1,文件上传后图片显示的问题
(1)问题:在这个组件的文档介绍里面写了这个组件是有预览功能的,但是我没有找到,就自己写了这个小功能。
在框架中下图中,这个文件上传组件只能将文件上传,然后将文件名显示出来,但是这样的话用户是不能直观的看到他上传的文件到底是什么样子的,因此觉的应该加个显示。

(2)解决:框架在fileossupload.tag这个页面里定义了这个组件,里面有文件上传成功后的一些操作。如下图:

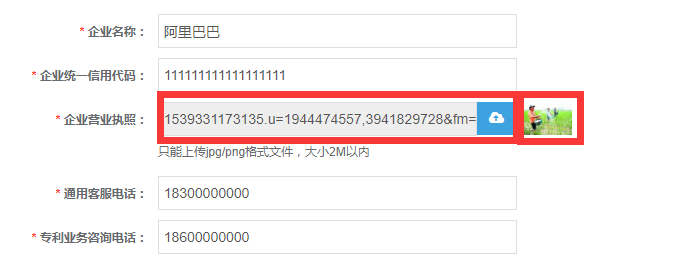
这些代码无需全看懂,我是只看了红色框里的代码,最后一行是我加上的。上面三行就是页面上显示的效果。如:

在这里,因为他是一个公共的方法,并不是所有的文件上传都需要这样一个现实,所以将图片的显示写在组件例是不合适的,所以我的做法是,在需要显示图片的页面写上img标签,并将数据库返回的src作为src的初始值,再给他一个id方便,在fileossupload.tag文件中操作这个img的src。