一、在es6中函数的定义和es5之间有明显区别。不需要关键字function 来进行定义,使用=>来指向函数。
不可以new也就是做构造函数以及没有arguments参数。箭头函数的this是在定义的时候确定指向 这和es5不一样,es5是 谁调用他,他就指向谁。
1 document.addEventListener('click',ev=>{ 2 setTimeout(()=>{ 3 console.log(this) 4 },1000) 5 })
输出:window。
箭头函数this的指向是当时定义的父级作用域确定,计时器父级作用域而事件函数是箭头函数,他的this指向是由父级作用域,而他父级是document 它的作用域是window。所以输出window。这地有点绕。
如果将事件函数改为普通匿名函数 就会指向document。
1 document.addEventListener('click',function(){ 2 setTimeout(()=>{ 3 console.log(this) 4 },1000) 5 })
输出:document。
因为普通匿名函数的指向是在被调用的时候确定的,而调用的时候是由document所以,他的指向是document,而箭头函数指向是由定义父级作用域,而父级是作用域是document所以执行document。
好处:这样我们不必定义额外的变量去获取这个值,而是直接指向我们需要的对象。
如果我们使用普通匿名函数的时候,this的输出是window 如果想获取document需要定义变量获取。
1 document.onclick=function(){ 2 var that=this; 3 var setId=setTimeout(function(){ 4 console.log(this); 5 console.log(that) 6 },1000) 7 }
输出:this window
that document
语法:()=>{}
1)、没参数情况:
1 var a=()=>2; 2 console.log(a());
注意:没有参数的时候,其中()不可以省略。 如果不写{}的时候,=>后面跟的是表达式即返回一个明确值,表示表达式为函数的返回值。
2)、单个参数的情况:
1 var sing=a=>2*a; 2 console.log(sing(2));
注意:单个参数的时候()小括号可以省略。
3)返回值为一个对象,需要在返回值的加上小括号,因为{}在箭头函数认为是代码块即执行的函数体。需要用小括号()来让js解析成表达式。
1 var obj=()=>({'a':2}); 2 console.log(obj());
4)当有多条执行语句的时候,需要使用{}来表示。自定义返回值。
1 var myfunc=(a)=>{ 2 a>100?a=200:a=10; 3 return a; 4 } 5 console.log(myfunc(121))
5)做为事件的handle
1 document.addEventListener('click',ev=>{ 2 console.log(ev); 3 })
6)其他js函数中的参数为匿名函数。比如数组排序回调。
1 var arr=[3,21,2,4,1].sort((a,b)=>{ 2 if(a>b){ 3 return -1; 4 }else{ 5 return 1; 6 } 7 }) 8 console.log(arr);
7)使用箭头函数,this被固定 他的指向就是他父级作用域,而普通匿名函数的,this的指向就是谁调用他就指向谁。
1 //箭头函数 2 var obj={ 3 4 data:[1,2,3,4], 5 check:()=>{ 6 console.log(this); 7 return this.data; 8 } 9 } 10 console.log('arrow'+obj.check()) 11 12 //普通箭头函数 13 var objNoArr={ 14 daxxta:[2,3,4], 15 check:function(){ 16 console.log(this); 17 return this.daxxta; 18 } 19 } 20 console.log('noarrow'+objNoArr.check())

注意:在箭头函数中,他的父级是obj 作用域是当前window。所以this指向就是当前window。
而普通匿名函数,this指向为被调用对象,而objNoArr调用check函数所有this指向为objNoArr对象。
所以我们在使用时候,一般箭头函数和普通匿名函数结合在一起使用,以便来获取当前操作对象。
1 var obj={ 2 name:'ok', 3 init:function(){ 4 document.addEventListener('click',ev=>console.log(this.name)) 5 } 6 } 7 obj.init()

二、es6 函数扩展:
1、形参赋予默认值,在函数体里不能用let、const 再次赋值,会报错。
1 var testFunc=(a=2)=>{ 2 console.log(a) 3 } 4 testFunc();
2、参数列表 rest 在箭头函数中没有arguments这个类数组接收形参。er是通过 ...argsname 来进行接收 类似于java 接收不固定参数一样,如果确定参数也可以这样写 a,....arrs 形参a接收第一个参数,而后面的arrs接收其他参数,arrs是数组而不是类数组,具备数组所有方法。
1 let testFuc=(...arrs)=>{ 2 console.log(arrs); 3 console.log( arrs instanceof Array) 4 } 5 testFuc(1,2,3,4)

1 let testFuc=(a,...arrs)=>{ 2 console.log(a,arrs); 3 console.log( arrs instanceof Array) 4 } 5 testFuc(1,2,3,4)

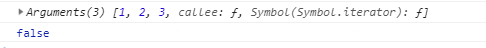
而es5的匿名函数的是通过arguments来接收,arguments 是类非数组。
1 var testMyFunc=function(a,b,c){ 2 console.log(arguments); 3 console.log( arguments instanceof Array) 4 } 5 testMyFunc(1,2,3)

三、es6 函数扩展:
1)函数默认值。在es6中可以定义默认值,以前我们在处理函数默认值的时候是用a||2 在a为0或者空字符串的时候 也被处理成默认值,es6可以直接使用function(a=2){}和python java处理的默认值类似。
1 var a=function(a=2){ 2 console.log(2) 3 } 4 a();
2)我们定义对象的时候,有时候定义函数的时候,fn:function(){} 这种形式,可以直接写成 fn(){} 定义其他的属性的也可以直接简写。
1 var c=11; 2 var obj={ 3 c, 4 a(){ 5 console.log(c) 6 } 7 } 8 obj.a(); 9 console.log(obj.c);
默认省略key值 c 其实是:c:c a:function(){console.log(c)}
注意的是:这是在对象属性中的定义!!!
四、扩展运算符:
使用三点:...来合并数组和对象。
1 <script> 2 let arr1=[1,2,3,4]; 3 let arr2=[3,4,56]; 4 let arr3=[...arr1,...arr2]; 5 console.log(arr3); 6 let obj1={a:2,b:3}; 7 let obj2={c:45,a:3}; 8 console.log({...obj1,...obj2}); 9 </script>

主要在合并对象的时候,出现相同的key的时候,谁在后面 ,谁覆盖前面相同的key对应的值。