-
平时HTML中的a标签是我们十分喜爱使用的,但是就是这样的简单基础的标签有时候会出现我们意想不到的问题。
-
首先来一段测试,以复现问题,使用一堆url,动态创建多个a标签,撰写如下所示的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>艾孜尔江的测试页面</title>
</head>
<body>
<ul id="myid"></ul>
</body>
<script type="text/javascript">
let urls = [
"www.baidu.com",
"www.sogo.com",
"www.bing.com",
"www.163.com",
];
let str = '';
for (let i = 0; i < urls.length; i++) {
let content = urls[i];
str += ' <h3>' + ("Page" + i) + '</h3>';
str += ' <a href="' + urls[i] + '" target=_blank' + '>' + '第' + i + '个' + '</a>';
}
document.getElementById("myid").innerHTML = str;
</script>
</html>
-
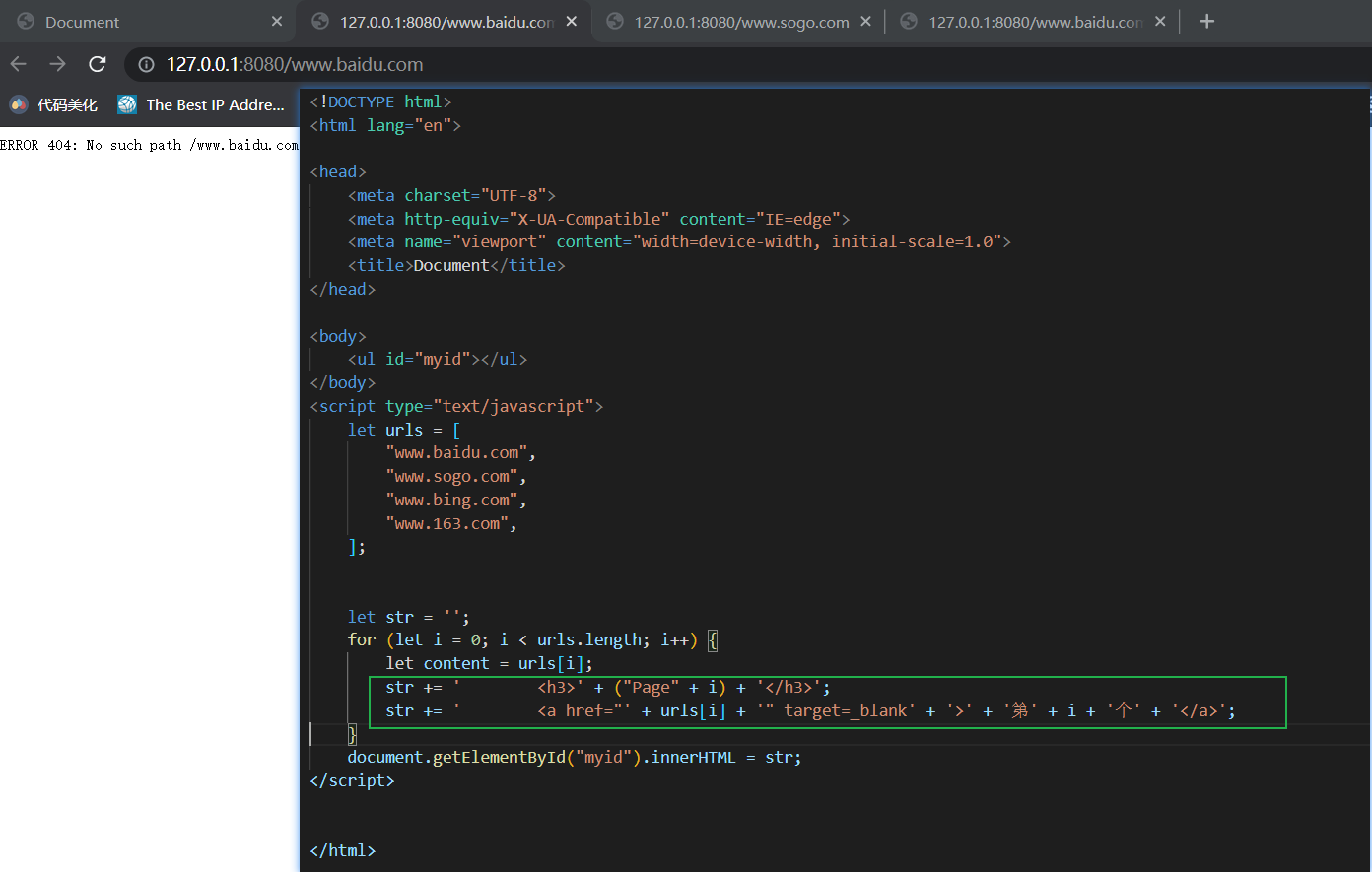
我们以为上面的写法非常正确,URL加进去了,而且我们的创建效果也实现了,页面效果如下:

-
但是当我们点击的那一时刻,我们发现页面跳转到
MY_SERVER_IP + / + URL,而不是直接跳转到指定的URL页面。 -
经过一番检查,发现原来是没有将URL写规范,只要在所有URL的前面加上
https我们就可以实现直接跳转到指定页面的需求,最后的代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>艾孜尔江的测试页面</title>
</head>
<body>
<ul id="myid"></ul>
</body>
<script type="text/javascript">
let urls = [
"https://www.baidu.com",
"https://www.sogo.com",
"https://www.bing.com",
"https://www.163.com",
];
let str = '';
for (let i = 0; i < urls.length; i++) {
let content = urls[i];
str += ' <h3>' + ("Page" + i) + '</h3>';
str += ' <a href="' + urls[i] + '" target=_blank' + '>' + '第' + i + '个' + '</a>';
}
document.getElementById("myid").innerHTML = str;
</script>
</html>
作者:艾孜尔江