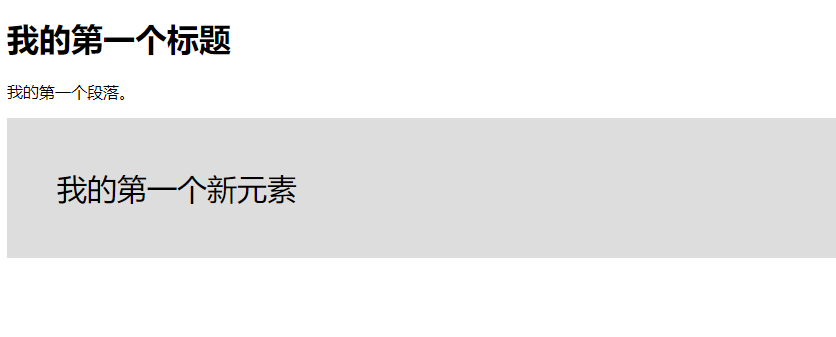
为HTML添加新元素
添加新元素 + 该元素定义样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>为 HTML 添加新元素</title> <script> document.createElement("myHero") </script> <style> myHero { display: block; background-color: #ddd; padding: 50px; font-size: 30px; } </style> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> <myHero>我的第一个新元素</myHero> </body> </html>

创建一个画布

使用JavaScript绘制图形

canvas坐标
绘制线条


文字


渐变
1.线性渐变

2.径向/圆渐变

图像——把图像放到画布上

SVG 可伸缩矢量图形
使用XML格式定义图形
将 SVG 元素直接嵌入 HTML 页面:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-5;fill-rule:evenodd;"/> </svg>
显示数学公式


黑客帝国特效
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Hacker</title> <meta name="Keywords" content=""> <meta name="Description" content=""> <style> body{ margin: 0px; overflow: hidden; } </style> </head> <body> <!----画布----> <canvas id="canvas" width="500" height="500" style="background-color: #000;"> </canvas> <h1 align="center" style="background-color: #F10609;" index="2">89890809089</h1> <script> //获取元素 //document指向文档 //getElement获取标签 //ById 用ID命民 var canvas = document.getElementById("canvas"); //获取当前画布的权限 var ctx = canvas .getContext("2d"); /* 获取当前画布大小和屏幕一样 获取屏幕对象 获取屏幕宽和高 */ var s = window.screen; var w = s.width; var h = s.height; //赋值给画布 canvas.width = w; canvas.height = h; //动态话字体大小 var fontsize = 24; var drops = []; var str = "1010101101000111010"; //一行放多少字 win / 自宽 = 字数 半个字呢?取整 var clos = Math.floor(w / fontsize); //每个字体坐标 //创建个数组存入clos个 0 for() for (var i = 0; i < clos;i++) { drops.push(0); } function drawString(){ //paint //给矩形区域填充颜色 ctx.fillStyle = "rgba(0,0,0,0.05)"; //画一个矩形区域 ctx.fillRect(0,0,w,h); //大小 -- 粗细 大小 ctx.font = "700 "+fontsize+"px 微软雅黑"; //color ctx.fillStyle = "green"; for (var i = 0;i < clos;i++) { //x轴 var x = i*fontsize; //y轴 var y = drops[i]*fontsize; ctx.fillText(str[Math.floor(Math.random()*str.length)],x,y); //多次执行,只需要判 if (y > h && Math.random() > 0.99){ drops[i] = 0; } drops[i]++; ////////之后要画一个遮罩层,矩形区域,实现渐变 } } //通过定时器多次执行 setInterval(drawString,20); console.log(drops); </script> </body> </html>