作者:个推iOS开发工程师 伊泽瑞尔
Flutter是Google推出的跨平台的解决方案,用以帮助开发者在 Android 和 iOS 两个平台开发高质量原生应用的全新移动 UI 框架。 之前我们为大家介绍了《跨平台框架Flutter的优势与结构》,概括了Flutter选择Dart语言的必要性及其自底而上的框架结构,大家可以点击标题链接来回顾前文。在本文中,我们将带大家进一步了解Flutter的搭建与运行。
01
Flutter开发环境搭建(Windows版)
一、系统环境要求:要安装并运行Flutter,开发环境必须满足以下条件。
-
操作系统:Windows 7或更高版本(64-bit);
-
磁盘空间:400MB;
-
工具:Flutter依赖PowerShell 5.0或更新的版本和Git for Windows(Git命令行工具)这些命令行工具。
我们可以去Flutter官网下载最新可用的安装包。
下载地址:
https://flutter.io/sdk-archive/#windows
注意:Flutter的渠道变动频繁,请以官网为准。同时,我们也推荐去Flutter github项目下下载安装包。
下载地址:
https://github.com/flutter/flutter/releases
下载完成后,请先将安装包zip解压到想安装Flutter SDK的路径(注意:不要将Flutter安装到需要高权限的路径,如 C:Files)。之后,在Flutter安装目录的flutter文件下找到flutter_console.bat,双击运行并启动flutter命令行。
二、更新环境变量:若想在Windows系统自带命令行运行flutter命令,开发者需要添加以下环境变量到用户PATH:“控制面板->用户账户->更改我的环境变量”,同时,在“用户变量”下检查是否有名为“Path”的条目:如果该条目存在,追加flutter bin的全路径,使用;作为分隔符。如果该条目不存在,创建一个新用户变量Path,然后将flutter bin的全路径作为它的值。Flutter的执行需要联网,还需要设置:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASH_URL=https://storage.flutter-io.cn
三、运行flutter doctor命令:开发者需在Flutter命令行运行flutter doctor命令来查看是否需要安装其它依赖,如果需要,则进行安装。在终端中输入flutter doctor,如果出现和下图类似的结果,甚至得到的x比图示更多,主要原因是没有安装Android studio。下面我们将列出Android Studio的安装步骤。

四、Android Studio的安装:
-
在官网下载Android Studio,下载地址:https://developer.android.com/;
-
启动Android Studio,执行“Android Studio安装向导”并安装最新的Android SDK、Android SDK工具和Android SDK构建工具,这些都是用Flutter进行Android开发所需要的;
-
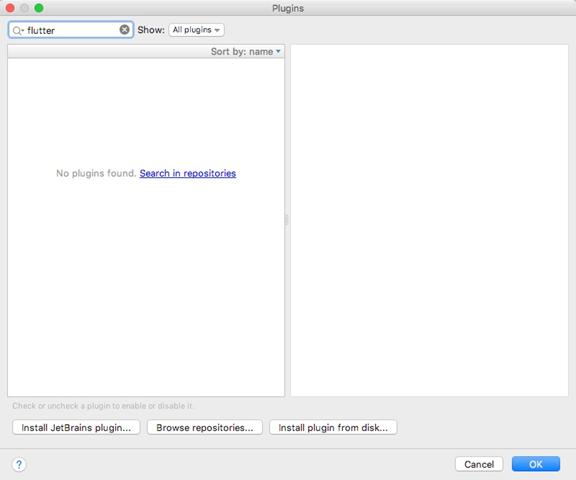
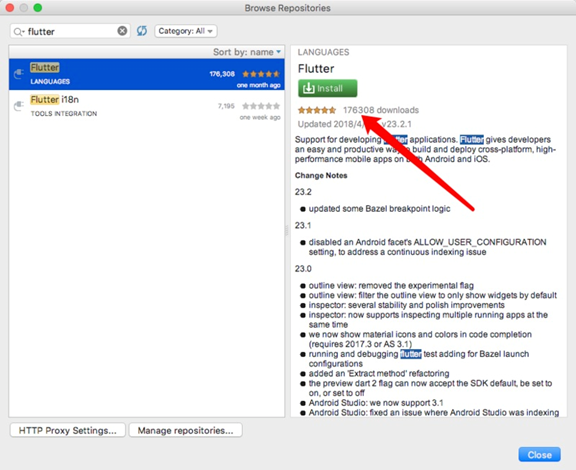
打开Android Studio软件,找到Plugin的配置,搜索Flutter插件,出现如图所示页面。点击中间“Search in repositories”,然后点击安装,全部安装完成后需重启。


五、安装Android证书
安装好Android Studio后,再次打开终端(命令行),输入flutter doctor,这时x的数量会明显减少,但可能还是会遇到1-2个,如果只有1个就说明没有安装证书,开发者只需在终端里执行以下命令即可:
flutter doctor --android-licenses
当提示Y/N选择时,请直接选择Y即可完成安装。
02
Flutter开发环境搭建(Mac版)
一、系统环境要求:要安装并运行Flutter,开发环境必须满足以下条件。
-
操作系统: MacOS(64-bit);
-
磁盘空间:大于700M,如果算上Android Studio等编辑工具,尽量大于3G;
