获取表单数据
$_GET 和 $_POST 变量用于检索表单中的信息,比如用户输入
当处理 HTML 表单时,PHP 能把来自 HTML 页面中的表单元素自动转变以供 PHP 脚本使用

实例:
HTML页面:
<form action="xxx.php" method="post">
名字: <input type="text" name="fname">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
填写完上面的表单并点击提交按钮时,表单的数据会被送往名为 "xxx.php" 的 PHP 文件:
欢迎<?php echo $_POST["fname"]; ?>!<br>
你的年龄是 <?php echo $_POST["age"]; ?> 岁。
获取下拉菜单数据
1.下拉菜单单选
通过 select 的 name 属性获取下拉菜单的值
<select name="q">
<option value="">选择一个站点:</option>
<option value="RUNOOB">Runoob</option>
<option value="GOOGLE">Google</option>
<option value="TAOBAO">Taobao</option>
</select>
<input type="submit" value="提交">
</form>
2.下拉菜单多选
下拉菜单是多选的( multiple="multiple"),我们可以通过设置 select name="q[]" 以数组的方式获取多选值
<select multiple="multiple" name="q[]">
<option value="">选择一个站点:</option>
<option value="RUNOOB">Runoob</option>
<option value="GOOGLE">Google</option>
<option value="TAOBAO">Taobao</option>
</select>
<input type="submit" value="提交">
</form>
3.单选按钮表单
单选按钮表单中 name 属性的值是一致的,value 值是不同的
<input type="radio" name="q" value="RUNOOB" />Runoob
<input type="radio" name="q" value="GOOGLE" />Google
<input type="radio" name="q" value="TAOBAO" />Taobao
<input type="submit" value="提交">
</form>
4.复选框
<input type="checkbox" name="q[]" value="RUNOOB"> Runoob<br>
<input type="checkbox" name="q[]" value="GOOGLE"> Google<br>
<input type="checkbox" name="q[]" value="TAOBAO"> Taobao<br>
<input type="submit" value="提交">
</form>
验证
- 尽可能通过客户端脚本对用户的输入进行验证
- 浏览器验证速度更快,并且可以减轻服务器的压力
- 如果需要插入数据库,应该考虑使用服务器验证
- 在服务器验证表单的一种好的方式是,把表单的数据传给当前页面(异步提交的方式更好),而不是跳转到不同的页面。这样用户就可以在同一张表单页面得到错误信息。用户也就更容易发现错误了。
验证实例

- 文本字段、单选按钮、表单的HTML代码
- 什么是 $_SERVER["PHP_SELF"] 变量?
- 什么是 htmlspecialchars()方法?
- $_SERVER["PHP_SELF"] 变量有可能会被黑客使用
- 避免 $_SERVER["PHP_SELF"] 被利用
- 验证表单数据
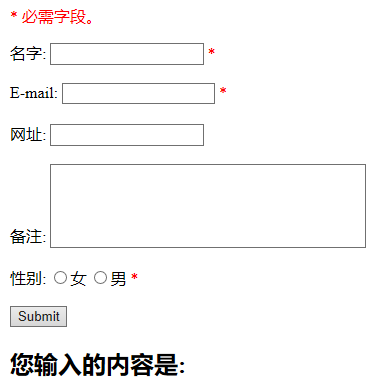
表单的必须字段
加入了一些新的变量: $nameErr, $emailErr, $genderErr, 和 $websiteErr.。
这些错误变量将显示在必需字段上。 我们还为每个$_POST变量增加了一个if else语句。 这些语句将检查 $_POST 变量是 否为空(使用php的 empty() 函数)。
如果为空,将显示对应的错误信息。 如果不为空,数据将传递给test_input() 函数:
显示错误信息
为每个字段中添加了一些脚本
各个脚本会在信息输入错误时显示错误信息。(如果用户未填写信息就提交表单则会输出错误信息):
验证邮件和URL
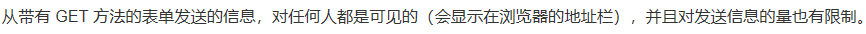
$_GET变量
收集来自 method="get" 的表单中的值

表单:
<form action="xxx.php" method="get">
名字: <input type="text" name="fname">
年龄: <input type="text" name="age">
<input type="submit" value="提交">
xxx.php:
$_GET["fname"]
$_GET["age"]

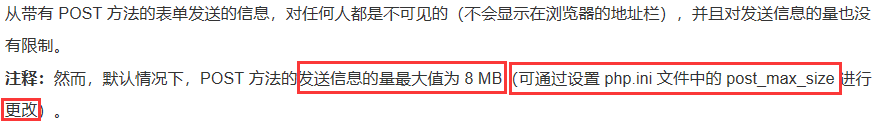
$_POST变量
用于收集来自 method="post" 的表单中的值

$_POST["fname"]
$_POST["age"]

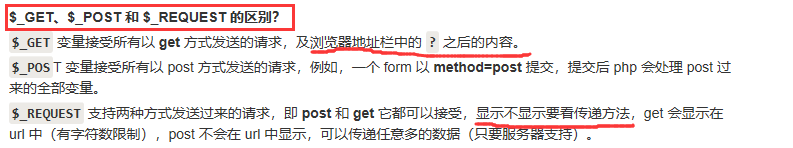
$_REQUEST 变量
可用来收集通过 GET 和 POST 方法发送的表单数据
$_REQUEST["fname"]
$_REQUEST["age"]