基本页面布局
本教程带着大家做一个简单的页面布局
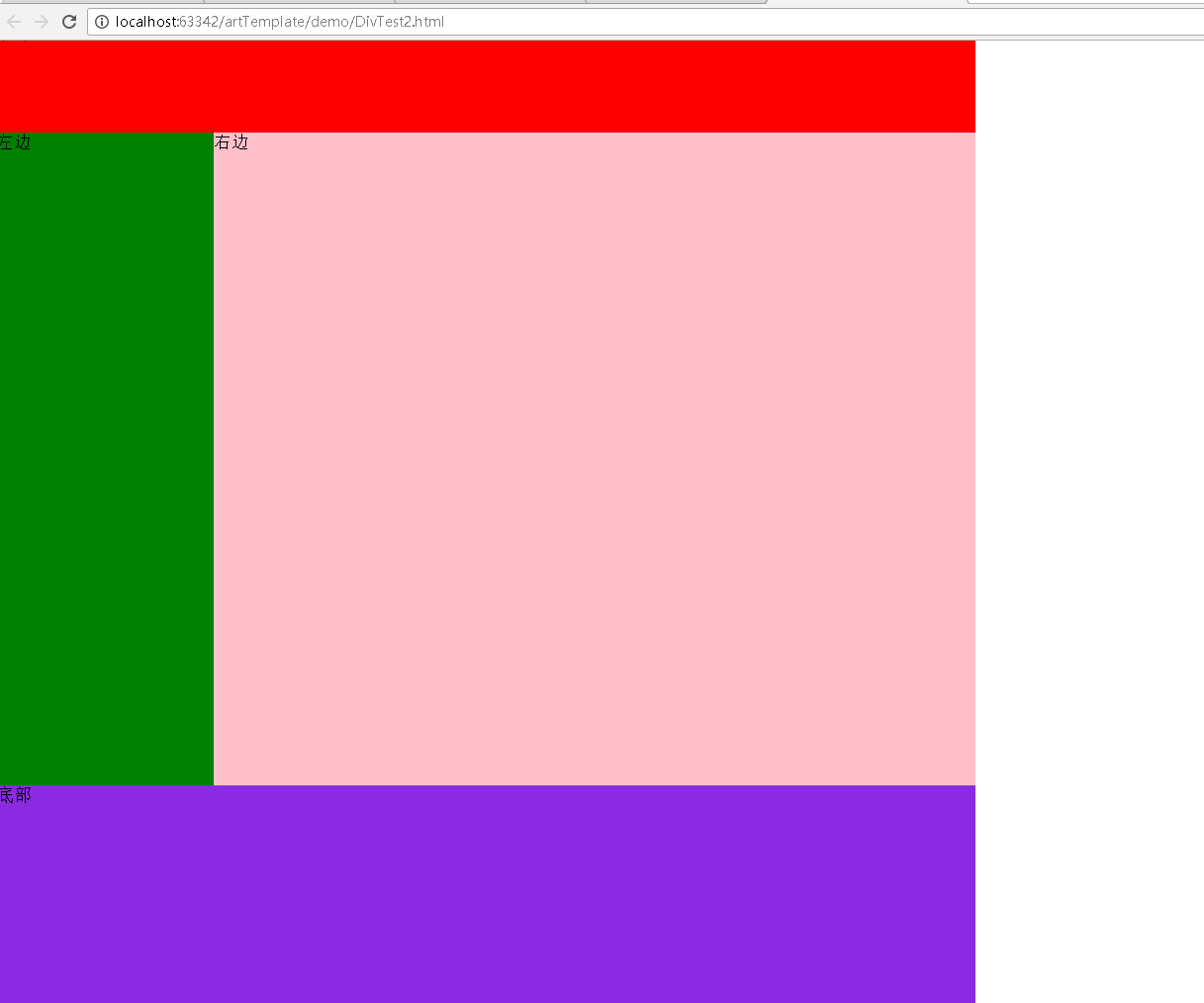
最重效果如下:

1.第一部,先创建上下左右4个DIV
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<style type="text/css" >
</style>
<title></title>
</head>
<body>
<div class="main">
<div class="top">顶部</div>
<div class="left">左边</div>