-
命令行工具:bash、mkdir、rm、git、curl、unzip、which、brew。
二、下载Flutter SDK包:
推荐在官网下载,网址:https://flutter.io/setup-macos/ 。
下载完成后,解压安装包到想安装的目录,如:cd ~/development
unzip ~/Downloads/flutter_macos_v0.5.1-beta.zip
三、配置环境变量
压缩包下载好以后,选择位置进行解压,压缩包解压的位置在下面配置环境变量的时候仍要使用。
首先打开终端工具,使用vim进行配置环境变量,命令如下:
vim ~/.bash_profile
然后,在打开的文件里增加一行代码,配置flutter命令,使其在任何地方都可以使用。添加的代码为:
export PATH=/app/flutter/bin:$PATH
这行命令需要根据压缩包解压的位置来进行编写,内容是你的路径。配置完成后,还需用source命令重新加载,具体命令如下:
source ~/.bash_profile
完成以后, flutter的安装工作已基本完成,但要进行开发,还需要使用命令来检测其是否成功安装。

四、检查开发环境:如上图所示,已经成功安装了Flutter,但是还不具备开发环境,可以用flutter doctor命令来检查还需安装的插件和软件。
五、安装Xcode:要为iOS开发Flutter应用程序,需要Xcode9.0或更高版本。
-
在苹果商店安装Xcode 9.0或更新版本。
-
配置Xcode命令行工具以使用新安装的Xcode版本,命令如下:
sudo xcode-select --switch/Applications/Xcode.app/Contents/Developer
在大多数的情况下,当你想要使用最新版本的Xcode时,这是正确的路径。如果需要使用不同版本的Xcode,请指定相应的路径。
-
确保Xcode许可协议是通过打开一次Xcode或通过命令sudo xcodebuild –license 。
六、安装Android Studio:和Windows一样,在Android设备上构建并运行Flutter程序都需要先安装Android Studio。
03
升级Flutter
Flutter SDK有多个分支,如beta、dev、master、stable,其中stable为稳定分支,dev和master为开发分支。flutter安装完成后,可以运行flutter channel,查看所有分支。
若想升级flutter SDK,需要执行命令:flutter upgrade 。
该命令会同时更新Flutter SDK和flutter项目依赖包。若只更新项目依赖包(不包括Flutter SDK),可以使用以下命令:
flutter packages get 获取项目所有的依赖包。
flutter packages upgrades 获取项目所有依赖包的最新版本。
04
开发工具的配置与使用
一、Android studio配置与使用
首先需要安装两个插件,分别是Flutter和Dart插件:
-
Flutter插件:支持Flutter开发工作流(运行、调试、热重载等);
-
Dart插件:提供代码分析(输入代码时进行验证、代码补全等)。
1.安装步骤
-
启动Android Studio;
-
打开插件首选项 (MacOS:Preferences>Plugins, Windows:File>Settings>Plugins);
-
先选择 Browse repositories…,再选择 flutter 插件并点击 install;
-
重启Android Studio后插件生效。
2.创建Flutter应用
-
选择 File>New Flutter Project ;
-
选择 Flutter application 作为 project 类型, 然后点击 Next;
-
输入项目名称 (如 myapp),点击 Next;
-
点击 Finish;
-
等待Android Studio安装SDK并创建项目。
3.运行应用程序
-
定位到Android Studio工具栏;
-
在 target selector 中, 选择一个运行该应用的Android设备。如果没有列出可用,请选择 Tools>Android>AVD Manager 创建;
