今天刚刚好做了个字体阴影的效果,感觉加上了阴影的效果立体感十足啊!写了个简单的demo与大家分享下!
主要是以下四个属性
android:shadowColor 阴影的颜色
android:shadowDx 横向阴影,其值负数是往左,正数是往右
android:shadowDy 竖直方向,其值负数是往左,正数是往右
android:shadowRadius 阴影的半径
代码如下:
复制内容到剪贴板
代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="0"
android:shadowDy="8"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="底部阴影效果"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="0"
android:shadowDy="-5"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="顶部阴影"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="-5"
android:shadowDy="0"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="左侧阴影"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="5"
android:shadowDy="0"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="右侧阴影"
android:textSize="20sp"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:shadowColor="#40000000"
android:shadowDx="5"
android:shadowDy="5"
android:shadowRadius="1"
android:layout_margin="20dip"
android:text="右下侧阴影"
android:textSize="20sp"/>
</LinearLayout>
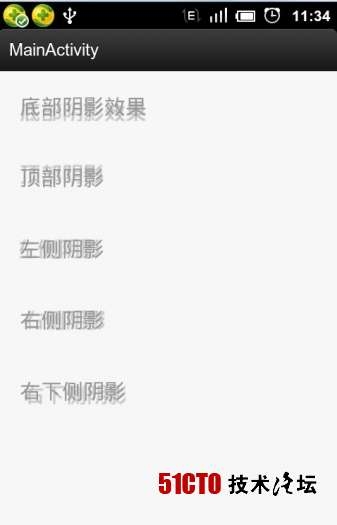
效果图如下: