在实际过程中缓慢变化为是用到很多的。在数据库中维度的属性会随时间的变化而发生缓慢的变化。缓慢变化维是ETL对数据仓库维度表的更新技术。
之后的小例子是在informatica中缓慢变化的操作。
在informactica中缓慢变化维使用向导的形式创建。找到mapping->wizards->slowly....

之后进入向导:

new mapping name 给mapping去个名字
下面的三项:
type 1为保留最近一次的变更;type 2为保留所有的历史;type 3为保留近两次的变更
我选择了type2,保留所有的历史记录,下一步

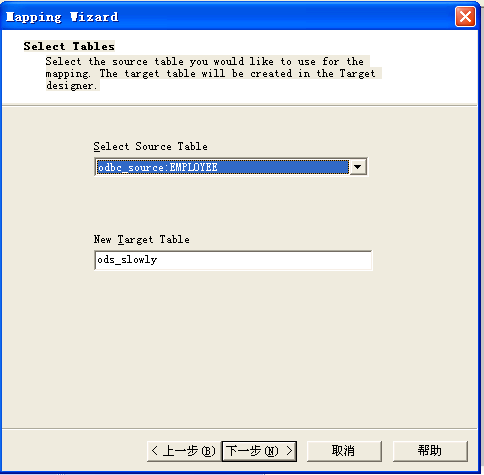
第三步是选择源数据表和目标表,这里我们还没目标表,先取一个名字。

第四步 logical key fields是选择逻辑的字段,fields to compare for 是判断是否变化的字段。
我们使用employee_id去联系,根据first_name及last_name去对比目标表的变化与否。

keep the'version' 保留版本号,最大的数是最新的。
Mark the 'current' current_flag,标记哪个是最新的
Mark the dimension开始时间和结束时间。我这里选择开始第三种记录方式。
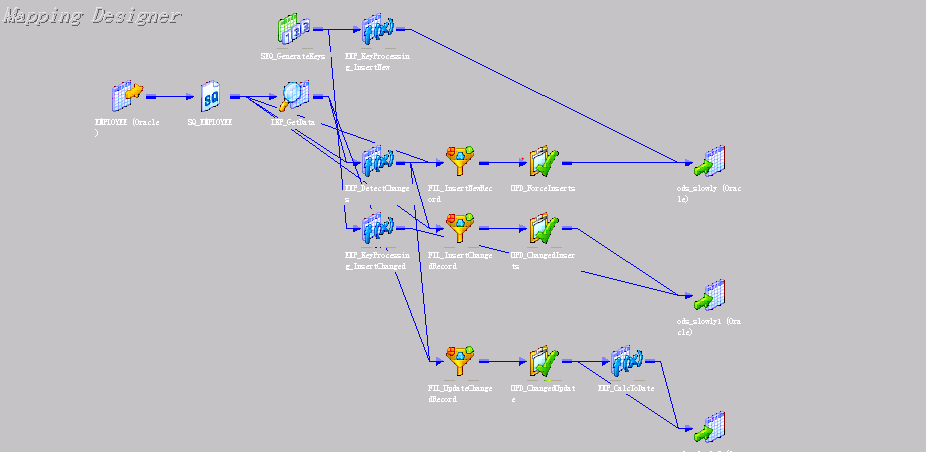
点击完成后生成mapping

