1、什么是CSS hack?
CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的,CSS hack就是让你记住这个标准),以达到应用不同的CSS样式的目的,比如.kwstu{300px;_200px;},一般浏览器会先给元素使用300px;的样式,紧接着后面还有个_200px;由于下划线_width只有IE6可以识别,所以此样式在IE6中实际设置对象的宽度为200px,后面的把前面的给覆盖了,而其他浏览器不识别_width不会执行_200px;这句样式,所以在其他浏览器中设置对象的宽度就是300px;
2、CSS hack解决问题
CSS hack用来解决有些css属性在不同浏览器中显示的效果不一样的问题,如margin属性在ie6中显示的距离会比其他浏览器中显示的距离宽2倍,也就是说margin-left:20px;在ie6中距左侧对象的实际显示距离是40px,而在非ie6中显示的距左侧对象的距离是设置的值20px;所以要想设置一个对象距离左侧对象的距离在所有浏览器中都显示是20px的宽度的样式应为:.kwstu{margin-left:20px;_margin-left:20px;}。
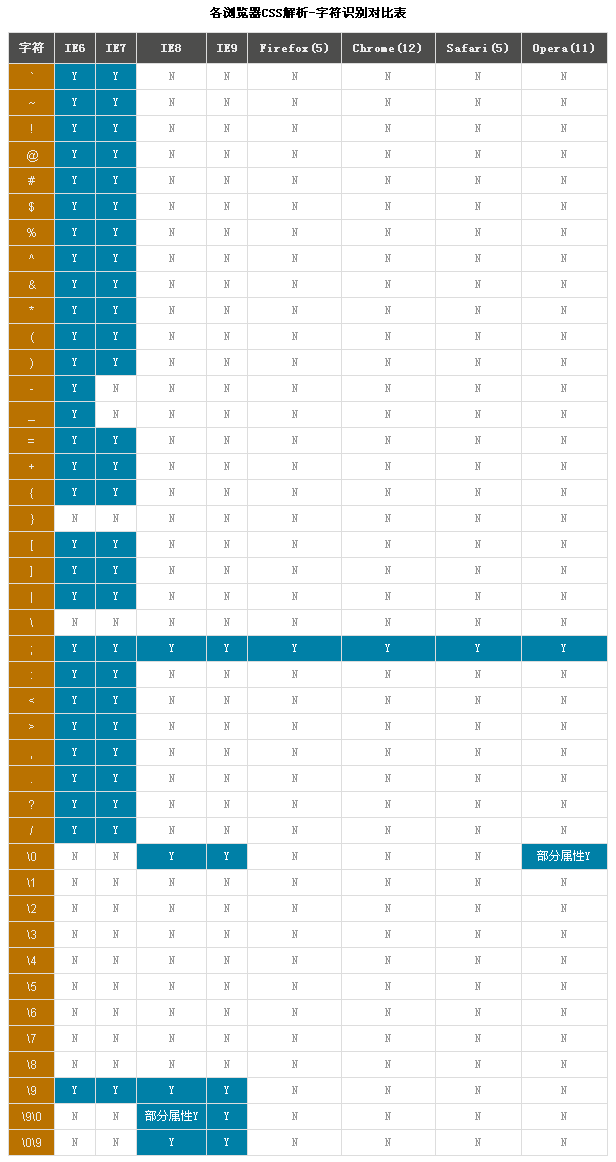
3、浏览器识别字符标准对应表

从上图可以分析出以下几种情况:
1.大部分特殊字符IE浏览器支持,其他主流浏览器firefox,chrome,opera,safari不支持 (opera可识别除外)。
2.9 :所有IE浏览器都支持
3._和- :仅IE6支持
4.* :IE6、E7支持
2.9 :所有IE浏览器都支持
3._和- :仅IE6支持
4.* :IE6、E7支持
4、各种CSS hack情况介绍
5.� :IE8、IE9支持,opera部分支持
6.9� :IE8部分支持、IE9支持
7.�9 :IE8、IE9支持
1.区别IE和非IE浏览器
#tip{
background:blue;/*非IE背景蓝色 因为所有浏览器都能解释*/
background:red9;/*IE6、IE7、IE8、IE9背景紅色 因为9在IE6.7.8.9中可以识别,覆盖上面样式 IE10跟11应该不识别,IE11测试确定*/
}
background:blue;/*非IE背景蓝色 因为所有浏览器都能解释*/
background:red9;/*IE6、IE7、IE8、IE9背景紅色 因为9在IE6.7.8.9中可以识别,覆盖上面样式 IE10跟11应该不识别,IE11测试确定*/
}
2.区别IE6,IE7,IE8,FF
【区别符号】:“9”、“*”、“_”
#tip{
background:blue;/*Firefox背景变蓝色 所有浏览器都支持*/
background:red9;/*IE8背景变红色 IE6、7、8、9支持覆盖上面样式*/
*background:black;/*IE7背景变黑色 IE6、7支持又一次覆盖上面样式*/
_background:orange;/*IE6背景变橘色 紧IE6支持又一次覆盖上面样式*/
}
background:blue;/*Firefox背景变蓝色 所有浏览器都支持*/
background:red9;/*IE8背景变红色 IE6、7、8、9支持覆盖上面样式*/
*background:black;/*IE7背景变黑色 IE6、7支持又一次覆盖上面样式*/
_background:orange;/*IE6背景变橘色 紧IE6支持又一次覆盖上面样式*/
}
【说明】:因为IE系列浏览器可读「9」,而IE6和IE7可读「*」(米字号),另外IE6可辨识「_」(底线),因此可以依照顺序写下来,就会让浏览器正确的读取到自己看得懂得CSS语法,所以就可以有效区分IE各版本和非IE浏览器(像是Firefox、Opera、GoogleChrome、Safari等)。
3.区别IE6、IE7、Firefox(方法1)
【区别符号】:“*”、“_”
#tip{
background:blue;/*Firefox背景变蓝色*/
*background:black;/*IE7背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
background:blue;/*Firefox背景变蓝色*/
*background:black;/*IE7背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
【说明】:IE7和IE6可读「*」(米字号),IE6又可以读「_」(底线),但是IE7却无法读取「_」,至于Firefox(非IE浏览器)则完全无法辨识「*」和「_」,因此就可以透过这样的差异性来区分IE6、IE7、Firefox
4.区别IE6、IE7、Firefox(方法2)
【区别符号】:“*”、“!important”
#tip{
background:blue;/*Firefox背景变蓝色*/
*background:green!important;/*IE7背景变绿色*/
*background:orange;/*IE6背景变橘色*/
}
background:blue;/*Firefox背景变蓝色*/
*background:green!important;/*IE7背景变绿色*/
*background:orange;/*IE6背景变橘色*/
}
【说明】:IE7可以辨识「*」和「!important」,但是IE6只可以辨识「*」,却无法辨识「!important」,至于Firefox可以读取「!important」但不能辨识「*」因此可以透过这样的差异来有效区隔IE6、IE7、Firefox。
5.区别IE7、Firefox
【区别符号】:“*”、“!important”
#tip{
background:blue;/*Firefox背景变蓝色*/
*background:green!important;/*IE7背景变绿色*/
}
background:blue;/*Firefox背景变蓝色*/
*background:green!important;/*IE7背景变绿色*/
}