<div class="right">右边</div>
<div class="bottom">底部</div>
</div>
</body>
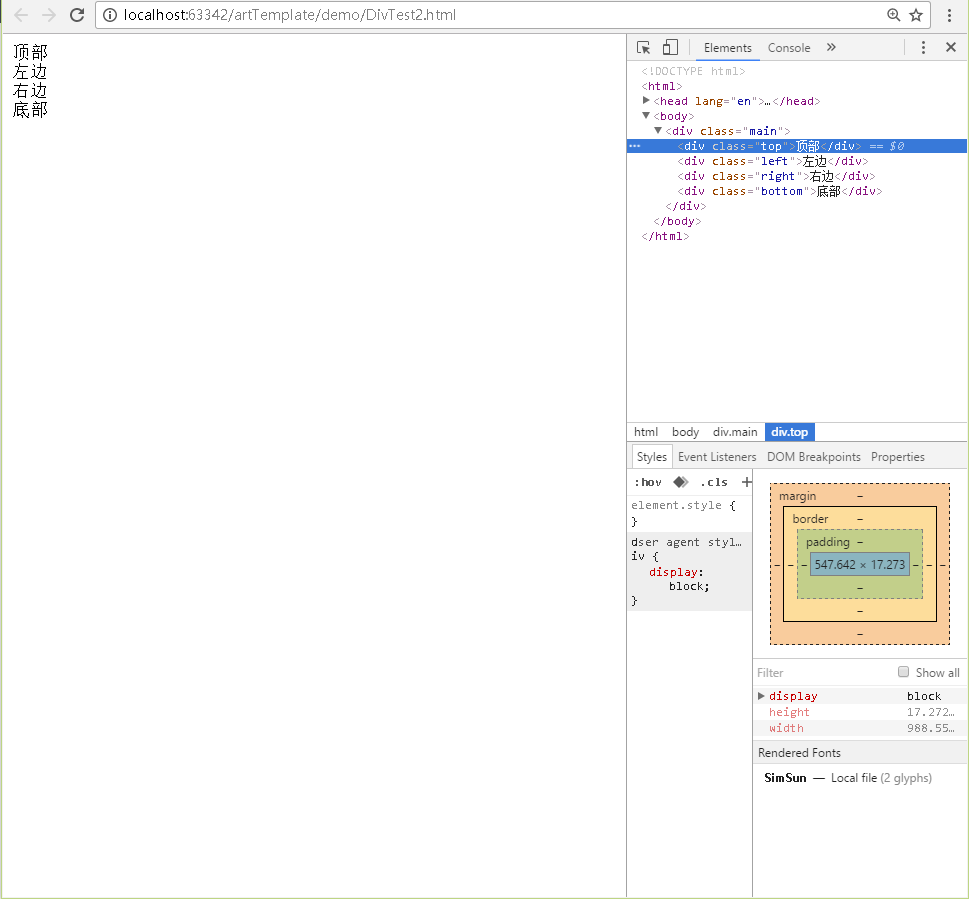
</html>页面效果如下:

2.设置body的margin属性
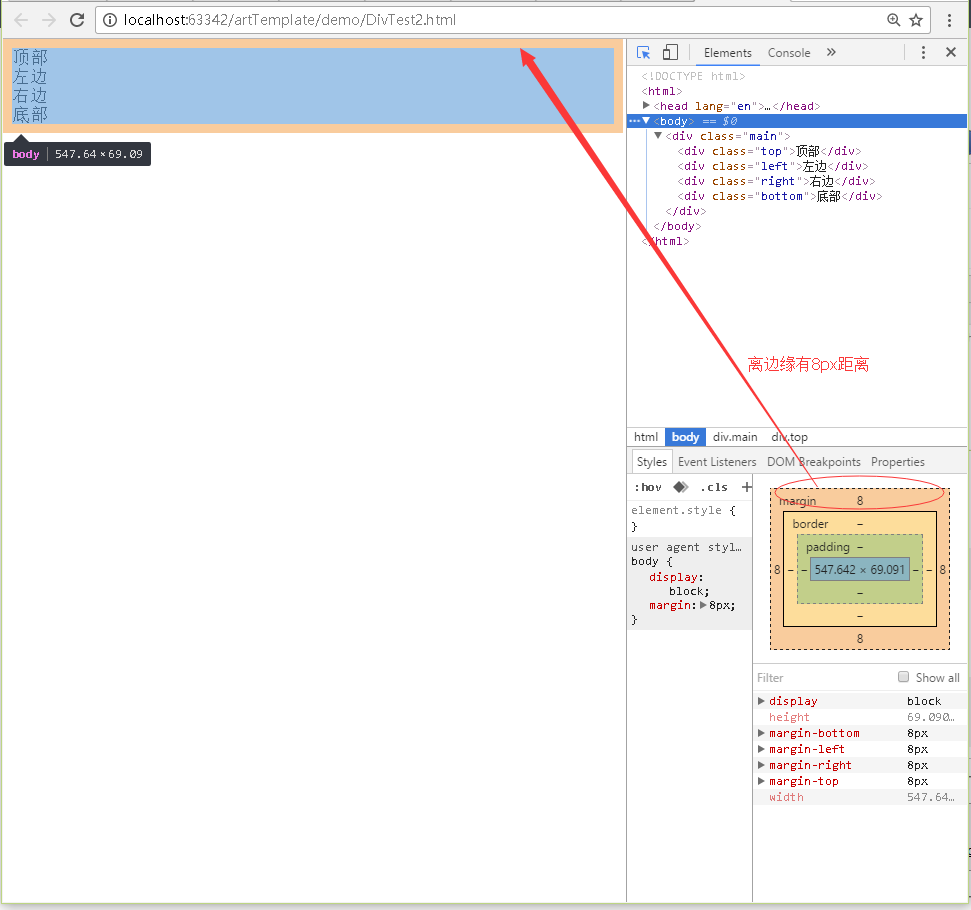
我们从下图可以看到,页面Body离浏览器边缘有8px的大写,我们可以通过设置margin属性解决

body{
margin:0;
}
3.设置页面顶部
设置顶部div,使top距在顶部
.top{
900px;
height: 100px;