-
在工具栏中点击 Run图标;
-
如果一切正常,在设备或模拟器上会看到启动的应用程序,如下图所示:

4.体验热重载:Flutter可以通过热重载实现快速的开发周期,热重载无需重启应用程序就能实时加载修改后的代码,并且不会丢失状态。对代码进行简单的更改,然后使用IDE或命令行工具进行重新加载,可以在设备或模拟器上看到更改。
-
打开`lib/main.dart`文件;
-
将字符串`'You have pushed the button this many times:'` 更改为`'You have clicked the button this many times:'`;
-
不要按“停止”按钮,让应用继续运行;
-
要查看更改,请调用 **Save** (`cmd-s` / `ctrl-s`),或者点击 **热重载按钮** (带有闪电图标的按钮)。
二、VS Code的配置与使用
1.安装flutter插件:
-
启动VS Code;
-
调用View>Command Palette...;
-
输入'install'后选择Extensions:Install Extension action;
-
在搜索框输入flutter,在搜索结果列表中选择'Flutter'并点击Install;
-
选择'OK'并重新启动VS Code;
-
验证配置:首先,调用View>Command Palette...,输入'doctor',然后选择'Flutter:Run Flutter Doctor'action。查看“OUTPUT”窗口中的输出是否有问题。
2.创建Flutter应用
-
启动VS Code;
-
调用View>Command Palette...;
-
输入'flutter'后选择'Flutter:New Project'action;
-
输入Project名称(如myapp)并按回车键;
-
指定防止项目的位置,然后确认;
-
等待项目创建继续,并显示main.dart文件。
3.体验热重载
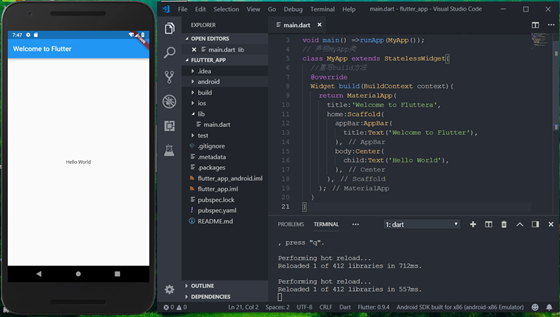
用VSCode编写Flutter的缺点之一是需要手动加载更新应用,这在一定程度上影响了工作效率。当我们运行flutter run以后,会出现一段红色的文字提示,如下所示:
-
r 键:点击后热加载,即重新加载;
-
p 键:显示网格,可以掌握布局情况;
-
o 键:切换Android和iOS的预览模式;
-
q 键:退出调试预览模式。
4.写一个HelloWorld程序
当我们搭建好开放环境搭后,按照惯例我们需要写一个HelloWorld程序。 将下面这段代码写在根目录.dart文件中,作为Flutter主文件。
import 'package:flutter/material.dart';
//主函数(入口函数),下面我会简单说说Dart的函数
void main() =>runApp(MyApp());
// 声明MyApp类
class MyApp extends StatelessWidget{
//重写build方法
@override
Widget build(BuildContext context){
//返回一个Material风格的组件
return MaterialApp(
title:'Welcome to Flutteraa',
home:Scaffold(
//创建一个Bar,并添加文本
appBar:AppBar(
title:Text('Welcome to Flutter'),
),
//在主体的中间区域,添加一个hello world 的文本
body:Center(
child:Text('Hello World'),
),
),
);
}
}
结果如下图所示:

05
连接设备运行Flutter应用
Window下只支持为Android设备构建并运行Flutter应用,而macOS同时支持iOS和Android设备。下面将分别介绍如何连接Android和iOS设备来运行flutter应用。
一、连接Android模拟器
在Android模拟器上运行并测试Flutter应用,请按照以下步骤操作:
-