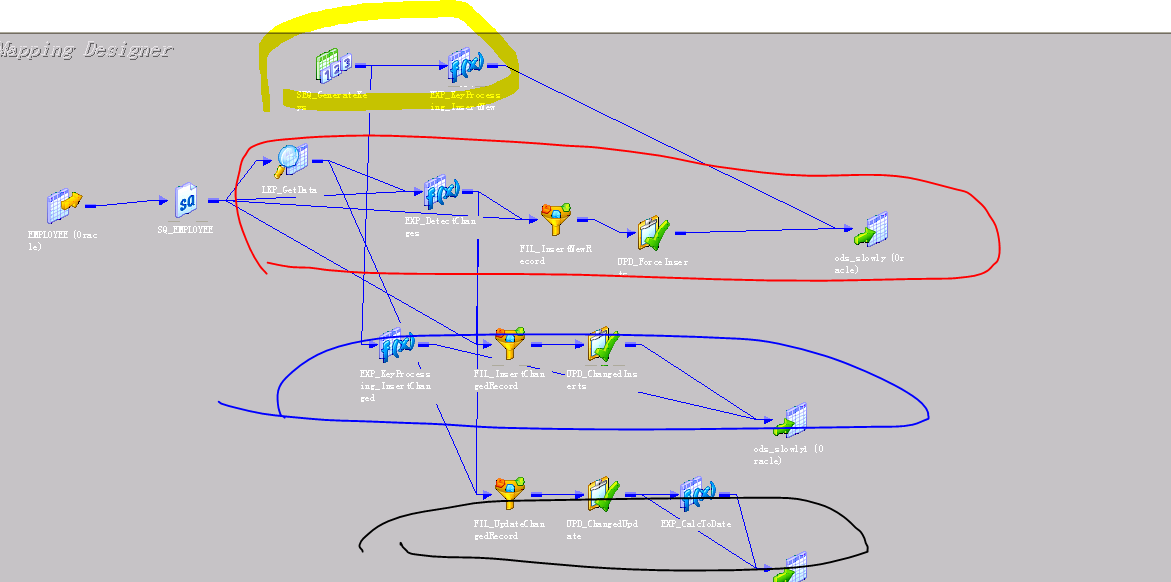
下面就是每个步骤干什么

把源目标表引入进来 ,这是 
红色线标注的是将新数据保存到数据库,其中lookup组件是起到一个探查作用,去目标表查找相应的employee_id主键的记录。
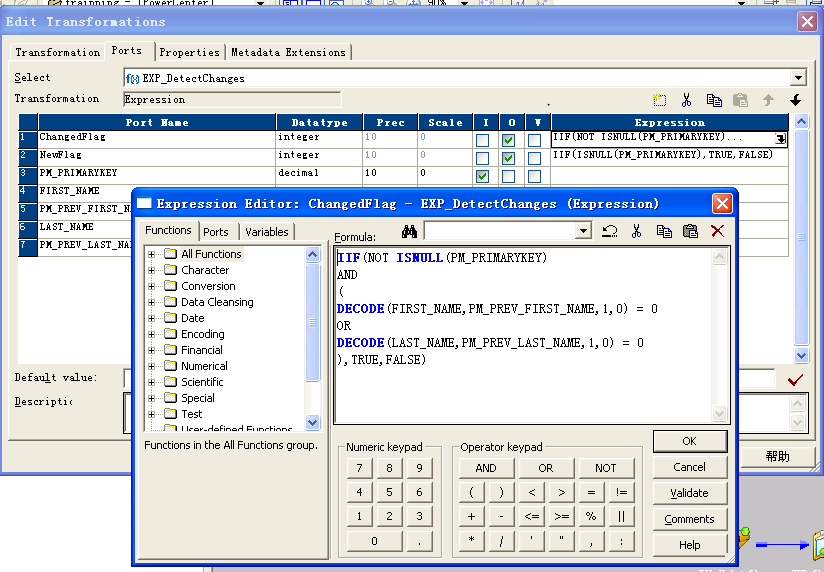
然后到expression中 去判断,

newflag 就是通过查找出来的pm_parimarykey是否为空来判断他是否是新记录。如果为空则为true,就是新记录。
这个changeflag根据first_name、last_name去判断是否改变。
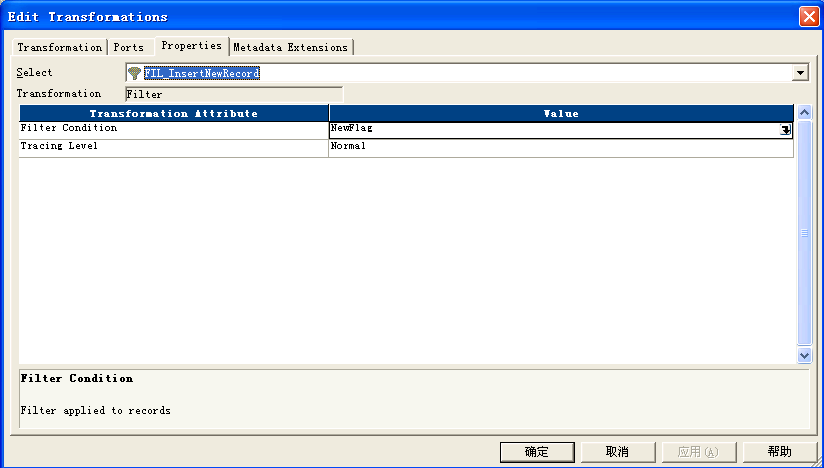
后面的filter组件中过滤条件如图

