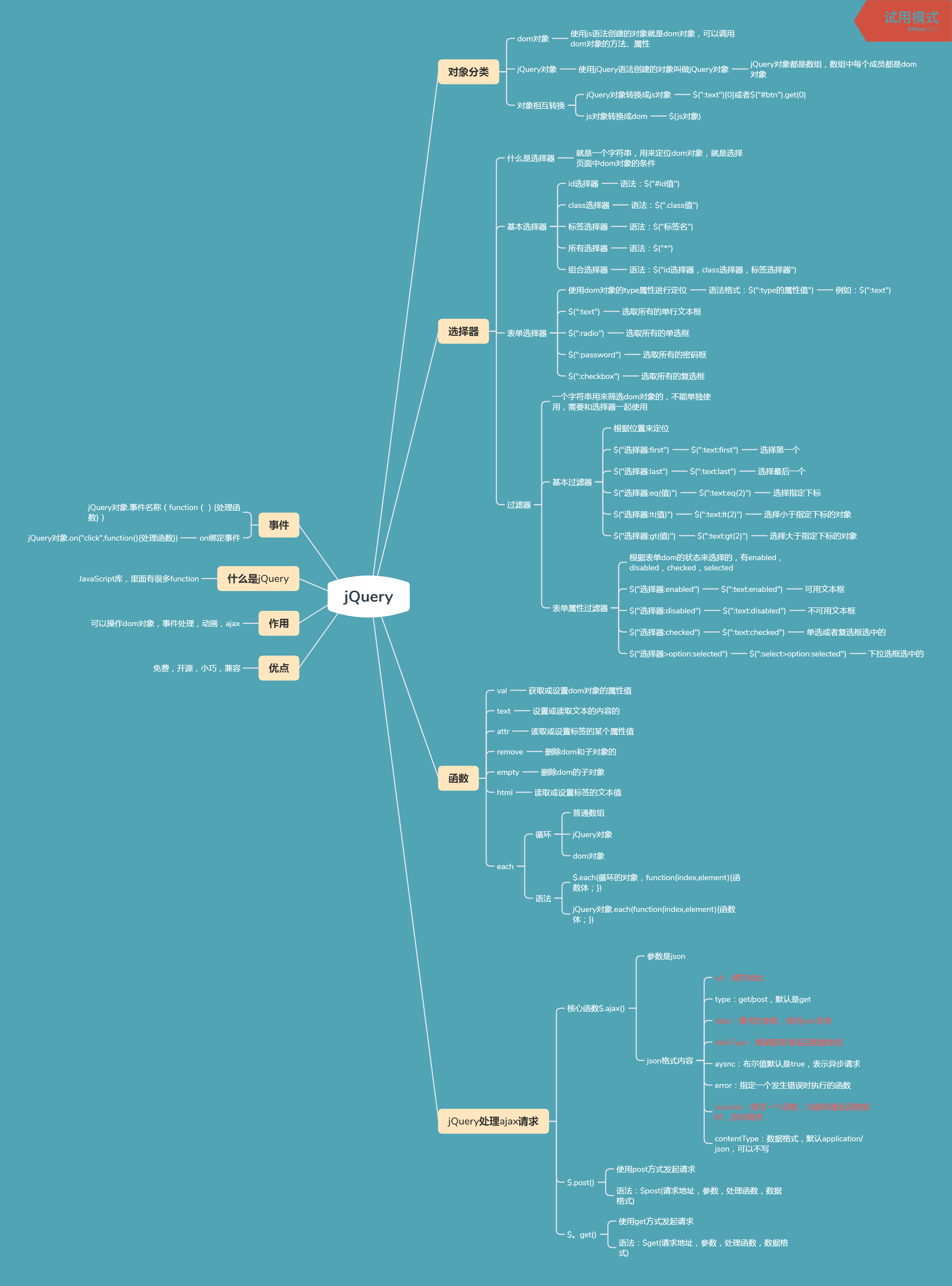
使用三个函数是按ajax请求的处理
1.$.ajax() jQuery中实现ajax的核心函数
2.$.post() 使用post方式做ajax请求
3.$.get 使用get方式做ajax请求
$.post()和$.get()在内部都调用了$.ajax()
$.ajax 使用:
参数是一个json的结构
1.async,是一个boolean类型值,默认是true,表示请求是异步的,可以不写
2.contentType:一个字符串,表示从浏览器发送服务器的参数的类型,可以不写,可以写 application/json表示参数是json格式
3.data,可以是字符串,表示请求的参数和数值,常用的是json的格式
4.dataType,表示期望从服务器端返回的数据格式,可选的xml,html,text,json
当使用$.ajax()发送请求时,会把dataType的值发送给服务器,servlet能够读取到dataType的值,就知道浏览器需要的是
json或者xml形式的数据,服务器就可以返回需要的数据格式
5.error,一个function,表示当请求发生错误时,执行的函数
error:function(){发生错误时执行的代码;}
6.success,一个function,请求成功,从服务器端返回了数据执行
相当于xmlHttp.readystate ===4 && xmlHttp.status ===200
7.url,请求地址
8.type,请求方式 get/post,不区分大小写,默认是get
示例:
$.ajax(
aysnc:true,
contentType:"application/json",
data:{"name":"mike","age":20},
dataType:"json",
error:function(){错误执行代码;},
success:function(data){成功是执行代码;//data就是responseText,jQuery处理后的数据},
url:"one",
type:"post"
)
主要使用的是url,data,dataType,success
$.get
$.get(url,data,function(data),dataType)
示例:$.get("one",{id:pid},function(resp){
处理函数;
},"json")