对生命周期钩子函数的理解,其实这也是我看得别人的然后自己修改了一下,下面是我做的实验,
<div id="app">
<p>{{ message }}</p>
<input type="button" @click="change" value="更新数据" />
<input type="button" @click="destroy" value="销毁数据" />
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data: {
message: "Welcome Vue"
},
methods: {
change() {
this.message = 'Datura is me';
},
destroy() {
vm.$destroy();
}
},
beforeCreate: function() {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:red", "data : " + this.$data); //undefined
console.log("%c%s", "color:red", "message: " + this.message); //undefined
},
created: function() {
console.group('created 创建完毕状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el); //undefined
console.log("%c%s", "color:green", "data : " + this.$data); //[object Object] => 已被初始化
console.log("%c%s", "color:green", "message: " + this.message); //Welcome Vue => 已被初始化
},
beforeMount: function() {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s", "color:green", "el : " + (this.$el)); //已被初始化
console.log(this.$el); // 当前挂在的元素
console.log("%c%s", "color:green", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:green", "message: " + this.message); //已被初始化
},
mounted: function() {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s", "color:green", "el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:green", "data : " + this.$data); //已被初始化
console.log("%c%s", "color:green", "message: " + this.message); //已被初始化
},
beforeUpdate: function() {
alert("更新前状态1");
console.group('beforeUpdate 更新前状态===============》'); //这里指的是页面渲染新数据之前
console.log("%c%s", "color:green", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green", "data : " + this.$data);
console.log("%c%s", "color:green", "message: " + this.message);
alert("更新前状态2");
},
updated: function() {
console.group('updated 更新完成状态===============》');
console.log("%c%s", "color:green", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:green", "data : " + this.$data);
console.log("%c%s", "color:green", "message: " + this.message);
},
beforeDestroy: function() {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message);
},
destroyed: function() {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s", "color:red", "el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red", "data : " + this.$data);
console.log("%c%s", "color:red", "message: " + this.message)
}
})
</script>
看浏览器:
页面是这样的:
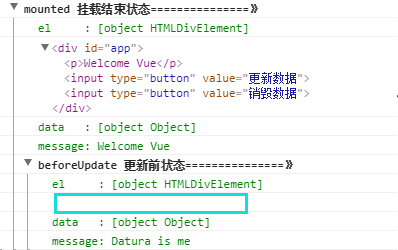
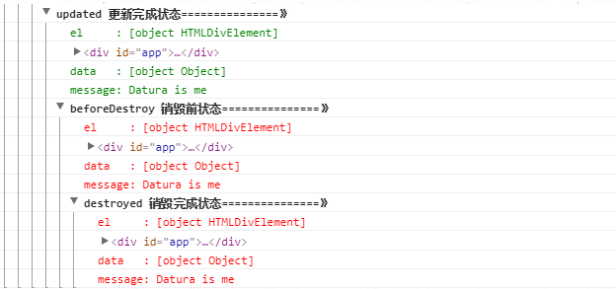
1、先看控制台

我们能发现挂载前el还是 {{message}},这里就是应用的 Virtual DOM(虚拟Dom)技术,先把坑占住了。到后面mounted挂载的时候再把值渲染进去。
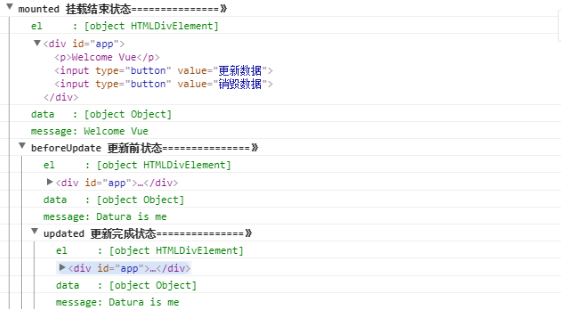
2、点击按钮“更新数据”
1)更新前状态

页面是这样的:
2)更新后

页面是这样的:
3、点击“销毁数据”:

修改完成后,再重新改变{{message}}的值,VUE将不会对此动作进行响应,但原来的DOM还在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。因为这个Vue实例已经不存在了。
我们单击页面中的“销毁”按钮,将指定的Vue实例销毁。
这样看起来,是不是就很清晰了呢?