启动 Android Studio>Tools>Android>AVD Manager 并选择 Create Virtual Device;
-
选择一个设备并选择 Next;
-
为要模拟的Android版本选择一个或多个系统印象,然后选择 Next。建议使用 x86 或 x86_64 image;
-
在 “Emulated Performance”下, 选择 Hardware - GLES 2.0 以启用硬件加速;
-
验证AVD配置是否正确,然后选择 Finish;
-
在“Android Virtual Device Manager”中,点击工具栏的 Run。模拟器启动并显示所选操作系统版本或设备的启动画面;
-
运行 flutter run 启动您的设备。连接的设备名是 Android SDK built for <platform>,其中 platform 是芯片系列,如 x86。
二、连接Android真机设备
要准备在Android设备上运行并测试Flutter应用,需要Android 4.1或更高版本的Android设备。
-
在Android设备上启用开发人员选项和USB调试;
-
使用USB将手机插入电脑。如果设备出现调试授权提示,请授权你的电脑可以访问该设备;
-
在命令行运行 flutter devices 命令以验证Flutter识别您连接的Android设备;
-
运行启动你应用程序 flutter run。
三、连接iOS模拟器
要准备在iOS模拟器上运行并测试Flutter应用,请按以下步骤操作:
-
在你的MAC上,通过 Spotlight 或以下命令找到模拟器:open -a Simulator;
-
通过检查模拟器 Hardware > Device 菜单中的设置,确保模拟器正在使用64位设备(iPhone 5s或更高版本);
-
根据电脑屏幕大小,模拟高清屏iOS设备可能会溢出屏幕。可以在模拟器的 Window> Scale 菜单下设置设备比例;
-
运行 flutter run,启动flutter应用程序。
四、连接iOS真机设备
如果要将Flutter应用安装到iOS真机设备,除了需要一些额外的工具和一个Apple账户,还需要在Xcode中进行一些设置。
1.安装homebrew(如果已经安装了brew,跳过此步骤);
2.打开终端并运行如下这些命令:
brew update
brew install --HEAD libimobiledevice
brew install ideviceinstaller ios-deploy cocoapods
pod setup
如果这些命令中的任何一个失败并出现错误,需要运行brew doctor并按照说明解决问题
3.遵循Xcode签名流程来配置项目:
在你Flutter项目目录中通过open ios/Runner.xcworkspace打开默认的Xcode workspace。
-
在Xcode中,选择导航面板左侧中的Runner项目。
在Runner target设置页面中,确保在General > Signing > Team下选择你的开发团队。当你选择一个团队时,Xcode会创建并下载开发证书,向你的设备注册你的账户,并创建和下载配置文件。 -
如果要开始你的第一个iOS开发项目,需要使用你的Apple ID登录Xcode。任何Apple ID都支持开发和测试,但若想将应用分发到App Store,就必须注册Apple开发者计划。
-
当你第一次使用attach真机设备进行iOS开发时,需要同时信任你的Mac和该设备上的开发证书。iOS设备首次连接到Mac时,选择信任。然后转到iOS设备上的设置菜单,选择常规>设备管理并信任您的证书。
-
运行flutter run,启动flutter应用程序。
个推技术团队基于Flutter平台也进行了不少开发和探索,其中消息推送插件Getui Flutter Plugin,作为一个特殊的Package,可以为Android和iOS提供底层封装,在Flutter底层提供组件功能,使Flutter可以较为方便地调用Native模块。借助Getui Flutter Plugin,开发者可以快速构建稳定高效的消息推送系统,满足日常的工作需求。
下载链接:
https://github.com/GetuiLaboratory/getui-flutter-plugin