background-color: red;
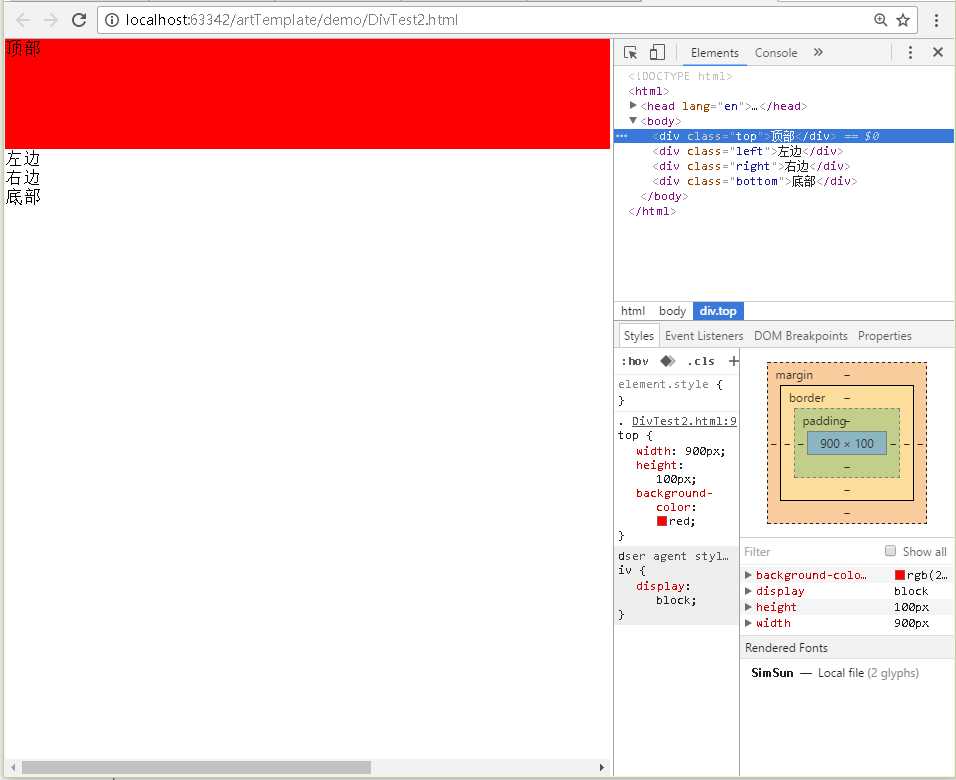
}效果如下:
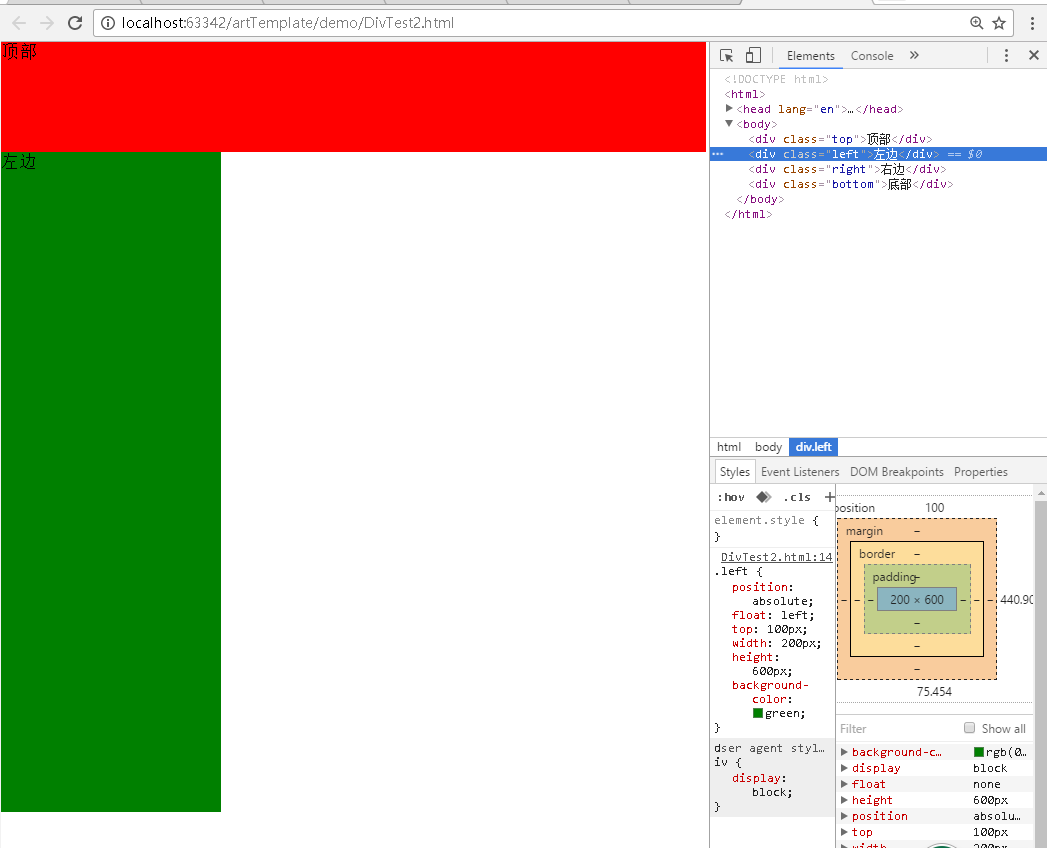
4.设置左边DIV元素
通过float属性,实现DIV向左浮动
.left{
float:left;
200px;
height: 600px;
background-color: green;
}效果如下:
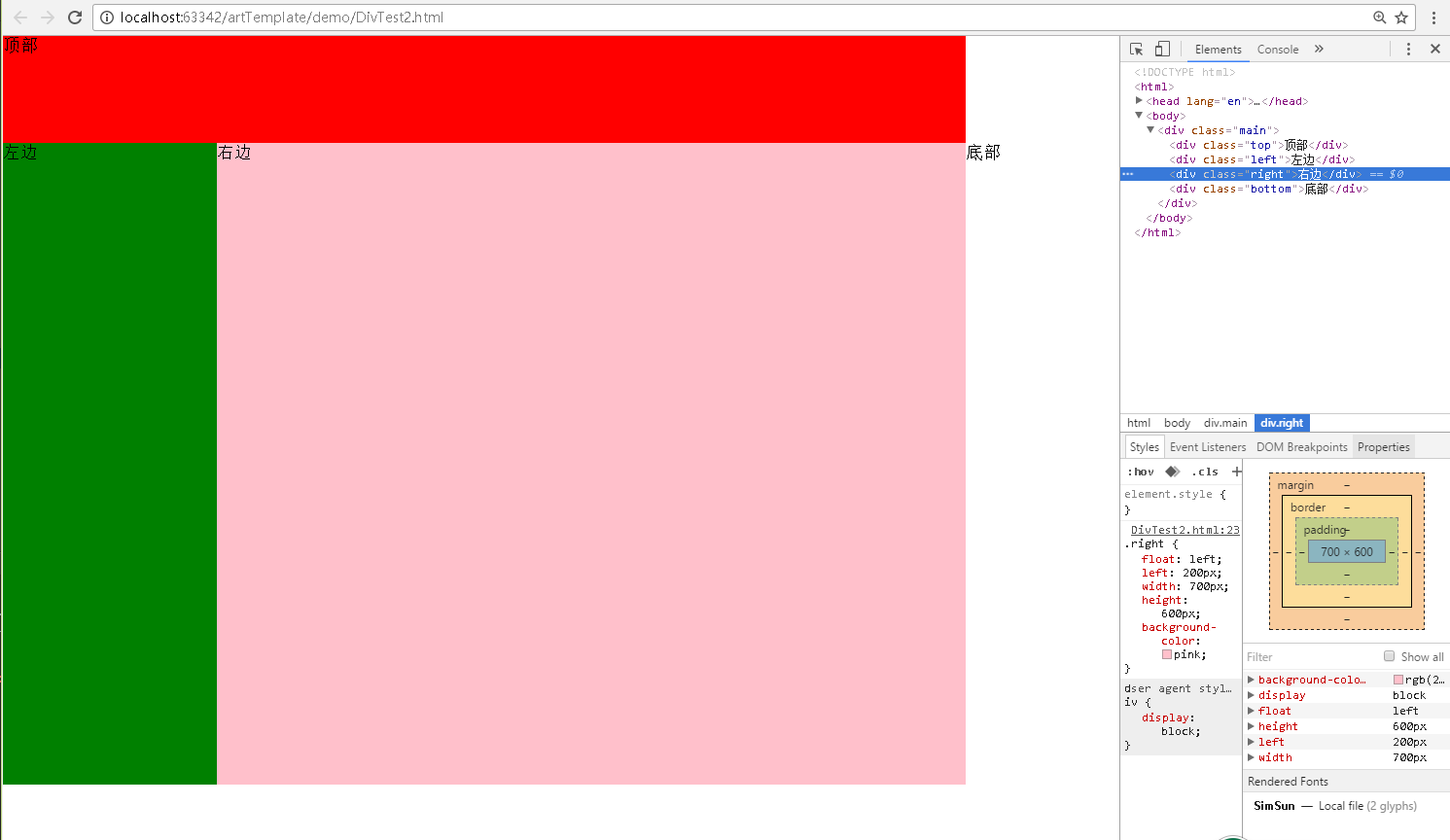
5.设置右边DIV元素
同上,通过float属性,把右边DIV也向左漂浮 .right{
