今年7月刚刚发布的ArcGIS 10.2为GIS的web开发带来了一个很实在的功能,JSON转要素。以往GIS图层外部数据(如文本数据,数据库数据)动态地写入地图服务中的图层是一件不可想象的事情,如今可以用JSON动态地生成图层中的要素了,在这重新整理分享一个实战经验。
饮水思源,转载勿删:http://www.cnblogs.com/evkchina/p/3478999.html,请支持关注北京易维清www.evkchina.com
首先谈谈需要解决的一个问题,以数据库的形式存了一批点的数据,包括点的经纬度,及相关的信息,如水体的污染物浓度,而且这些点每天都有一套数据,我需要在WEB上根据时间把这些点查询并显示在相应的地图上,不能每天都从数据库中取数做成图层发布一次吧,这会累死不可,这就需要一个自动查询数据库点并动态形成GIS图层加载到的相应的地图上。好,下面就来解决这个问题。
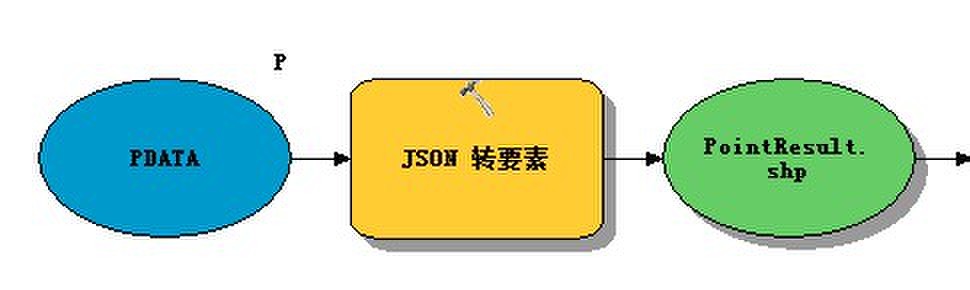
1.创建ArcGIS模型:用转换工具》JSON》JSON转要素,设置JSON文件(PDATA)和输出图层(PointResult.shp)为模型参数,输出图层(PointResult.shp)勾选添加至显示。


ArcGIS使用的JSON文件是比较复杂的,可以先做一个规范的要素图层然后使用 要素转JSON 工具生成一个JSON,在根据生成的JSON格式,制作动态的JSON数据。
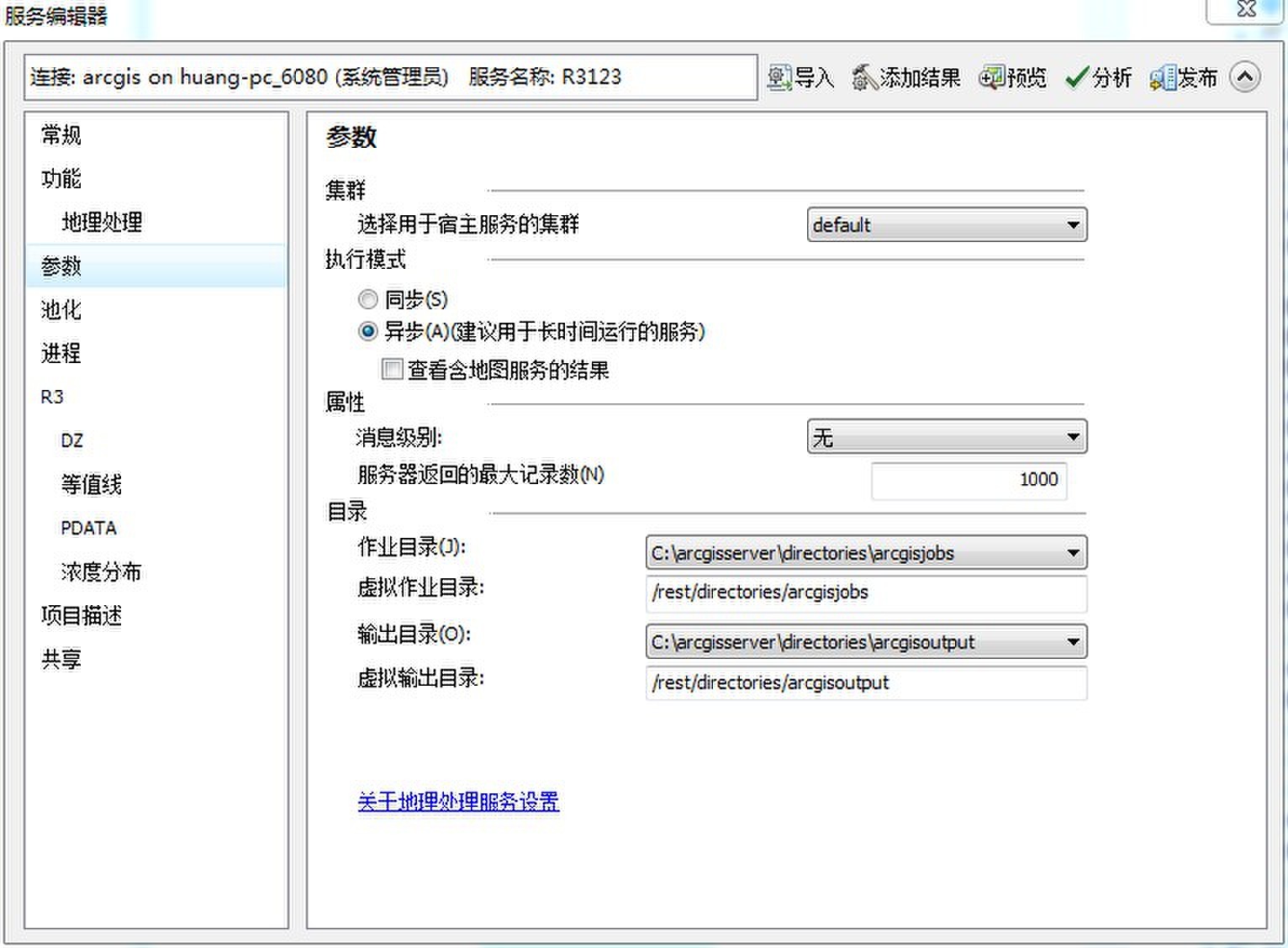
2.把模型发布为地理处理服务:关闭模型编辑编辑窗口,双击运行模型,在结果窗口中把模型运行结果共享为地理处理服务,注意勾选参数》异步》查看含地图服务的结果。
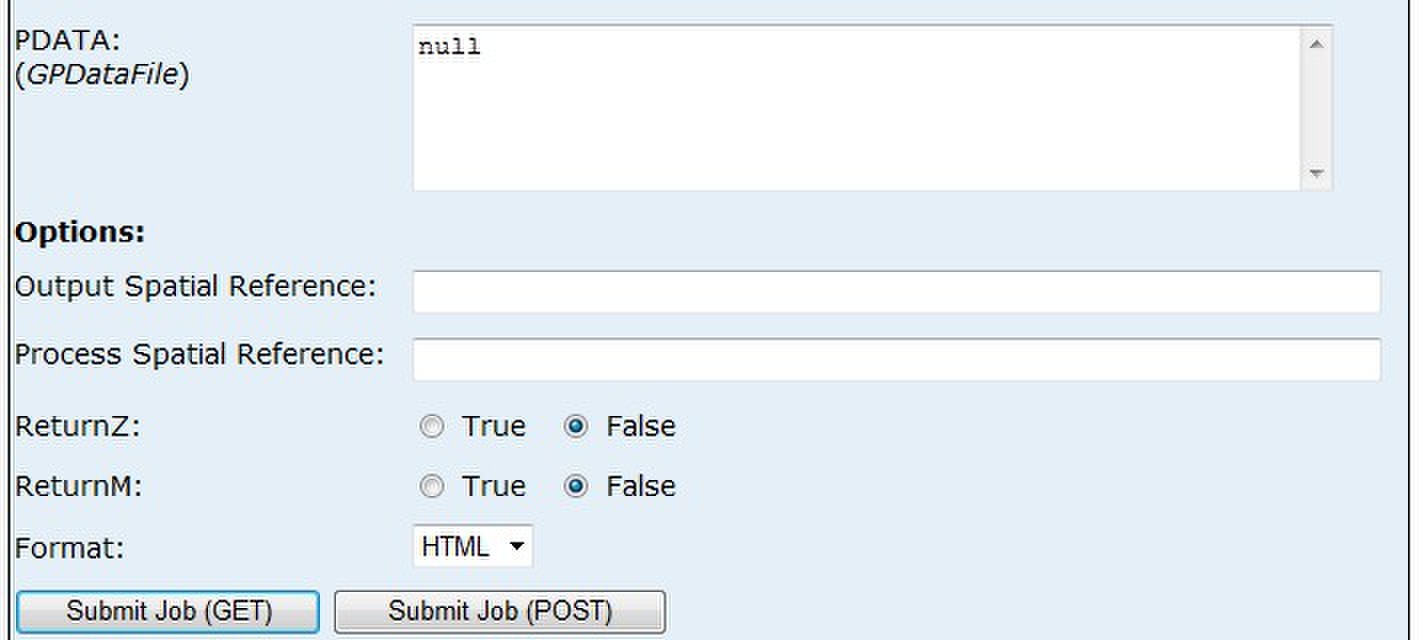
发布完成后,可查看服务的submitJob界面,这里的PDATA(GPDataFile)需要一个JSON文件的路径作为参数,形式为"{'url': 'json文件路径'}"。


3.在Asp.net MVC中使用地理处理服务:View代码(.cshtml)的关键脚本为(由于时间问题没有重新整理,粘贴了之前的代码,代码里有一个DZ的参数,是地理处理服务的另一个参数可以忽略),
可以参照Arcgis官网给出的例子(https://developers.arcgis.com/en/javascript/jssamples/gp_resultmapservice.html),但由于遇到跨域问题,代码改动的比较多。

<script type="text/javascript"> require([ "dojo/dom", "dojo/_base/array", "dojo/date/locale", "dojo/parser", "dijit/registry", "esri/domUtils", "esri/map", "esri/graphic", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/layers/FeatureLayer", "esri/tasks/Geoprocessor", "esri/dijit/Legend", "dijit/form/DateTextBox", "dijit/layout/BorderContainer", "dijit/layout/ContentPane"], function (dom, array, locale, parser, registry, domUtils, Map, Graphic, ArcGISDynamicMapServiceLayer, FeatureLayer, Geoprocessor, Legend) { var