【说明】:因为Firefox可以辨识「!important」但却无法辨识「*」,而IE7则可以同时看懂「*」、「!important」,因此可以两个辨识符号来区隔IE7和Firefox。
6.区别IE6、IE7(方法1)
【区别符号】:“*”、“_”
#tip{
*background:black;/*IE7背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
*background:black;/*IE7背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
【说明】:IE7和IE6都可以辨识「*」(米字号),但IE6可以辨识「_」(底线),IE7却无法辨识,透过IE7无法读取「_」的特性就能轻鬆区隔IE6和IE7之间的差异。
7.区别IE6、IE7(方法2)
【区别符号】:“!important”
#tip{
background:black!important;/*IE7背景变黑色*/
background:orange;/*IE6背景变橘色*/
}
background:black!important;/*IE7背景变黑色*/
background:orange;/*IE6背景变橘色*/
}
【说明】:因为IE7可读取「!important;」但IE6却不行,而CSS的读取步骤是从上到下,因此IE6读取时因无法辨识「!important」而直接跳到下一行读取CSS,所以背景色会呈现橘色。
8.区别IE6、Firefox
【区别符号】:“_”
#tip{
background:black;/*Firefox背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
background:black;/*Firefox背景变黑色*/
_background:orange;/*IE6背景变橘色*/
}
【说明】:因为IE6可以辨识「_」(底线),但是Firefox却不行,因此可以透过这样的差异来区隔Firefox和IE6,有效达成CSShack。
5.� :IE8、IE9支持,opera部分支持
6.9� :IE8部分支持、IE9支持
7.�9 :IE8、IE9支持
5、IE浏览器下hack总结
element{
color:#6669; //IE8 IE9
* color:#999; //IE7
_color:#EBEBEB; //IE6
}
color:#6669; //IE8 IE9
* color:#999; //IE7
_color:#EBEBEB; //IE6
}
可以看出,利用字符识别无法区分IE8和IE9,我们可以从伪类的识别来区分
element{
color:#6669; //IE8
* color:#999; //IE7
_color:#EBEBEB; //IE6
}
:root element{color:#6669;}//IE9
color:#6669; //IE8
* color:#999; //IE7
_color:#EBEBEB; //IE6
}
:root element{color:#6669;}//IE9
【说明】:“:root”伪类IE系列只有IE9支持,其他主流浏览器均支持,利用这一点来区分IE8和IE9。另外考虑到opera部分支持,完全支持:root,所以不使用。
6、其他主流浏览器css hack总结
1.Firefox浏览器:mozilla私有属性
@-moz-document url-prefix(){ .element{color:#f1f1f1;}} //Firefox
2.Webkit和Opera:
@media all and (min- 0px){ .element{color:#777;} }
//Webkit
@media screen and (-webkit-min-device-pixel-ratio:0)
{
.element{color:#444;}
}
//Opera
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
.element{color:#336699;}
}
//Webkit
@media screen and (-webkit-min-device-pixel-ratio:0)
{
.element{color:#444;}
}
//Opera
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0) {
.element{color:#336699;}
}
7、兼容各大主流浏览器(最新版本)css hack汇总如下(最全的):
.element{
color:#000; /*w3c标准*/
[;color:#f00;]; /*Webkit(chrome和safari)*/
color:#6669; /*IE8*/
*color:#999; /*IE7*/
_color:#333; /*IE6*/
}
:root .element{color:#0f09;} /*IE9*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (
-webkit-min-device-pixel-ratio:0) { .element{color:#336699;}} /*opera*/
@-moz-document url-prefix(){ .element{color:#f1f1f1;}} /*Firefox*/
color:#000; /*w3c标准*/
[;color:#f00;]; /*Webkit(chrome和safari)*/
color:#6669; /*IE8*/
*color:#999; /*IE7*/
_color:#333; /*IE6*/
}
:root .element{color:#0f09;} /*IE9*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (
-webkit-min-device-pixel-ratio:0) { .element{color:#336699;}} /*opera*/
@-moz-document url-prefix(){ .element{color:#f1f1f1;}} /*Firefox*/