float:left;
left: 200px;
700px;
height: 600px;
background-color: pink;
}效果如下:

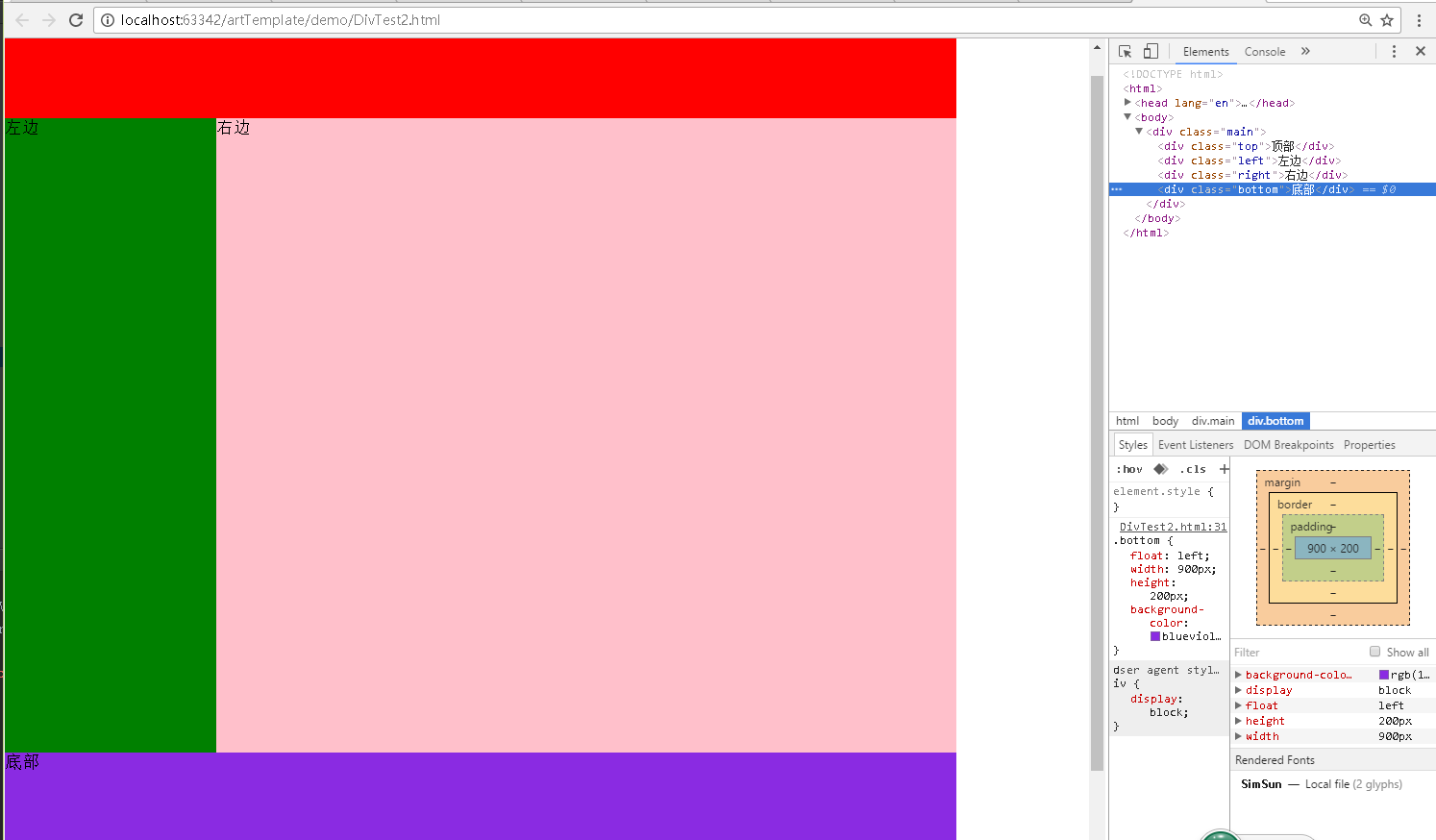
6.设置底部DIV
通过float把底部DIV也向左浮动
.bottom{
float: left;
900px;
height: 200px;
background-color: blueviolet;
}效果如下:

7.最终代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<style type="text/css" >
body{
margin:0;
}
.top{
900px;
height: 100px;
background-color: red;
}
.left{
float:left;
200px;
height: 600px;
background-color: green;
}
.right{
float:left;
left: 200px;
700px;
height: 600px;
background-color: pink;
}
.bottom{
float: left;
900px;
height: 200px;
background-color: blueviolet;
}
</style>
<title></title>
</head>
<body>
<div class="main">
<div class="top">顶部</div>
<div class="left">左边</div>
<div class="right">右边</div>
<div class="bottom">底部</div>
</div>
</body>
</html>如果需要做精确定位,最好加上position属性,然后用top,left,right,bottom这几个来设置定位,可以用浮动元素位置固定