gpServiceUrl = "http://huang-pc:6080/arcgis/rest/services/dianchi/R3/GPServer/R3", mapserviceurl = "http://localhost:6080/arcgis/rest/services/dianchi/R3/MapServer/jobs", legend; parser.parse(); var map = new Map("map", { basemap: "satellite", center: [102.7038, 24.8270], logo: false, zoom: 11 }); var dituLayer = new ArcGISDynamicMapServiceLayer("http://huang-pc:6080/arcgis/rest/services/dianchi/ditu/MapServer", { "id": "ditu00" }); map.addLayers([dituLayer]); function findHotspot() { //cleanup any results from previous runs cleanup(); mysubmitJob(); } function cleanup() { //hide the legend and remove the existing hotspot layer // domUtils.hide(dom.byId('legendDiv')); var hotspotLayer = map.getLayer('HotspotLayer'); if (hotspotLayer) { map.removeLayer(hotspotLayer); } } var jobs = 0; var jobstatus = ""; var interval; function mysubmitJob() { var dzdata = $("#dzData").val(); var thedate = $("#theDate").val(); var wq = $("#dataType").val(); var pdata = "{'url': '" + "http://localhost:5907/Home/R3GISViewJSON/" + thedate + "/" + wq + "/JSONTEMP.JSON'}" var submitjoburl = gpServiceUrl + "/submitJob"; $.ajax({ type: 'get', dataType: "jsonp", url: submitjoburl, data: { DZ: dzdata, PDATA: pdata, f: "pjson" }, jsonpCallback: "jsonpCallback", success: function (data) { jobs = 0; if (data.jobStatus == "esriJobSucceeded") { doMapJob(data); } else { getJobStatus(data.jobId); } } }); } function getJobStatus(sjobid) { clearTimeout(interval); domUtils.show(dom.byId('status')); if (jobs < 60) { var sjoburl = gpServiceUrl + "/jobs/" + sjobid; $.ajax({ type: "get", dataType: "jsonp", url: sjoburl, data: { f: "pjson" }, jsonpCallback: "jsonpCallback", success: function (data) { switch (data.jobStatus) { case 'esriJobSubmitted': jobstatus = '已提交...'; dom.byId('status').innerHTML = jobstatus; jobs = jobs + 1; interval = setTimeout(function () { getJobStatus(data.jobId) }, 1000); break; case 'esriJobExecuting': jobstatus = '处理中...'; dom.byId('status').innerHTML = jobstatus; jobs = jobs + 1; interval = setTimeout(function () { getJobStatus(data.jobId) }, 1000); break; case 'esriJobSucceeded': clearTimeout(interval); domUtils.hide(dom.byId('status')); doMapJob(data); break; case 'esriJobFailed': clearTimeout(interval); jobstatus = '查询失败'; dom.byId('status').innerHTML = jobstatus; gpJobFailed(); } } }); } else { clearTimeout(interval); jobstatus = '查询失败'; dom.byId('status').innerHTML = jobstatus; gpJobFailed(); } } function gpJobFailed() { //domUtils.hide(dom.byId('status')); } function doMapJob(jobinfo) { //construct the result map service url using the id from jobinfo we'll add a new layer to the map var mapurl = mapserviceurl + "/" + jobinfo.jobId; var hotspotLayer = new ArcGISDynamicMapServiceLayer(mapurl, { "id": "HotspotLayer", "opacity": 1 }); //add the hotspot layer to the map map.addLayers([hotspotLayer]); legend = new Legend({ map: map }, "legendDiv"); legend.startup(); } app = { findHotspot: findHotspot }; return app; }); function hidediv() { var ditu00div = $("#legendDiv_ditu00"); if (ditu00div.html() == "") { return; } $("#legendDiv_ditu00").html(""); hidediv(); } </script>
