1、语法:
对象选择器 {text-shadow:X轴偏移量 Y轴偏移量 阴影模糊半径 阴影颜色}
注:text-shadow可以使用一个或多个投影,如果使用多个投影时必须需要用逗号“,”分开。
2、取值:
box-shadow属性最多可以有6个参数设置,他们分别取值:
(1) 阴影水平偏移量 :是指阴影水平偏移量其值可以是正负值可以取正负值,如果值为正值,则阴影在对象的右边,反之其值为负值时,阴影在对象的左边;
(2) 阴影的垂直偏移量 :是指阴影的垂直偏移量,其值也可以是正负值,如果为正值,阴影在对象的底部,反之其值为负值时,阴影在对象的顶部;
(3) 阴影模糊半径 :此参数是可选,但其值只能是为正值。如果值越大,阴影越模糊,反之阴影越清晰。如果其值为0时,表示阴影不具有模糊效果;
(4) 阴影颜色 :此参数可选,如果不设定任何颜色时,浏览器会取默认色,但各浏览器默认色不一样,特别是在webkit内核下的safari和chrome浏览器将无色,也就是透明,建议不要省略此参数;
在CSS3没有问世之前,处理文字阴影的方法,基本上都是图片。直到CSS3的出现,让我们制作文字阴影的方法又有了进一步的提高。其实文字阴影——text-shadow在CSS2里面出现过,但是在CSS2.0又没无情的抛弃了,现在CSS3中又让使用了,这说明文字阴影——text-shadow还是值得咱们重视的。所以作为一名合格的前端人员,掌握文字阴影那必须是当务之急了。
CSS3设置文字阴影效果对文字字体设置阴影效果篇text-shadow样式,本来在CSS2版本中也有此属性,但在CSS3中文字阴影text-shadow再次被应用,丰富文字排版布局美化效果。
3、CSS3单词与语法
CSS3单词: text-shadow
语法结构:text-shadow: 5px 2px 6px black;
5px 代表着:阴影距离文字左5px显示
2px 代表着:阴影距离文字上2px显示
6px 代表着:阴影大小范围
black 代表着:阴影颜色为黑色
比如:
<div class="orange" id="all">
<h1>smile微笑</h1>
</div>
body {
100%;
margin: 0px auto;
padding: 0px;
font-family: "微软雅黑";
}
.orange {
background-color: #f8f8f8;
padding: 30px;
}
.orange h1 {
font: normal 32px 微软雅黑, sans-serif;
padding: 20px 0 20px 40px;
text-align: center;
display: block;
color: #FFF;
background-color: lightskyblue;
border-radius: 5px;
text-shadow: 5px 2px 6px #000;//text-show是字的阴影
box-shadow: 5px 2px 6px #000;//box-show是盒子的阴影
}
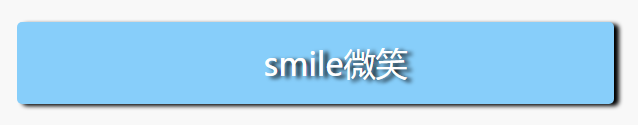
效果如图: