注释
/* 注释内容 */
id 和 class 选择器
id ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用
<style> #para1 { text-align:center; color:red; } </style> ... <body> <p id="para1">Hello World!</p> </body>
class
<style> .center { text-align:center; } </style> </head> <body> <h1 class="center">标题居中</h1> <p class="center">段落居中。</p> </body>
用于特定的元素
<style> p.xxx { text-align:center; } </style> </head> <body> <h1 class="xxx">这个标题不受影响</h1> <p class="xxx">这个段落居中对齐。</p> </body>


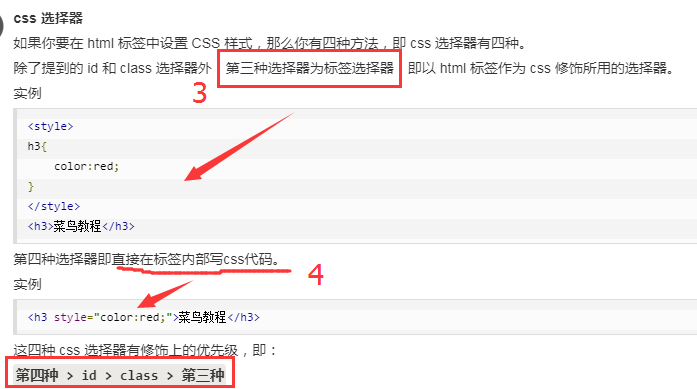
属性选择器、包含选择器、子选择器、兄弟选择器等等 【戳上方链接进入】
外部样式表
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
内部样式表
<head> <style> hr {color:sienna;} p {margin-left:20px;} body {background-image:url("images/back40.gif");} </style> </head>
内联样式
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
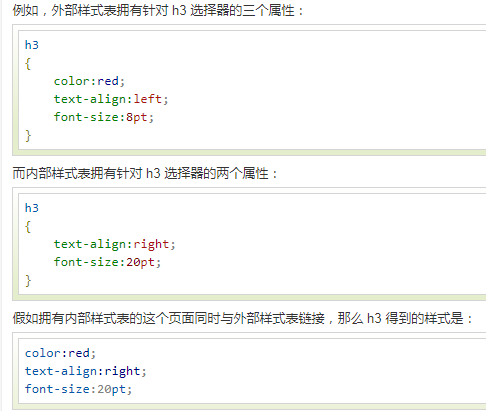
多重样式
颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代

多重样式的优先级
内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
