参考地址 【往下拉 —— 使用HTML DOM appendChild() 方法实现元素的添加 】
一、创建 HTML
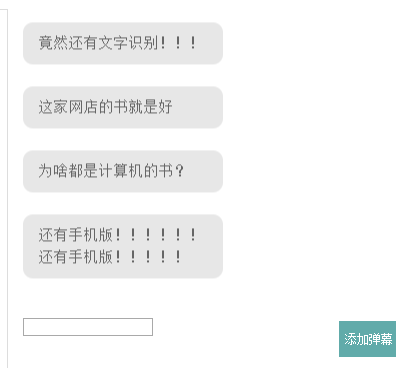
<div class="right_liuyan"> <marquee id="liuyan" scrollAmount=2 width=200 height=300 direction=up > <div class="danmu"> <p>竟然还有文字识别!!!</p> </div> <br /> <div class="danmu"> <p>这家网店的书就是好</p> </div> <br /> <div class="danmu"> <p>为啥都是计算机的书?</p> </div> <br /> <div class="danmu"> <p>还有手机版!!!!!!还有手机版!!!!!</p> </div> <br /> </marquee> <input id="dan_input" type="text" value=""> <button onclick="return addDanMu()">添加弹幕</button> </div>

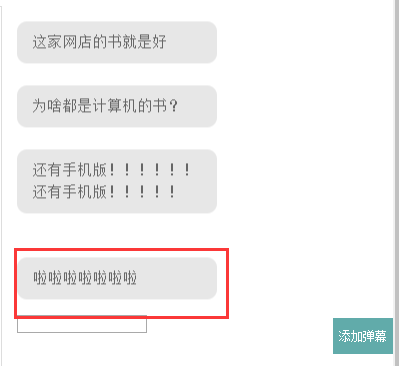
发送弹幕: 啦啦啦啦啦啦啦

二、addDanMu() 函数
<script> function addDanMu(){ var dan = document.getElementById("dan_input").value; if(dan ==""){ alert("请输入弹幕~"); return false; }else{ document.getElementById("dan_input").value = ""; //清空 弹幕输入框 var br = document.createElement("BR"); // <br /> var node = document.createElement("DIV"); // <div> var aNode = document.createElement("P"); // <p> node.setAttribute("class","danmu"); var textnode = document.createTextNode(dan); // 创建个 文本节点, 将用户输入的弹幕,存入 创建的 元素节点 <p> 中 aNode.appendChild(textnode); node.appendChild(aNode); document.getElementById("liuyan").appendChild(br); document.getElementById("liuyan").appendChild(node); return true; } } </script>
var dan = document.getElementById("dan_input").value; ———— 通过value属性可以获得用户在input中输入的内容
document.createElement("BR") ———— 运用document中的createElement方法 动态创建元素
node.setAttribute("class","danmu"); ———— 设置 class=“xxxx”
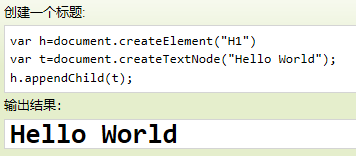
appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。如果文档树中已经存在了 newchild,它将从文档树中删除,然后重新插入它的新位置。
如果 newchild 是 DocumentFragment 节点,则不会直接插入它,而是把它的子节点按序插入当前节点的 childNodes[] 数组的末尾。
可以使用 appendChild() 方法移除元素到另外一个元素
元素节点 和 文本节点