一、倒计时
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文档标题</title> </head> <body> <p id="demo"></p> <script> // Set the date we're counting down to var countDownDate = new Date("Feb 1 2100 21:23").getTime(); // Update the count down every 1 second var x = setInterval(function() { // Get todays date and time var now = new Date().getTime(); // Find the distance between now an the count down date var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds var days = Math.floor(distance / (1000 * 60 * 60 * 24)); var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60)); var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60)); var seconds = Math.floor((distance % (1000 * 60)) / 1000); // Output the result in an element with id="demo" document.getElementById("demo").innerHTML = days + " 天 " + hours + " 小时 " + minutes + " 分钟 " + seconds + " 秒"; // If the count down is over, write some text if (distance < 0) { clearInterval(x); document.getElementById("demo").innerHTML = "EXPIRED"; } }, 1000); </script> </body> </html>

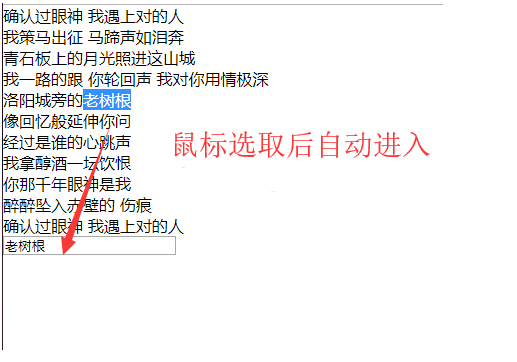
二、获取文字
<html> <head> <meta charset="UTF-8"> <title>OCR</title> <style> *{ padding:0; margin:0; } .ddd{ display:block; width:15%; height:400px; background-color:red; margin-left:82%; margin-top:-45%; } </style> </head> <body> <div id="xxx" > 确认过眼神 我遇上对的人<br /> 我策马出征 马蹄声如泪奔<br /> 青石板上的月光照进这山城<br /> 我一路的跟 你轮回声 我对你用情极深<br /> 洛阳城旁的老树根<br /> 像回忆般延伸你问<br /> 经过是谁的心跳声<br /> 我拿醇酒一坛饮恨<br /> 你那千年眼神是我<br /> 醉醉坠入赤壁的 伤痕<br /> 确认过眼神 我遇上对的人<br /> </div> <input type="text" id="in" /> <script> var oContent =document.getElementById('xxx'); oContent.onmouseup = function(){ var xx = selectText(); if(xx == ""){ }else{ document.getElementById('in').value = xx; } }; function selectText(){ if(document.Selection){ //ie浏览器 return document.selection.createRange().text; }else{ //标准浏览器 return window.getSelection().toString(); } } </script> </body> </html>

但是无法获取 网页中 pdf 的文字内容