获取DOM对象补充
document.getElementsByTagName('div'); //获取的多个DOM对象 这种对象叫伪数组 如果想遍历此对象 通过for(var i=0; i <xx ;i++){},而不要使用数组的forEach()方法
document.getElementsByClassName('box');
DOM 操作(创建,追加,删除)
-
-
-
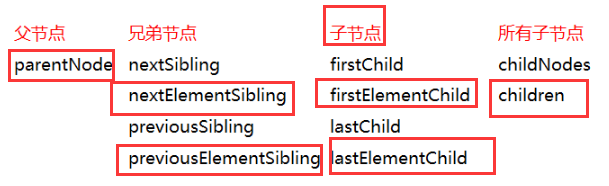
nextElementSibling 获取下一个兄弟节点
-
children 获取所有的子标签
-
创建 createElement()
//既可以创建已有的标签,还可以创建自定义的标签 var oDiv = document.createElement('div')
追加 appendChild() 父子标签操作
父.appendChild(oDiv);
插入 insert BeFore()
父.insertBefore(新的子节点,要参考的节点)
删除 removeChild()
父.removeChild(子节点);
自己.parentNode.removeChild(自己)
js中创建对象: 使用 Object 或 对象字面量创建对象 工厂模式创建对象 构造函数模式创建对象 原型模式创建对象
1 .js中最基本的创建对象的方式: 使用Object方式
var student = new Object(); student.name = 'easy'; student.age = '20';
这样一个student对象就创建完毕 拥有两个属性name以及age
使用对象字面量方式创建对象
var student = { name : 'easy', age : 20 };
貌似很完美 但是如果要创建同类的student时 不得不将以上代码重复n次......
2 .工厂模式创建对象 (将对象创建过程进行封装起来)
function createstudent(name, age) { var obj = new Object(); obj.name = name; obj.age = age; return obj; } var student1 = createstudent('easy1', 20); var student2 = createstudent('easy2' ,20); ... var studentn = createstudent('easyn',20)
这样一来就可以源源不断的生产对象了 但是还希望知道生产的产品是属于哪一类的
比如说 同时又定义了'生产'水果对象createFruit() 函数;
function createFruit(name, color) { var obj = new Object(); obj.name = name; obj.color = color; return obj; } var v1 = createapple('a1',10); var v2 = createpeach('p1',5);
3 .通过构造函数模式创建对象
var obj = new Object();
在创建原生数组array类型对象时也使用过其构造函数
var arr = new Array(10); //构造一个初始长度为10的数组对象
构造函数和普通函数的区别。
1、实际上并不存在创建构造函数的特殊语法,其与普通函数唯一的区别在于调用方法。对于任意函数,使用new操作符调用,那么它就是构造函数;不使用new操作符调用,那么它就是普通函数。
2、按照惯例,约定构造函数名以大写字母开头,普通函数以小写字母开头,这样有利于显性区分二者。例如上面的new Array(),new Object()。
3、使用new操作符调用构造函数时,会经历(1)创建一个新对象;(2)将构造函数作用域赋给新对象(使this指向该新对象);(3)执行构造函数代码;(4)返回新对象;4个阶段。
es6的用法:
es6的用法: 1 .模板字符串 `` 变量名使用${} 2 .class类的概念 3 .箭头函数 () = >3 等价于function(){return 3}
定时器
setTimeOut()一次性定时器 3秒之后做一件事情
var a =2; var b = 3; console.log(a,b); //异步操作 setTimeout(function () { console.log('我出来了'); },3000); var app = function(){ console.log('app'); } app();
clearTimeOut()
clearInterval()