就是根据刚刚expression中的newflag去过滤流,如果为true就将这记录写到表中
黑色标注的部分就是为已经存在的记录去更新记录。这个filter中的条件就是changedflag。当为true是,就是记录产生改变的时候去执行下一步
就行更新,将PM_END_DATE更新为当前时间。
蓝色标记的部分就是将这条更新的记录插入到数据表中。
这样一个简单缓慢变化维就完成了。
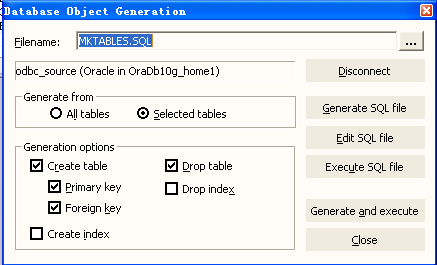
然后我们将没有创建的目标表创建到目标库中:
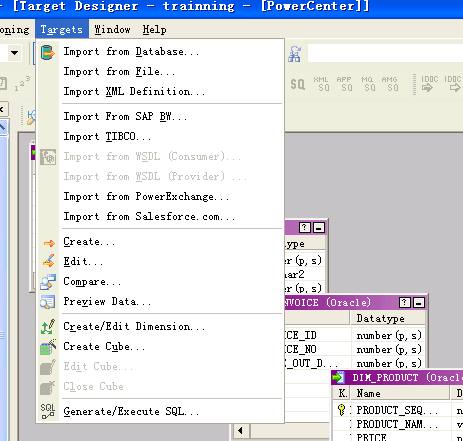
1.先把目标表拖到目标设计中。
2.


这样就建完了,可以看designer下面的output windows
然后创建workflow可以运行。
第一次我运行是将我employee中的28条记录都抽取到目标表中。
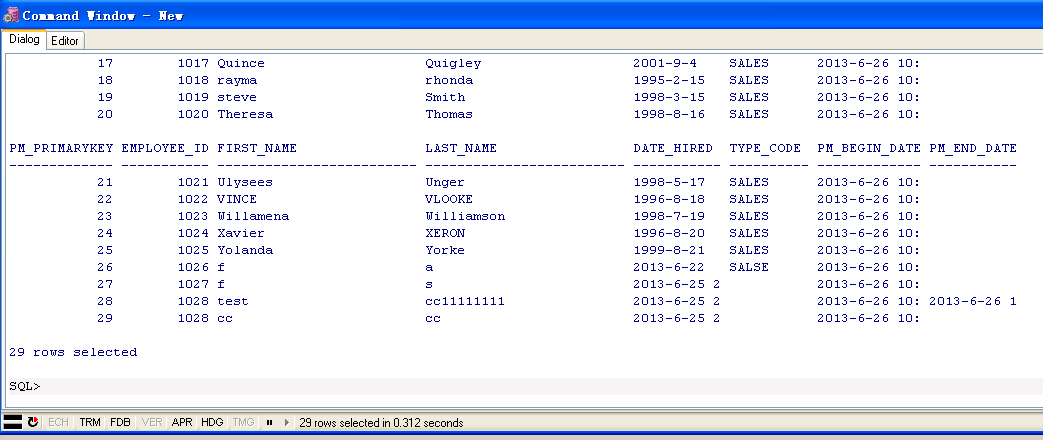
当我修改一天记录,结果如图

其中一条为修改记录的插入,一条是将原来的记录加入pm_end_date.。
这就是一个缓慢变化维的小例子。