生成JSON的Controller代码为:

public ActionResult R3GISViewLSWQJSON(string dt, string wq) { var cultureInfo = CultureInfo.CreateSpecificCulture("zh-CN"); string format = "yyyy-M-d"; var datetime = System.DateTime.ParseExact(dt, format, cultureInfo); var pointjson = new POINTJSON().getjsonfile(datetime, wq, "历史数据"); JsonResult jsonData = new JsonResult { Data = pointjson }; return Json(jsonData.Data, "application/json", JsonRequestBehavior.AllowGet); }
new POINTJSON().getjsonfile()返回一个JSON结构的类,
JsonResult jsonData = new JsonResult { Data = pointjson };
将类转化为JSON结构数据。
这里有一个很重要的技巧,这是使用Asp.net MVC的一个特点,View代码中 var pdata = "{'url': '" + "http://localhost:5907/Home/R3GISViewLSWQJSON/" + thedate + "/" + wq + "/JSONTEMP.JSON'}" 作为PDATA(GPDataFile)的参数(一个JSON文件的路径"{'url': 'json文件路径'}"),但是这里没有用到临时文件,而是直接输出JSON数据,后面是有一个路由作为支撑的,代码为:

routes.MapRoute( "GetJson", // Route name "{controller}/{action}/{dt}/{wq}/{json}", // URL with parameters new { controller = "Home", action = "Index", dt = UrlParameter.Optional, wq = UrlParameter.Optional, id = UrlParameter.Optional } // Parameter defaults );
这里有3个参数,前两个由Controller的方法 public ActionResult R3GISViewLSWQJSON(string dt, string wq) 接收了,而第3个在这个方法里是没有出现的,但是它非常重要,它是用来欺骗ArcGIS服务用的,PDATA(GPDataFile)是一个文件的路径,带.json后缀,这个参数刚好用来.json结尾,让ArcGIS服务当做服务来处理了,省去了临时文件的繁琐工作。
到此为止,问题就结局了。
由于时间关系,很多具体的细节没有在这里说到,请见谅,欢迎在本文评论中交流学习。
饮水思源,转载勿删:http://www.cnblogs.com/evkchina/p/3478999.html,请支持关注北京易维清www.evkchina.com 最后,卖一个关子,就是JSON数据转换成较多的线要素和面要素时,JSON文件特别大,这种方法失效了,所以线要素和面要素的动态数据还得用别的方法,后面会继续跟大家分享,敬请关注。
